day17--16\17章节 对jquery高度及位置操作scrolltop、offset与jquery使用delegate绑定事件
1、对jquery高度及位置操作
$(window).scrollTop() 获取位置 $(window).scrollTop(0) 设置位置
<div id="i1"></div> <div style="width: 200px;height: 200px;overflow: auto;"> <!-- overflow对div标签中的内容设置滚动条 --> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> <div id="i2"></div> <div style="height: 1000px;"></div> <!-- 设置的高度大于当前页面的高度时,页面出现滚动条 --> <script src="jquery-1.12.4.js"></script>
在控制台中测试对scrolltop的应用:
$(window).scrolltop(),获取当前页面中滚动条的值;$(window).scrolltop(100),设置当前页面中滚动条的值;
$(‘div’).scrolltop(),获取当前div标签中滚动条的值;$(‘div’).scrolltop(100),设置当前div标签中滚动条的值;

2、offset获取坐标
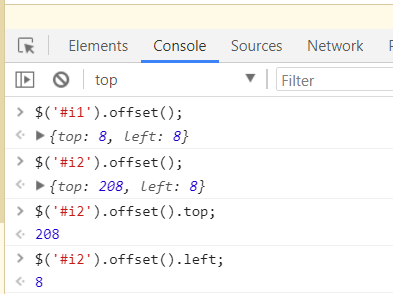
offset().left:指定标签在html中的左坐标;offset().top:指定标签在html中的上坐标;
以1中的代码为例演示,添加i1与i2标签:如i1所示,默认是有8px的距离,设置margin为0,可以使边框为0

3、jquery使用delegate绑定事件
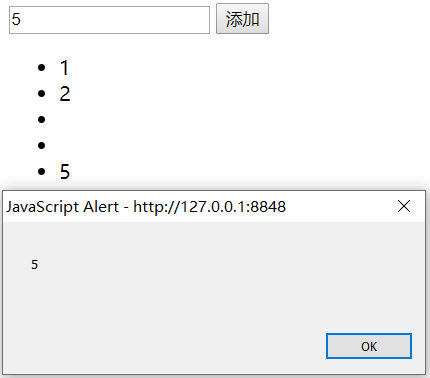
<input id="t1" type="text"/> <input id="a1" type="button" value="添加" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function(){ var v=$('#t1').val(); var temp="<li>"+v+"</li>"; $('#u1').append(temp); });
</script>
现在这个代码可以实现的是,在输入框中输入值,点击添加按钮,可以添加在列表中;
现在要增加一个功能,点击每行列表时,可以将值通过弹窗的方式显示出来,可以通过以下三种方式的代码来实现:
$('ul li').click(function () { var v = $(this).text(); alert(v); }) $('ul li').bind('click',function(){ var v=$(this).text(); alert(v); }); $('ul li').on('click',function(){ var v=$(this).text(); alert(v); });
这三种方式点击页面现有的列表时,会弹出相应的弹窗;但是点击新增的列表时,没有出现;通过以下delegate来实现:
$('ul').delegate('li','click',function(){ var v=$(this).text(); alert(v); });