Vue.js 1.x 和 2.x 实例的生命周期
在Vue.js中,在实例化Vue之前,它们都是以HTML的文本形式存在文本编辑器中。当实例化后将经历创建、编译、销毁三个主要阶段。
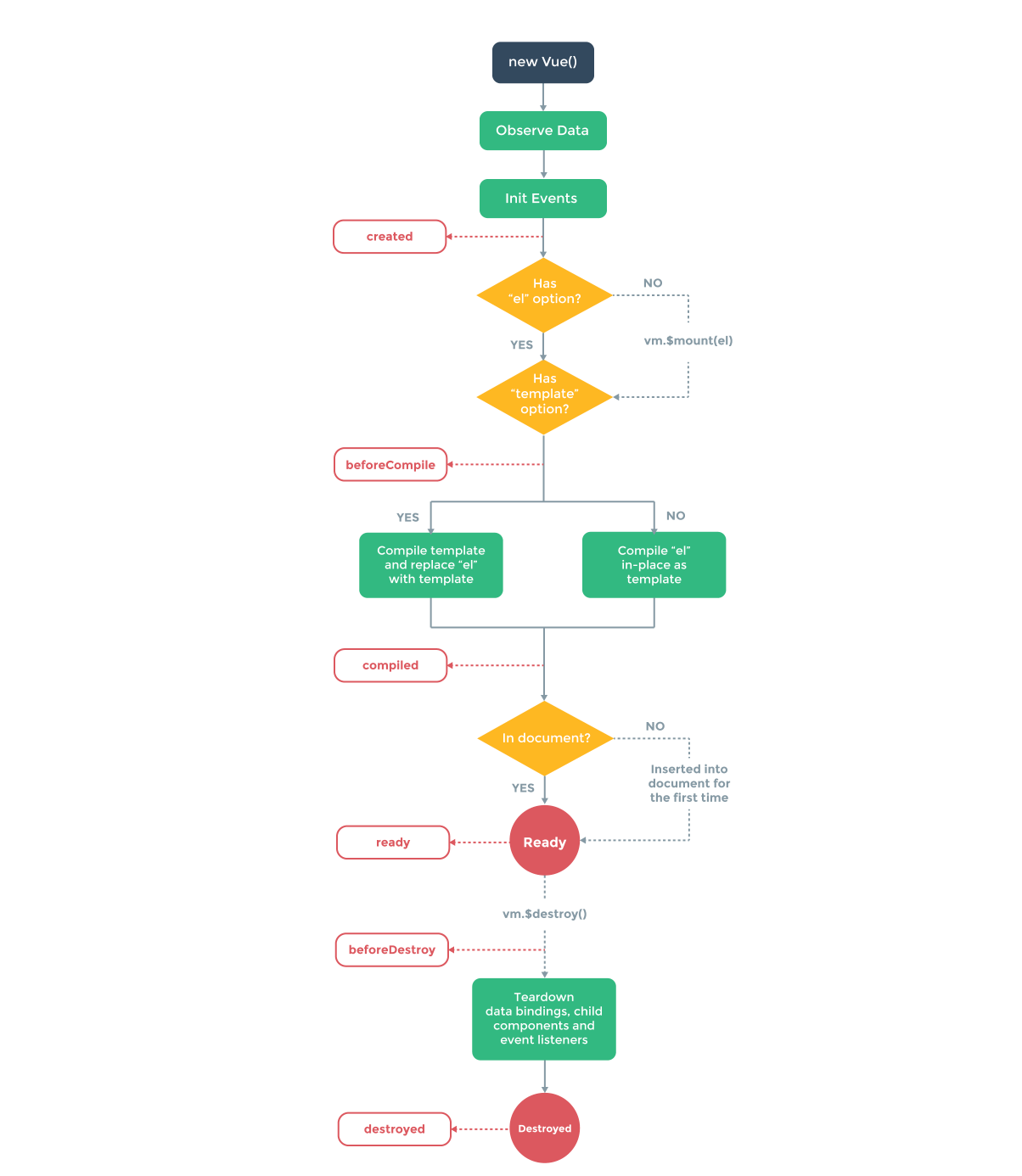
以下是Vue.js 1.x 实例的生命周期图示:

Vue.js 1.x 的生命周期钩子
1. init
在实例开始初始化时同步调用。此时数据观测、事件和Watcher都尚未初始化。
2. created
在实例化创建之后同步调用。此时实例已经结束解析选项,已建立:数据绑定、计算属性、方法、Watcher/事件回调,但是还没有开始DOM编译,$el还不存在。
3. beforeCompile
在编译开始前调用。
4. compiled
在编译结束后调用。此时所以指令已经生效,因而数据的变化将触发DOM更新,但是不保证$el已插入文档。
5. ready
在编译结束和$el第一次插入文档后调用,如在第一次attached钩子之后调用。
6. attached
vm.$el 插入 DOM 时调用。
7. detached
在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会触发。
8. beforeDestroy
在开始销毁实例时调用,此时实例仍然有功能。
9. destroyed
在实例被销毁之后调用,此时所有的绑定和实例的指令已经解绑,所有子实例已经被销毁。
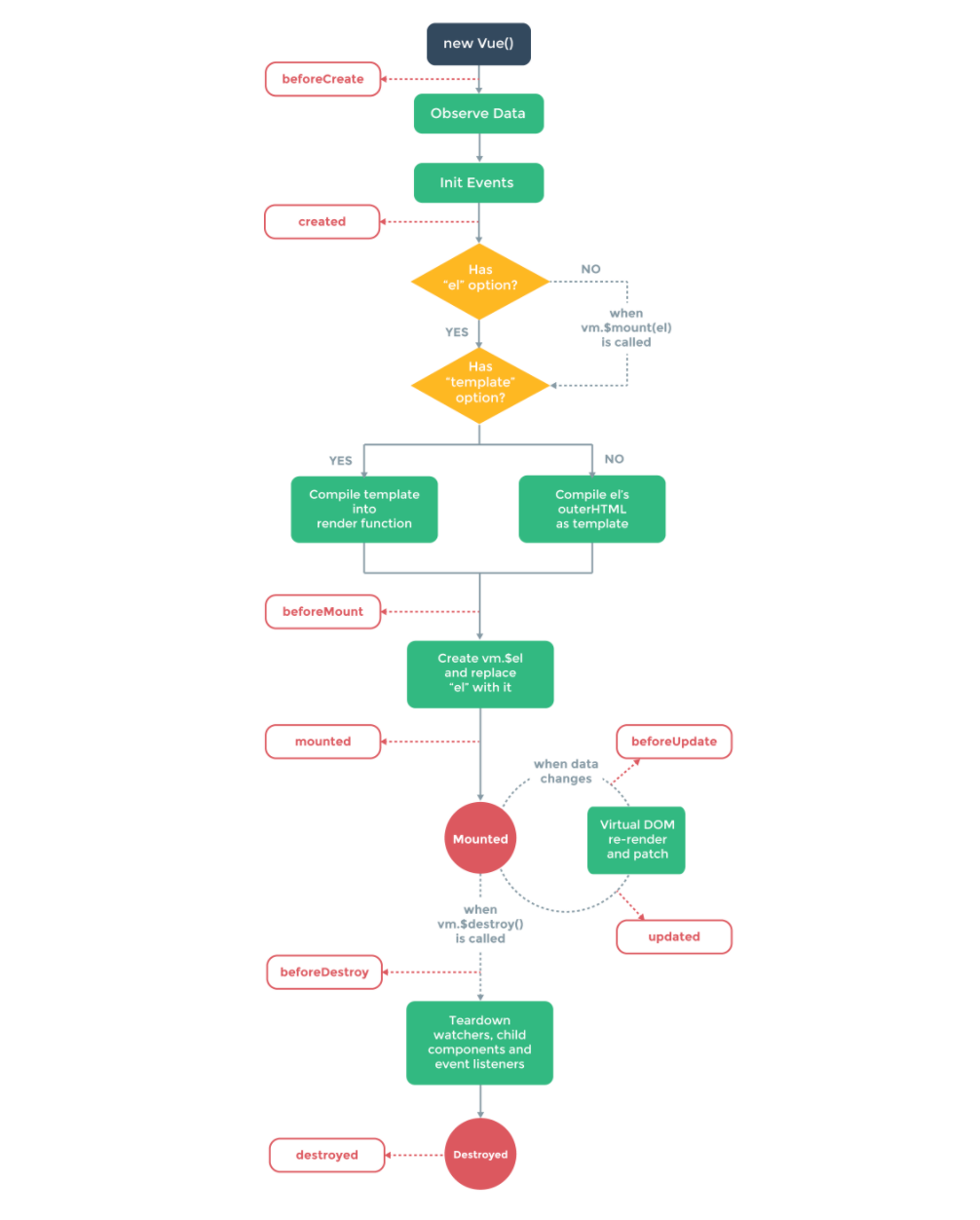
以下是Vue.js 2.x 实例的生命周期图示:

Vue.js 2.x 的生命周期钩子
1. 废弃ready,新增mounted
在1.x版本中,ready钩子函数的调用时机是第一次插入DOM后,但是2.0不一定只执行在浏览器中,也可能在服务端渲染,所以废弃ready并新增mounted钩子函数,mounted钩子函数调用时机在DOM树生成之后。
2. 废弃beforeCompile
在1.x版本中,调用beforeCompile钩子函数是在模板编译前,2.0版本中废弃并用created代替。
3. 废弃compiled
在1.x版本中,调用compiled是在编译模板之后、DOM创建之前,2.0版本中废弃并用mounted代替。
4. 废弃attached
在1.x版本中,调用attached是在插入DOM时,2.0版本中不一定会创建真实的DOM,2.0版本废弃。
5. 废弃detached
在1.x版本中,调用detached是移除DOM时,2.0版本中不一定会创建真实的DOM,2.0版本废弃。
6. 新增beforeCreate
2.0版本中新增beforeCreate,在实例初始化之后,数据观察(data observer)和event/watcher事件配置之前被调用。
7. 新增beforeMount
2.0版本中新增beforeMount,是在Watcher之前、模板编译成render方法之后调用,相关render首次被调用。该钩子函数在服务器渲染期间不被调用。
8. 新增beforeUpdate
2.0版本中新增beforeUpdate,是在DOM树生成之前、虚拟DOM树生成之后调用,调用条件是这个vm实例已经mounted过。该钩子函数在服务器渲染期间不被调用。
9. 新增updated
2.0版本中新增updated,在DOM树生成之后调用,调用条件是这个vm实例已经mounted过。该钩子函数在服务器渲染期间不被调用。
10. 新增activated
2.0版本中新增activated,在DOM树生成之后,调用条件是keep-alive组件。该钩子函数在服务器渲染期间不被调用。
11. 新增deactivated
2.0版本中新增deactivated,在Vue实例销毁时调用,调用条件是keep-alive组件。该钩子函数在服务器渲染期间不被调用。


