1.个人中心—视图函数带标签页面参数tag
@app.route('/usercenter/<user_id>/<tag>')
def usercenter(user_id, tag):
if tag == ‘1':
return render_template('usercenter1.html', **context)
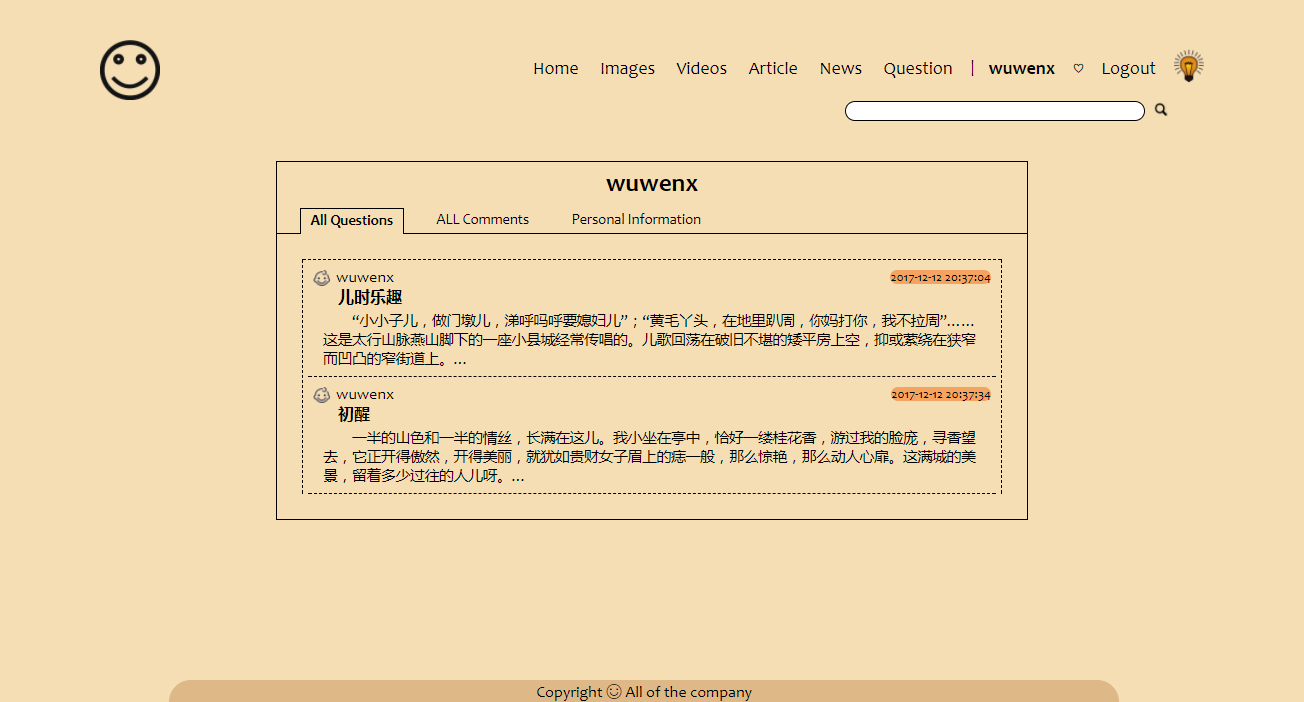
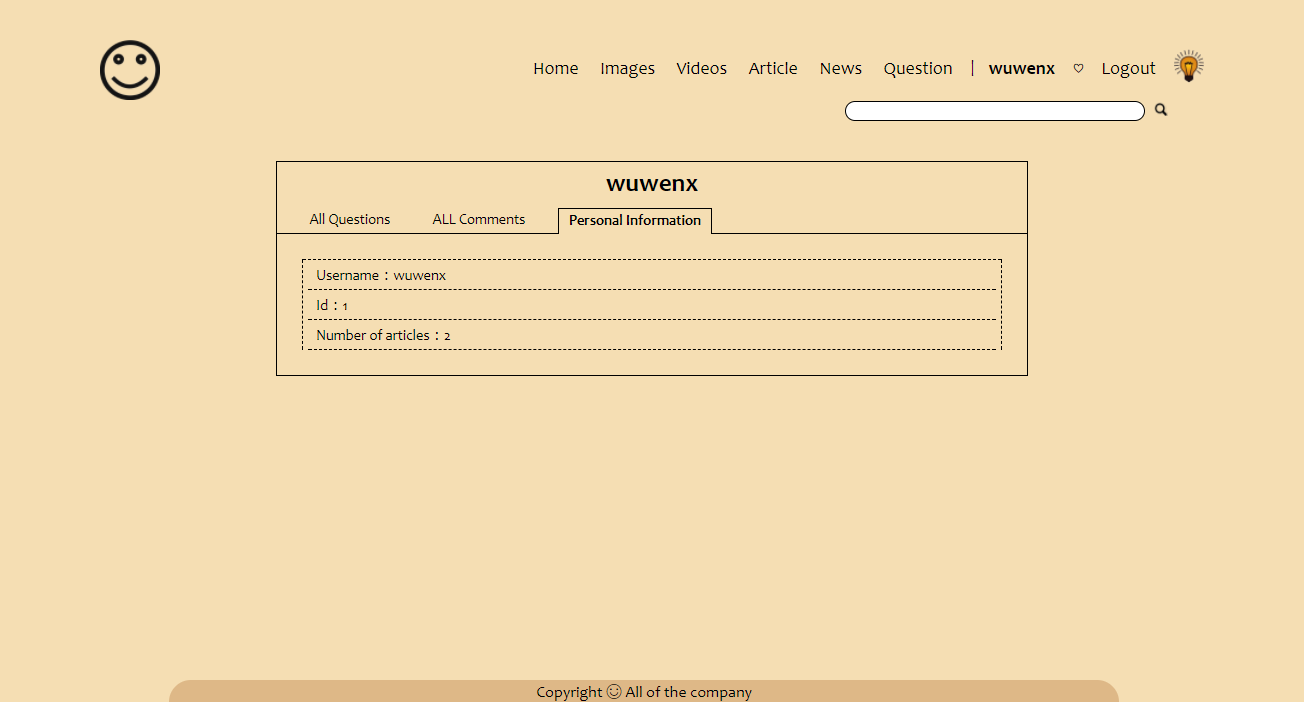
@app.route('/usercenter/<user_id>/<tag>') @loginFirst def usercenter1(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'user':user } if tag=='1': return render_template('userques.html',**context) elif tag=='2': return render_template('usercom.html', **context) else: return render_template('userinfo.html', **context)
2.个人中心—导航标签链接增加tag参数
<li role=“presentation”><a href=“{{ url_for(‘usercenter’,user_id = user.id,tag = ‘1’) }}">全部问答</a></li>
{% extends 'base.html' %} {% block title %}Center{% endblock %} {% block head %} <link href="{{ url_for('static',filename='CSS/center.css') }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="center"> <h2><a href="{{ url_for('usercenter1',user_id=user.id,tag=1) }}"> {{ user.username }}</a></h2> <ul class="base"> <li role="presentation"><a href="{{ url_for('usercenter1',user_id=user.id,tag='1') }}">All Questions</a></li> <li role="presentation"><a href="{{ url_for('usercenter1',user_id=user.id,tag='2') }}">ALL Comments</a></li> <li role="presentation"><a href="{{ url_for('usercenter1',user_id=user.id,tag='3') }}">Personal Information</a></li> </ul> {% block usercenter %}{% endblock %} </div> {% endblock %}
3.个人中心—有链接到个人中心页面的url增加tag参数
<a href="{{ url_for('usercenter',user_id = session.get('userid'), tag=1) }}">{{ session.get('user') }}</a>
<a href="{{ url_for('usercenter1',user_id =session.get('id'),tag=1) }}" style="font-weight: 600">{{ username }}</a> <a href="{{ url_for('usercenter1',user_id=foo.author_id,tag=1) }}">{{ foo.author.username }}</a> <a href="{{ url_for('usercenter1',user_id=user.id,tag=1) }}"> {{ user.username }}</a>