body内标签之超链接,图片与表格
1、超链接<a></a>
当href的值为一个地址时,点击百度字样可以调整到该地址;
<body> <a href="http://www,baidu.com" target="_blank">百度</a> <!-- target="_blank",跳转到一个新页面打开百度页面--> <a href="#1">第一章</a> <a href="#2">第二章</a> <a href="#3">第三章</a> <!-- #3,3是第三章内容的id,#3是相当于锚,当点击第三章时,会跳转到第三章的内容;href='#某个标签的ID' 标签的ID不允许重复--> <div id="1" style="height:700px">第一章的内容</div> <!-- style设置div的高度为700像素--> <div id="2">第二章的内容</div> <div id="3">第三章的内容</div> </body>
执行结果如下:

为了更清晰的看到href锚的作用,可以将div的像素调整的高一些;当点击“第二章”字样时,界面会跳转到“第二章的内容”这里;
注意:href='#某个标签的ID' 标签的ID不允许重复
2、图片<img>
title为图片的标题,当鼠标放置图片上面时,显示“易烊千玺”字样;
当src的后缀jpg不完整时,该图片不显示,显示“易烊”字样;
可以将图片加上a标签设为超链接,这时点击图片会跳转到百度页面。
<a href="http://www.baidu.com"> <img src="1.jpg" title="易烊千玺" style="height:200px;width=200px" alt="易烊"> <!-- style="height:600px;width=300px"调整图片的像素;当src="1.jp"即图片后缀不完整时,显示alt;当鼠标放置图片上时,显示title>--> </a>
执行结果如下:

当src的后缀jpg不完整时,执行结果如下:
![]()
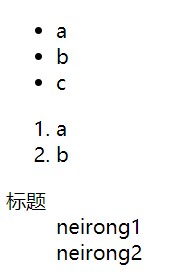
3、列表
<ul>以点排列;<ol>以数字排序
<ul> <li>a</li> <li>b</li> <li>c</li> </ul> <ol> <li>a</li> <li>b</li> </ol> <dl> <dt>标题</dt> <dd>neirong1</dd> <dd>neirong2</dd> </dl>
执行结果如下:

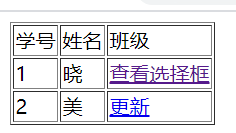
4、表格:
<table>表示一个表;<tr>表示某行,<td>表示某行的某列
<body> <table border="1"> <!-- border为给表格加上边框--> <tr> <td>学号</td> <!-- 第一行第一列--> <td>姓名</td> <!-- 第一行第二列--> <td>班级</td> </tr> <tr> <td>1</td> <td>晓</td> <td> <a href="input2.html">查看选择框</a> </td> </tr> <tr> <td>2</td> <td>美</td> <td> <a href="#">更新</a> </td> </tr> </table>
</body>
input2.html的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form enctype="multipart/form-data"> <div> <textarea name="meno">123456</textarea> <!-- textarea的默认值放在标签中间--> <select name="city" size="5" multiple="multiple"> <!-- 默认select的size为1,设置为10可以将下拉框展示;multiple可以多选--> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">广州</option> <!-- selected="selected默认选择该项 --> <option value="4">南京</option> </select> <input type="text" name="user"/> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="2"/> <p>爱好:</p> 篮球:<input type="checkbox" name="favor" value="1"/> 足球:<input type="checkbox" name="favor" value="2"/> 网球:<input type="checkbox" name="favor" value="3"/> 台球:<input type="checkbox" name="favor" value="4"/> <p>特长:</p> 画画:<input type="checkbox" name="skill" checked="checked"/> <!-- checked="checked"是默认值,默认选--> 游泳:<input type="checkbox" name="skill"/> <p>上传文件</p> <input type="file" name="fname"/> <!-- 依赖from表单的enctype="multipart/form-data"--> </div> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
执行结果如下: