学习笔记-AngularJs(三)
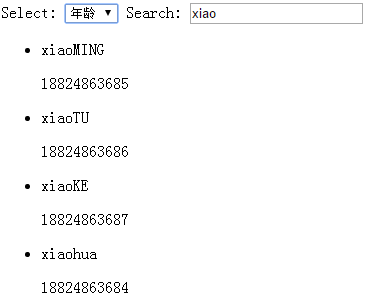
学习笔记-AngularJs(二)写了个所有程序语言入门时都必须要写的Hello World,那么从现在开始做那个之前说过的互联网大佬介绍的学习例子,当然这里开始会慢慢按照之前说过的目录来搭建这个学习的demo,将控制器、过滤器、指令、服务、基本配置都独立成一个个js文件,直接贴张效果图(http://t.cn/RUbL4rP,一不小心):
 (有点简陋,之后再把样式写好看些!)
(有点简陋,之后再把样式写好看些!)
这里实现的功能是这样的,在前台遍历phones的对象数组,然后可以按照年龄和名字排序,也可以通过输入字符串过滤检索。代码如下:
html:
<!doctype html>
<html ng-app ng-controller="PhoneListCtrl">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div class="example2">
Select:
<select name="select" id="select" ng-model='order'>
<option value="name">名字</option>
<option value="age">年龄</option>
</select>
Search: <input name="search" type="text" ng-model='query' />
<ul>
<!--迭代器-->
<li ng-repeat='phone in phones | filter:query | orderBy:order'>
{{phone.name}}
<p>{{phone.number}}</p>
</li>
</ul>
</div>
</body>
</html>
js:
function PhoneListCtrl($scope){
$scope.phones = [
{'name':'xioabin','number':'18824863682','age':'12'},
{'name':'xioalong','number':'18824863683','age':'19'},
{'name':'xiaohua','number':'18824863684','age':'5'},
{'name':'xiaoMING','number':'18824863685','age':'1'},
{'name':'xiaoTU','number':'18824863686','age':'2'},
{'name':'xiaoKE','number':'18824863687','age':'40'},
];
$scope.order = 'name';
}
代码不多,但是也有挺多知识点在里面的,首先我们使用no-repeat遍历js文件里面的phones对象数组,于是后面在html中出现了ng-repeat='phone in phones | filter:query | orderBy:order',那这是这样解释的,遍历phones,按照query过滤,order排序,而filter和orderBy则是angularJs的迭代器,相应的自带迭代器还有:currency(货币转换)、json(json格式转换)、date(日期转换)、lowercase、uppercase(大小写转换)等。而query和order是input中ng-model绑定的数据,那这样就可以实时拿着条件检索数据。这里有几点是要讲的:
ng-app 标识以下内容就归angularjs管理
ng-controller 指得是包裹的内容中是在控制器PhoneListCtrl的控制下,在其作用域下去操作变量和函数
<title ng-bind="'Google Phone Gallery:' + query"></title>
<title ng-bind-template="Google Phone Gallery:{{query}}"></title>
这里是两种数据绑定的形式,ng-bind和ng-bind-template,异同上面已经很明显地体现出来了!当然还有其他的用途,就是有时候我们是这样写的<span>{{bind}}</span>的,然后在拼命刷新页面的时候,会经常看到{{bind}}的闪现,那么用ng-bind和ng-bind-template就可以解决了,像这样<span ng-bind="bind"></span>。





