day16--属性操作与创建标签示例
1、属性操作:
attributes 获取所有属性
getAttribute 获取某个属性
removeAttribute 移除某个属性
setAttribute 设置某个属性
示例如下:

2、创建标签,并添加到html中
现在有这样一行代码如下,想要实现点击每点击一下按钮“+”时,输入框增加一个
<input type="button" onclick="AddEle1()" value="+"/> <input type="button" onclick="AddEle2()" value="+"/> <div id="i1"> <input type="text" /> <hr /> //下划线 </div>
(1)字符串形式:
function AddEle1(){ //创建一个标签 //将标签添加到i1里面 var tag="<p><input type='text' /></p>";
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag); // 注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
}
(2)对象的形式:
function AddEle2(){ var tag=document.createElement('input'); tag.setAttribute('type','text'); tag.style.fontSize='16px'; tag.style.color='red'; var p=document.createElement('p'); p.appendChild(tag); // document.getElementById('i1').appendChild(tag); document.getElementById('i1').appendChild(p); }
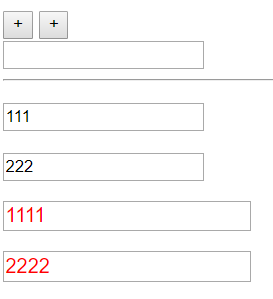
输入结果如下:

备注:以下来说明一下,beforeBegin、afterBegin、beforeEnd、afterEnd
//beforeEnd:找到i1,在此插入新创建的标签
<div id="i1">
//beforeBegin:找到i1,在此插入新创建的标签 <input type="text" />
//afterBegin:找到i1,在此插入新创建的标签
</div>
//afterEnd:找到i1,在此插入新创建的标签

