day17--10章节样式操作与属性操作
1、样式操作toggleClass
以开关灯为例,点击一下,出现某个内容;在点击一下,该内容隐藏;该内容默认是隐藏的
(1)html代码如下:
<input type='checkbox' id='i2' /> <input id="i1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div>
(2)css样式设置c1为隐藏
<style>
.hide{
display: none;
}
</style>
(3)使用jquery实现功能如下:
<script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function(){ // if($('.c1').hasClass('hide')){ // $('.c1').removeClass('hide'); 如果该内容显示,点击按钮则隐藏;如果该内容隐藏,点击按钮则显示 // }else{ // $('.c1').addClass('hide'); // } $('.c1').toggleClass('hide'); //该方法与上述方法实现结果一样 }) </script>
2、属性操作:
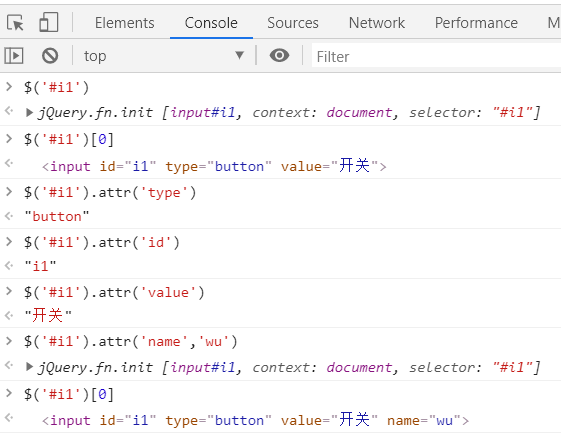
(1)专门用于做自定义属性的操作:attr
$('#i1').attr('n') //查询某个属性的键值 $('#i1').attr('n','v') //添加某个属性 $('#i1').removeAttr('n') //移除某个属性

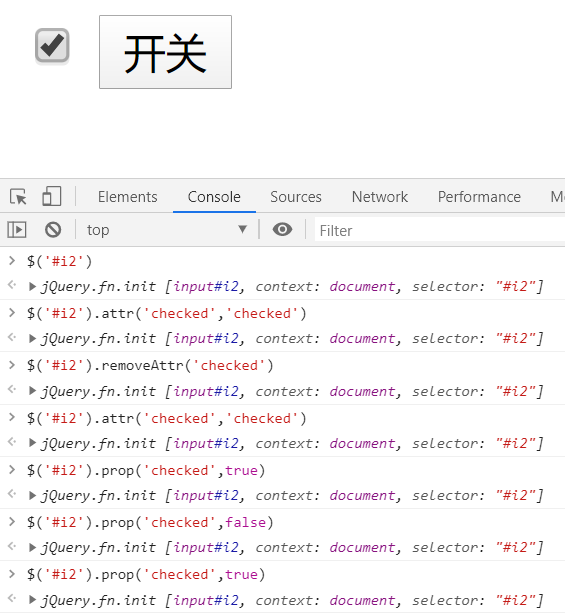
(2)专门用于checkbox、radio的操作:prop
对于多选框,当把选中的属性去掉后,在设置后,不会起作用;而prop可以做到
$(..).prop('checked') $(..).prop('checked', true)