1.新页面userbase.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<ul class="base"> <li id="tab1" onclick="setTab('tab',1,3)" class="hover" ><p>All Questions</p></li> <li id="tab2" onclick="setTab('tab',2,3)"><p>ALL Comments</p></li> <li id="tab3" onclick="setTab('tab',3,3)"><p>Personal Information</p></li>
</ul>
2.让userbase.html继承base.html。
重写title,head,main块.
将上述<ul>的样式放在head块,<ul>放在main块中.
定义新的块user。
{% extends 'base.html' %} {% block title %}Center{% endblock %} {% block head %} <link href="{{ url_for('static',filename='CSS/center.css') }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="center"> <h2><a href="{{ url_for('usercenter',user_id=user.id) }}"> {{ user.username }}</a></h2> <ul class="base"> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id) }}">All Questions</a></li> <li role="presentation"><a href="">ALL Comments</a></li> <li role="presentation"><a href="">Personal Information</a></li> </ul> {% block usercenter %}{% endblock %} </div> {% endblock %}
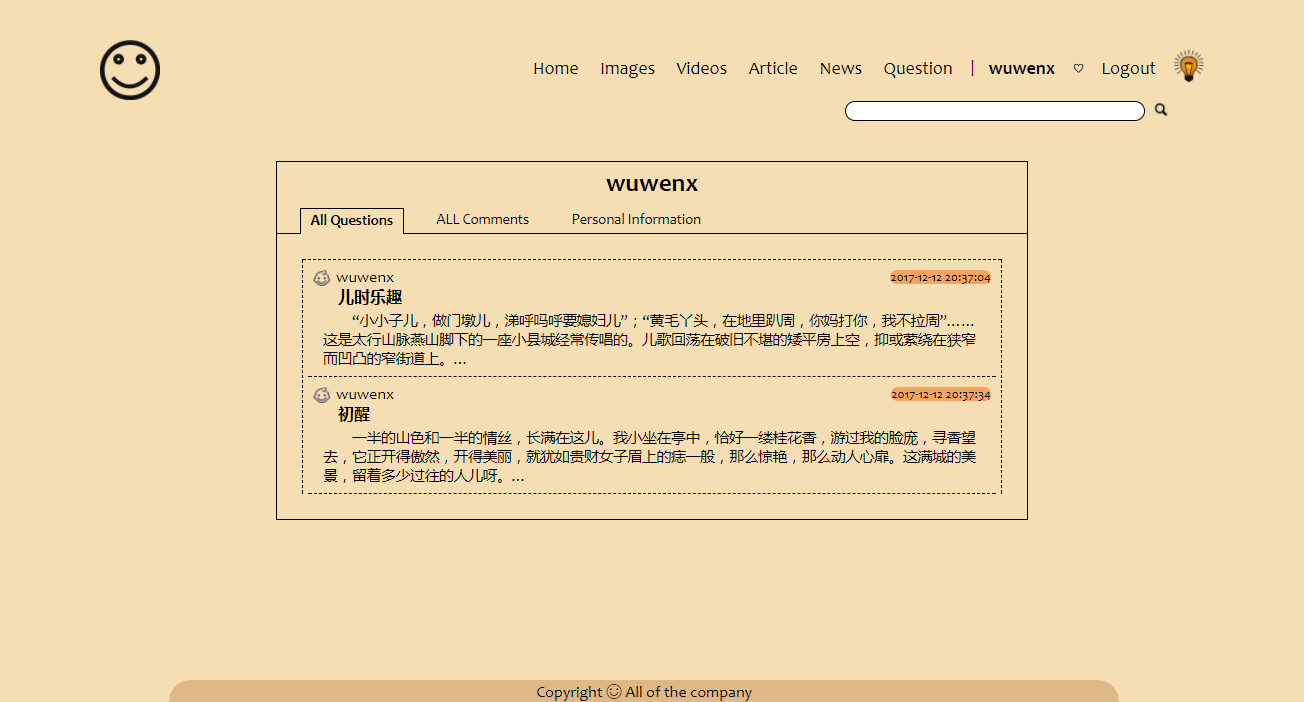
3.让上次作业完成的个人中心页面,继承userbase.html,原个人中心就自动有了标签页导航。
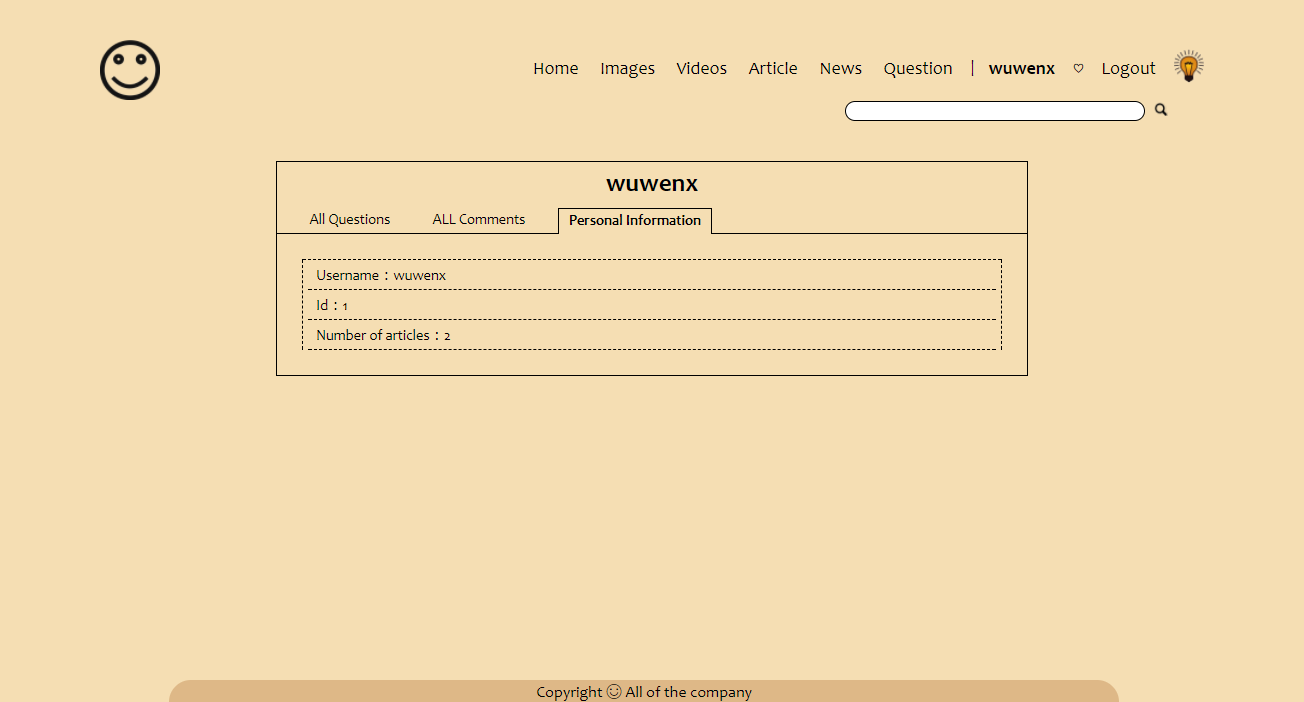
4.制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。
{% extends 'center1.html' %} {% block usercenter %} <ul> <div class="question"> {% for foo in user.question %} <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">{{ foo.author.username }} </a> <span>{{ foo.creat_time }}</span><br> <a class="title" href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul> {% endblock %}
{% extends 'center1.html' %} {% block usercenter %} <ul > <div> {% for foo in user.comments %} <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">{{ foo.author.username }} </a> <span>{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul> {% endblock %}
{% extends 'center1.html' %} {% block usercenter %} <ul> <div class="info"> <li><p>Username:{{ user.username }}</p></li> <li><p>Id:{{ user.id }}</p></li> <li><p>Number of articles:{{ user.question|length }}</p></li> </div> </ul> {% endblock %}
5.思考 如何实现点标签页导航到达不同的个人中心子页面。