js原型链



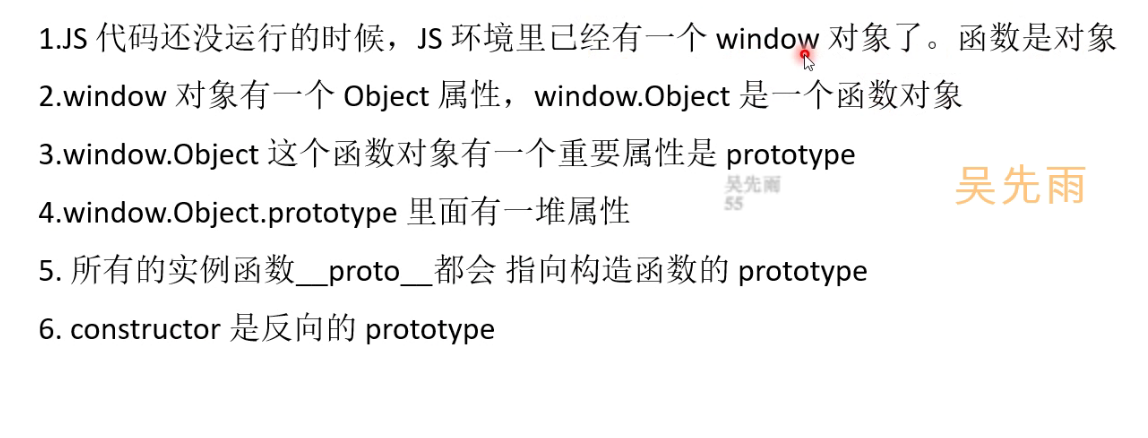
__proto__和prototype的区别:
prototype是函数才有的属性,而__proto__是每个对象都有的属性
也就是说 obj.__proto__===function.prototype
像这样
原型链 继承
function Cd(){
this.name="cd"
}
undefined
function Pa(){
this.name="Pa"
this.sex='boy'
}
undefined
Cd.prototype=new Pa()
Pa {name: "Pa", sex: "boy"}
var cd =new Cd()
undefined
cd
Cd {name: "cd"}name: "cd"__proto__: Paname: "Pa"sex: "boy"__proto__: Object

instantof

打比方说

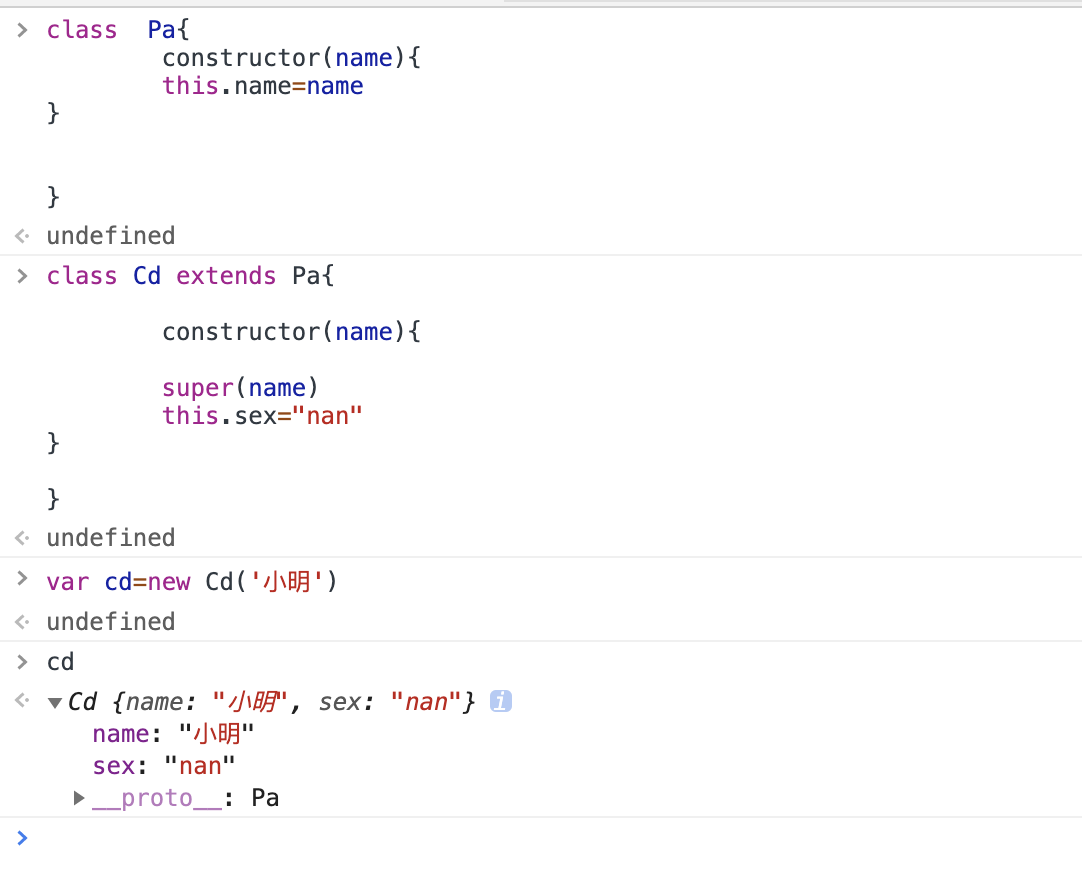
extends继承


yange





}
var fn = new Fn()
Fn.prototype===fn.__proto__ //true
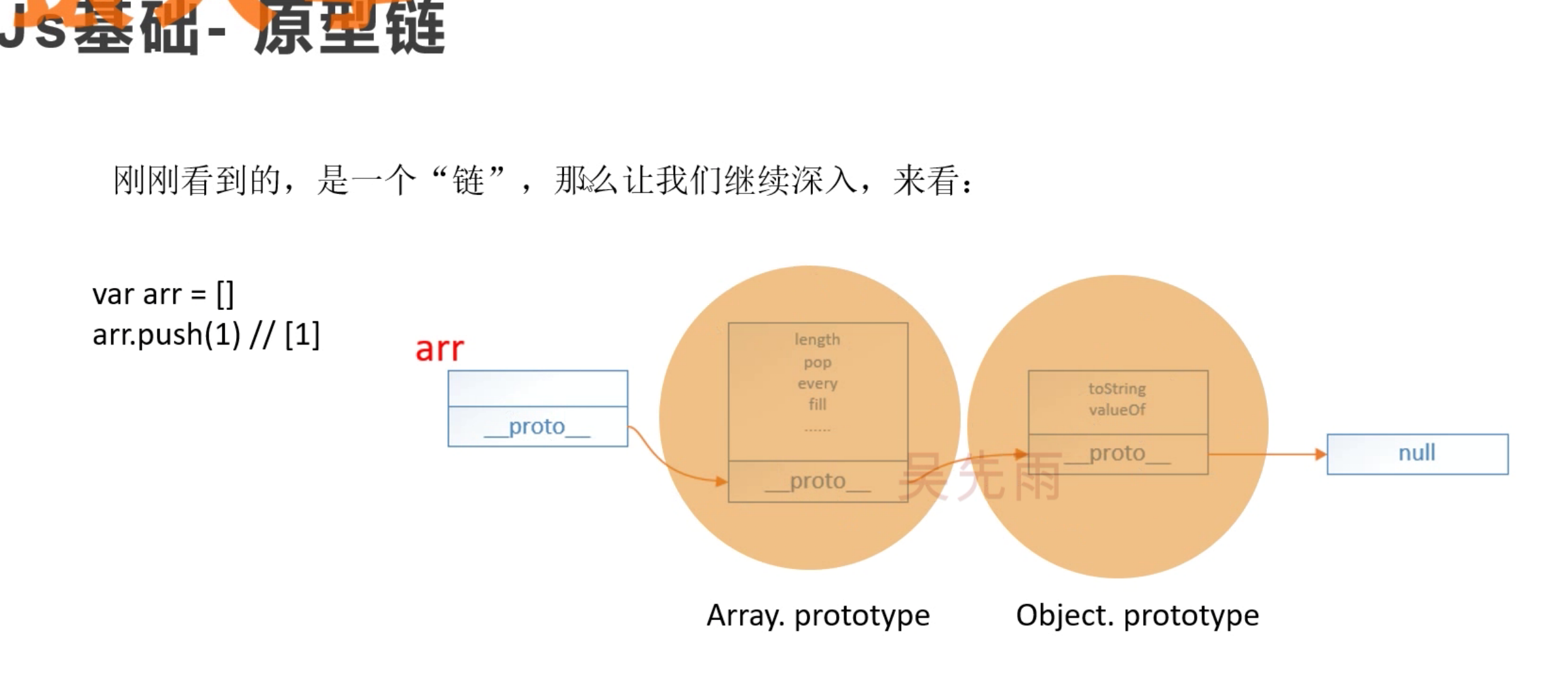
解释下上面代码的含义,当我定义一个obj对象(对象没有prototype,函数才有prototype)obj.toString的时候,js引擎会做下面的事情
看看obj对象本身有没有toString()属性,如果没有,它就会去她的_proto_里面找, 如果__proto里面没有。继续往后面的proto去找,一直找到null为止,如果永远都没找到tostring()这个属性,最后返回的就是undefind.这个搜索的过程,是由着proto组成的链子一直走下去的,这个过程我们就称之为原型链
所以说在反爬的过程中,如果定义一个很长的原型链,我们在原型链当中去插入一个原生函数的同名函数,以此达到以假乱真的目的