js一些常见非指纹built-in函数
unescape Function eval Array Object Date RegExp indexOf hasOwnProperty decodeURIComponent encodeURI encodeURIComponent Math 、round 、 random、parseInt 等强制转换 shift、pop、push、unshift slice、splice、split、substring、substr、concat String 、 fromCharCode、 charCodeAt atob 、btoa、Uint8Array、 ArrayBuffer、 Int32Array、 Int16Array setTimeout 、setInterval、 clearTimeout

1 unescape
解码用法 
2 Function 大写的F函数实例化方法
var fun=new Function('a','return a')
等价于funciton fun(a){
return a
}
3 eval 作用是将字符串当作js代码执行

4 Array z执行一个新的数组

6 Data()日期函数,正常执行返回的是时间,本地的时间,不是服务器的时间


7 RegExp 正则

8 indexOf 索引
9 hasOwnProperty 检测是否有自有属性
10decodeURIComponent encodeURI encodeURIComponent

11 Math和数字有关 的 Math.round .random
12 shift、pop、push、unshift 数组移位操作
shift和pop从头部/尾部删除并且返回删除的值,如果数组为空,则返回undefind ,并且只能删除一个
unshift 和push从头部/尾部增加数, 可以是多个,返回的是数组的长度
var arr = [1, 2];
arr.unshift(4,3)
arr=[4,3,1,2]
concat数组合并 arr2=arr.concat(arr1)
13 splice将数组进行拆分

slice 和splice一个意思,只是slice拆分后,原来的数组的值并不改变,而splice拆分后原来的值会被拆开
slice、splice、split、substring、substr、concat String
上面的都是一些字符串的操作, 前面的两个和上面讲的差不多,
split和python用法一样
.substring(start ,stop)从下标start开始截取到stop为止的字符串
.substr(start,length)从下标start开始,截取长度lenth的字符串

String墙砖类型
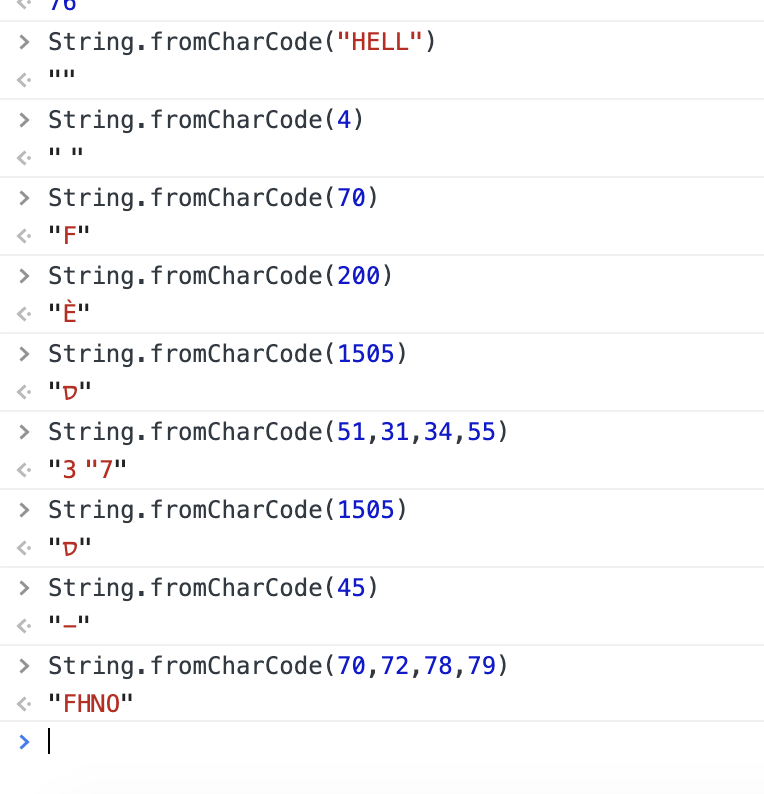
fromCharCode、 charCodeAt
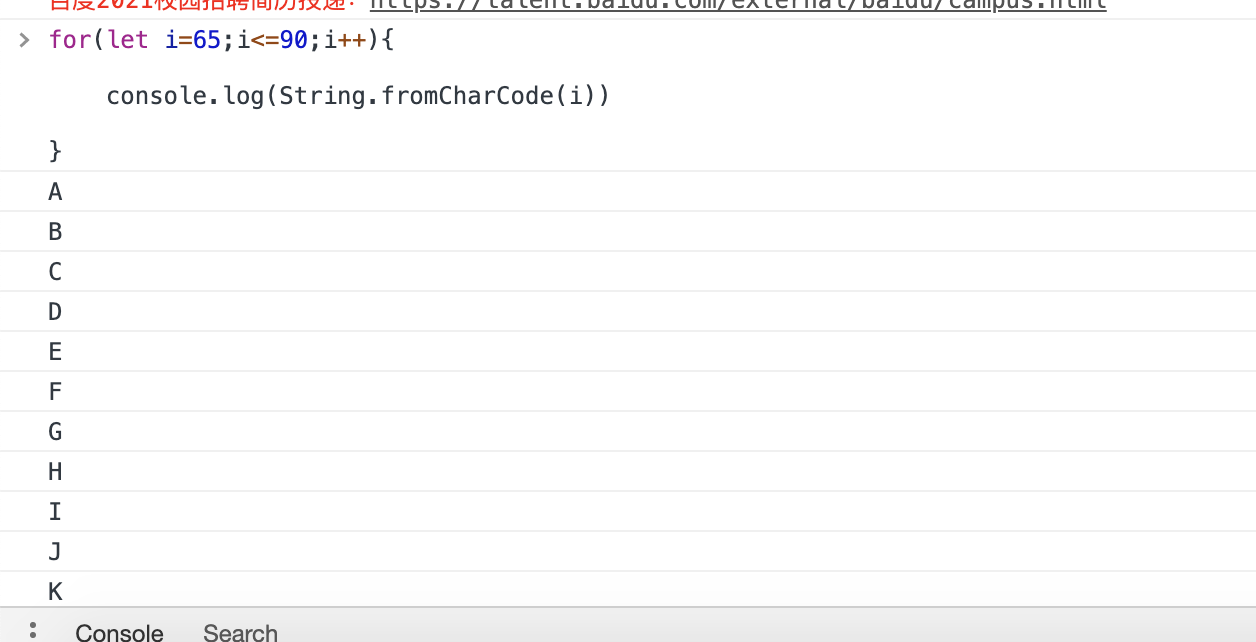
String.fromCharCode()接受 一个或多个指定unicode值,返回字符串

前端最常用的反爬手段,和asc码相关
从输出A-D

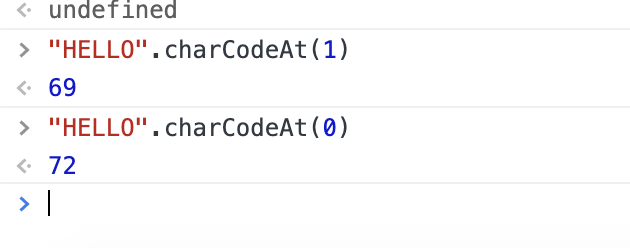
charCodeAt是返回指定字符串的unicode编码,这个返回值在 0 - 65535 之间

字符串中第一个字符的下标是 0。如果 index 是负数,或大于等于字符串的长度,则 charCodeAt() 返回 NaN。
https://blog.csdn.net/qq_40417326/article/details/88362837 实例讲解
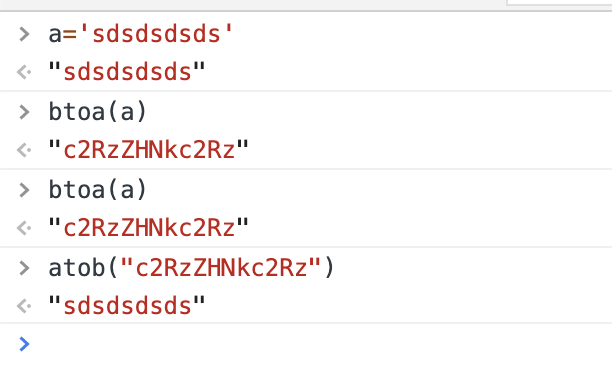
atob btoa 前面的是解码base64 后面是编码成base64

Uint8Array、 ArrayBuffer、 Int32Array、 Int16Array 暂时未讲
setTimeout 、setInterval、 clearTimeout clearInterval
定时器,区别就是setTimeout在延迟多少多少时间之后执行一次,而setInterval是是一直执行的,每隔多长时间执行一次
后面两个清除定时器
例子:setInterval(function(){ alert("Hello"); }, 3000);



