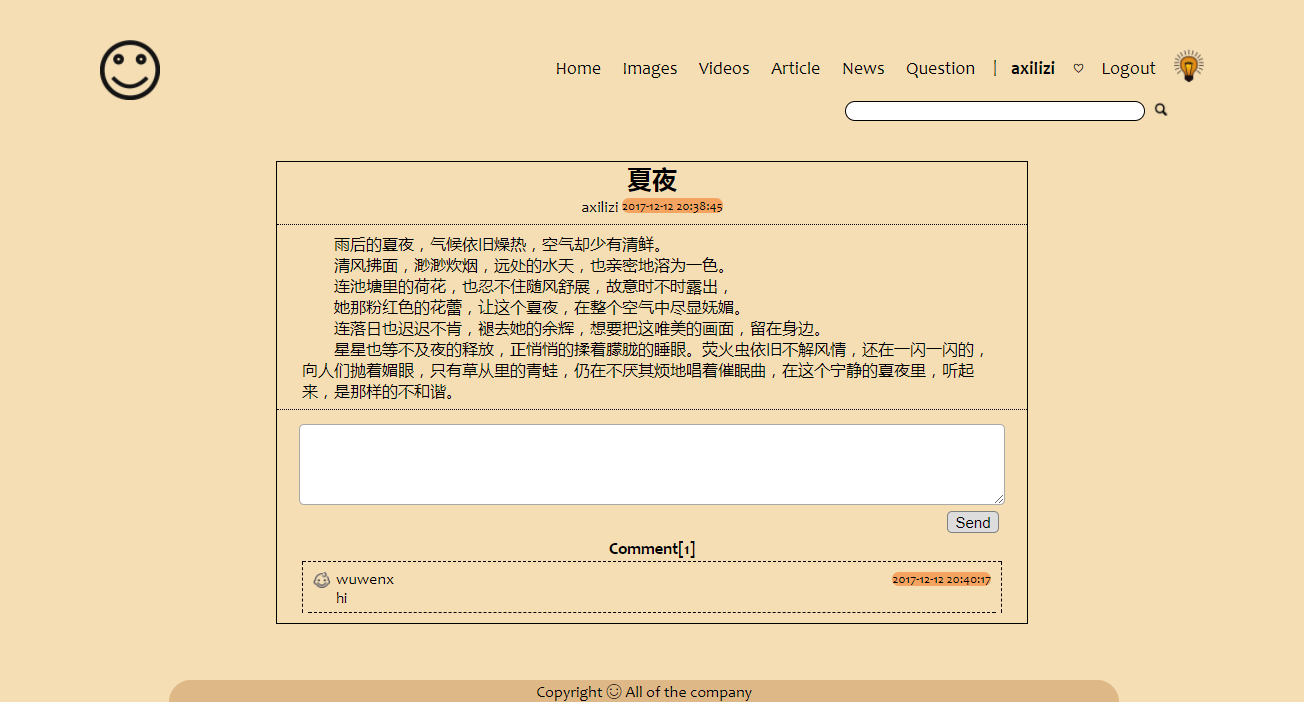
1.显示所有评论
{% for foo in ques.comments %}
<ul> <p style="font-weight: 600;font-size: 16.5px">Comment[{{ question.comments|length }}]</p> <div> {% for foo in question.comments %} <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="{{ url_for('usercenter',user_id=foo.author_id) }}">{{ foo.author.username }}</a> <span>{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul>
2.所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
question = db.relationship('Question', backref=db.backref('comments',order_by=creat_time.desc))
3.显示评论条数
{{ ques.comments|length }}
<p style="font-weight: 600;font-size: 16.5px">Comment[{{ question.comments|length }}]</p>
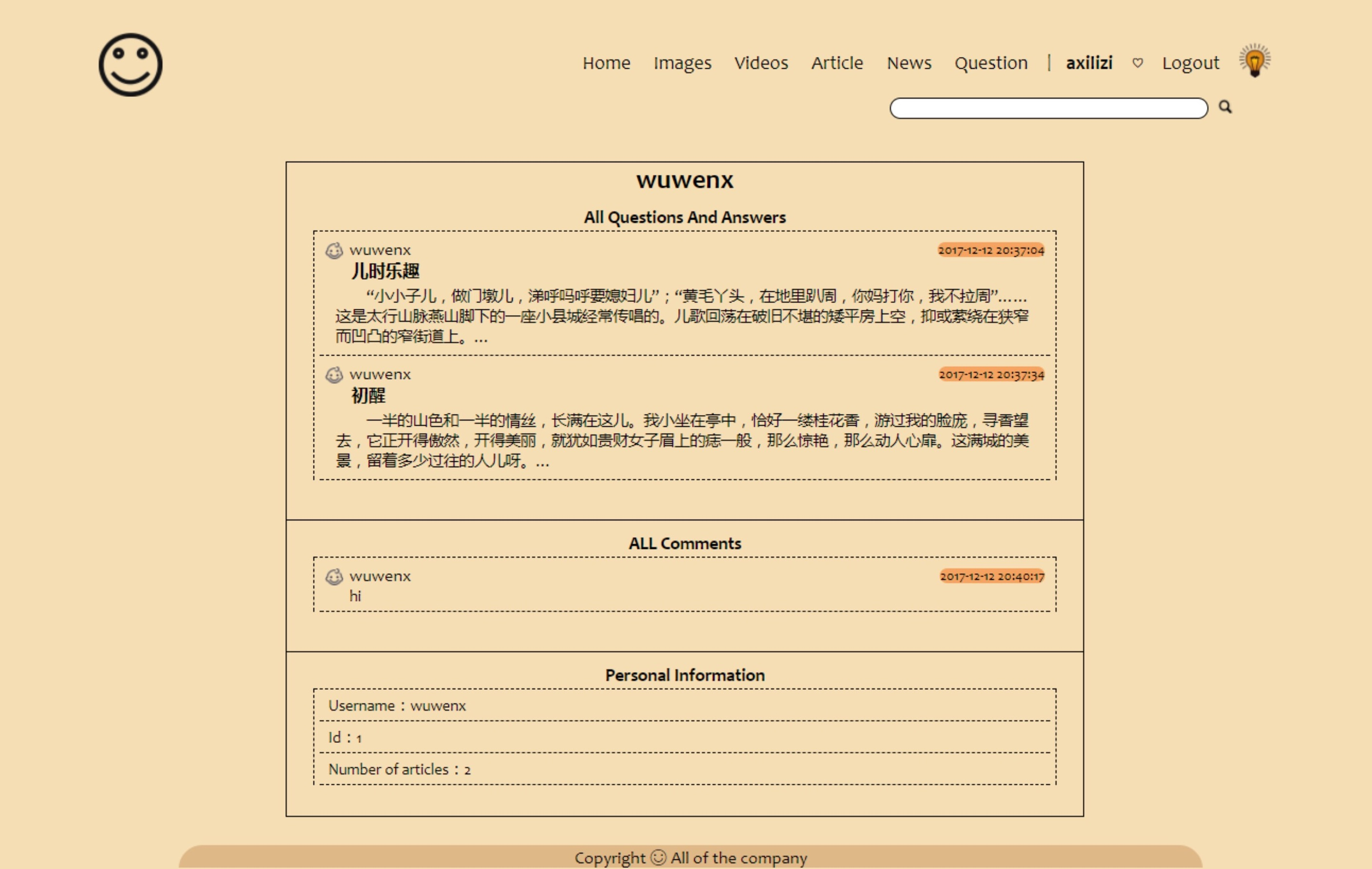
4.完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
@app.route('/usercenter/<user_id>') @loginFirst def usercenter(user_id): user=User.query.filter(User.id==user_id).first() context={ 'user':user } return render_template('center.html',**context)
{% extends 'base.html' %} {% block title %}Center{% endblock %} {% block head %} <link href="{{ url_for('static',filename='CSS/center.css') }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="center"> <h2><a href="{{ url_for('usercenter',user_id=user.id) }}"> {{ user.username }}</a></h2> <ul> <p style="font-weight: 600;font-size: 16.5px">All Questions And Answers</p> <div class="question"> {% for foo in user.question %} <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">{{ foo.author.username }} </a> <span>{{ foo.creat_time }}</span><br> <a class="title" href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul> <br><hr> <ul> <p style="font-weight: 600;font-size: 16.5px">ALL Comments</p> <div> {% for foo in user.comments %} <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">{{ foo.author.username }} </a> <span>{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul> <br><hr> <ul> <p style="font-weight: 600;font-size: 16.5px">Personal Information</p> <div class="info"> <li><p>Username:{{ user.username }}</p></li> <li><p>Id:{{ user.id }}</p></li> <li><p>Number of articles:{{ user.question|length }}</p></li> </div> </ul> <br> </div> {% endblock %}