js hook
Hook技术又叫钩子函数,在系统没有调用该函数之前,钩子程序就捕获该消息,钩子函数先得到该函数的控制权,这时钩子函数既可以改变该函数的执行行为,还可以强制结束消息的传递,简单来说。就是把系统的程序拉出来,来变成我们自己执行的片段
在js中,系统程序可以指浏览器api(比如浏览器指纹)也可以指代码中实现的一些方法
分类:手动hook,自动hook
Hook步骤:
1。寻找hook的点
2。编写hook逻辑
3。调试
最常用的是hook cookie和eval
通用hook公式
函数hook
old_func=func
func=function(argument){
my task;//可以是一些打印的操作
//返回函数调用
return old_func.applay(argument)
}
//修改原生的方法,伪装没有被hook
func.prototype....=...
函数hook三部曲:赋值,重写,原型链
对象中属性的hook方式
old_attr=obj.attr
Object.defineProperty(obj,'attr',{
get:function(val){
console.log (val)
return old_attr
},
set:function(val){
console.log(val)
return .....
}
})
为什么能实现hook?
客户端拥有js的最高解释权,可以决定在任何的时候注入js服务器而无法左右,只能通过 检测和混淆手段令hook难度加大,但是却无法阻止hook
hook的目的:找到函数入口以及一些参数的变化,便于分析js逻辑
Hook演示实战
找到设置cookie设置的函数入口
下面的是一个最简单的获得设置cookie入口函数的hook代码Object.defineProperty(document, 'cookie', {
get: function () {
debugger;
return;
},
set:function (val) {
debugger;
return;
}
})
网站
http://www.python-spider.com/challenge/2
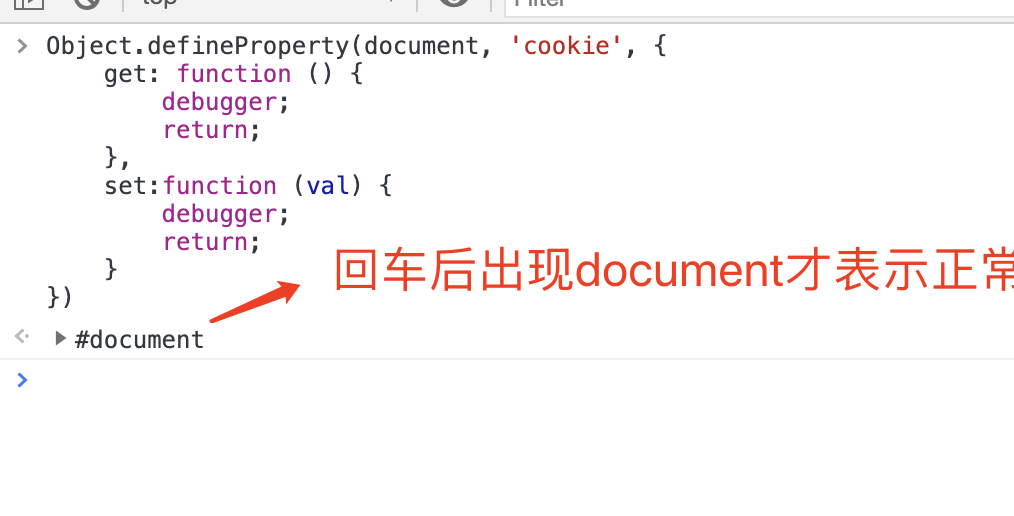
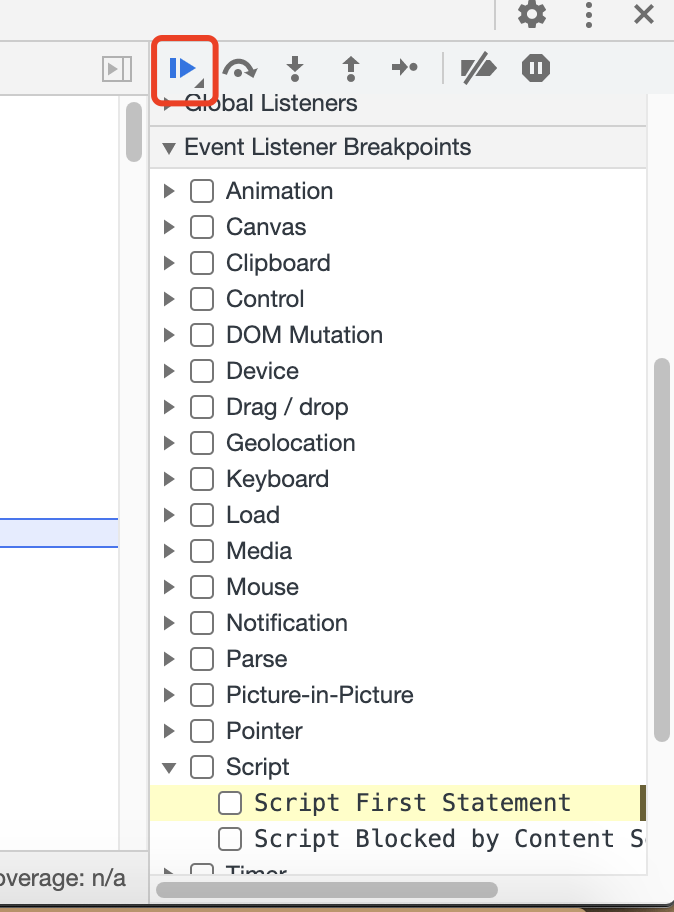
在hook之前,我们需要先打上script断点,断点完成之后刷新网页,再打开控制台输入代码,回车,


现在我们把script断点放开
点击右上角的三角形,让他继续运行

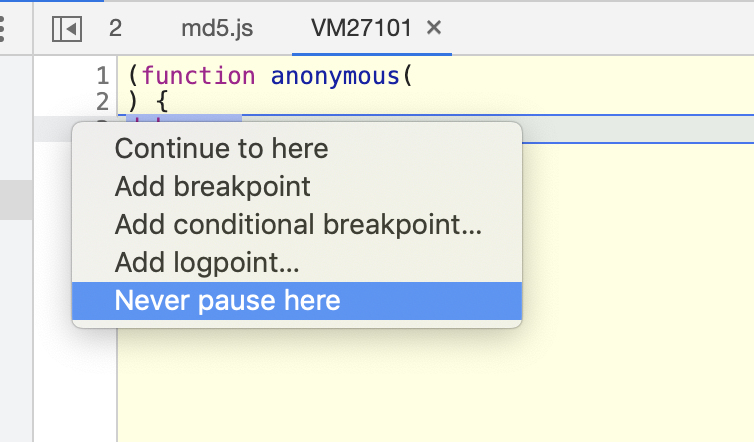
有个无限debugger,我们右键nerver Pasuse here就可以了 ,继续点那个三角形

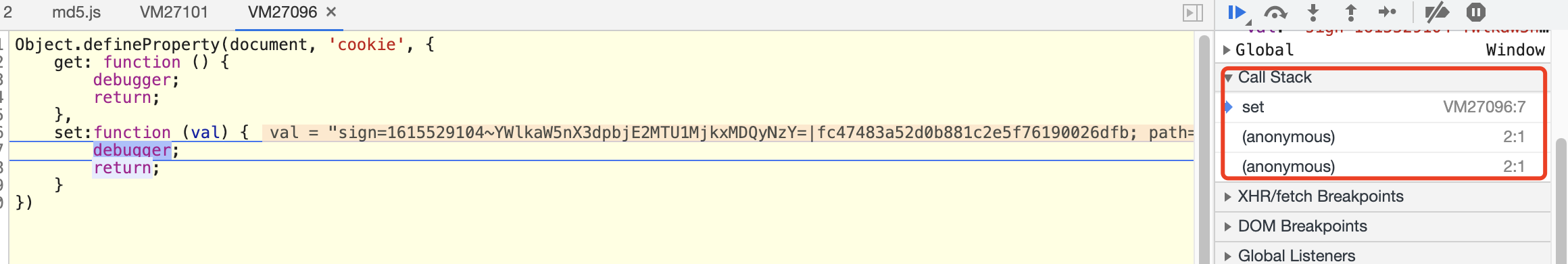
点了之后会有个卡顿的时间,正常现象,最后出现这个界面

我们看到现在已经正常进入到我们hook的部分了。现在对右边对callback里面对调用战进行点击,找到入口函数
点开第二个就找到了,代码乱码的格式化一下(cookie都是document.cookie方法生成的)

这就找到的cookie的设置入口
Hook eval函数
eval_bk=eval
eval=function(val){
debugger;
return eval_bk(val)
}
//修改原生的方法,伪装没有被hook
eval.toString=function(){
return 'function eval() { [native code] }'
}


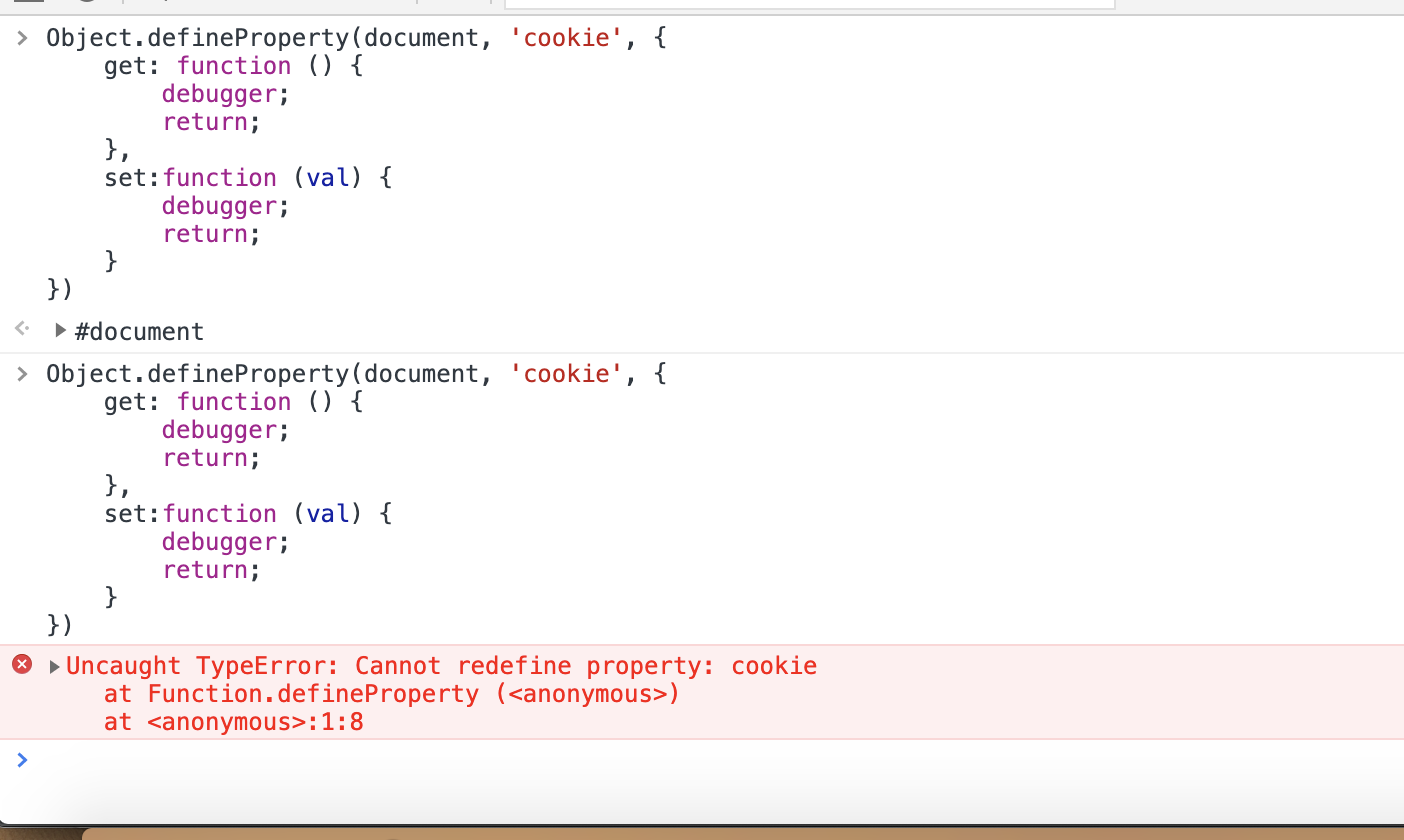
第二种就是正常情况下object.defineproty只能绑定一次,重复绑定的时候会报错,
像这样

官方文档说设置什么为true,就可以再次绑定,反正在暂时不会
如果网站的逻辑全部用这个方法绑定,他定义在你hook之前,你直接hook就会报错,。如果在你hook之后,他定义的时候就会报错,但是网站不会给你抛出异常信息,而是给你个蜜罐。让你进入到蜜罐里,最后解析出错误的逻辑

1 局部函数对hook
function a() {
function b(a) {
return a
}
//hook b的argument a为5的时候大断点
b_bk = b;
b = function (val) {
if (val === 5) {
debugger;
}
return b_bk()
}
b(1);
b(2);
eval('b(' + 5 + ')')
}
2 全局变量的 hook
实际上就是相当于window.xxx
比方说全局变量a
Object.defineProperty(window, 'a', {
get: function () {
debugger;
return;
},
set:function (val) {
debugger;
return;
}
})



