day16--提交表单与location
1、input标签中 submit可以进行提交,而在js中,任何标签可以通过Dom提交表单
<form id="f1" action="http://www.baidu.com"> <input type="text" /> <input type="submit" value="提交" /> <a onclick="submitFrom();">提交吧</a> </form> <script> function submitFrom(){ document.getElementById('f1').submit();
</script>
submitForm实现的作用跟input标签中submit实现的作用是一样的
当点击“提交”按钮,跟点击“提交吧”字样时,均会进入百度官网
2、alert(123),弹出弹窗
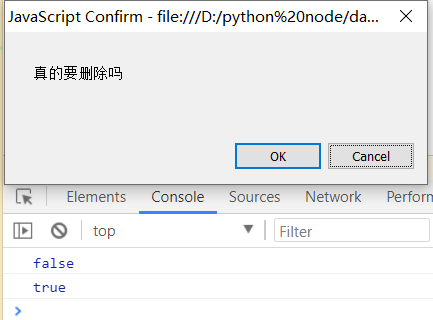
3、confirm(),跳出弹窗,在该弹窗上有OK与cancle按钮;点击ok按钮时,控制台输出true,当点击false时,控制台输出false
以1、中的代码为例,修改js代码:
var v=confirm("真的要删除吗"); console.log(v);
这时点击“提交吧”执行结果如下:

4、location
可以在某个页面的控制台中进行测试
location.href 获取当前地址
location.href="http://www.baidu.com" 重定向,跳转;从当前页面跳转到百度页面
location.reload() 刷新当前页面
location.href=location.href 将当前地址进行赋值,相当于刷新当前页面



