1.首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
@app.route('/') def home(): context={ 'questions': Question.query.all() } return render_template('home.html',**context)
{% extends 'base.html' %} {% block title %}Home{% endblock %} {% block head %} <link href="{{ url_for('static',filename='CSS/home.css') }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="img"> <ul> <img class="view" src="{{ url_for('static',filename='image/view.png') }}"> {% for foo in questions %} <li> <div class="content"> <div class="author"> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">{{ foo.author.username }}</a> <span>{{ foo.creat_time }}</span> </div> <br> <a class="title" href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a><br> <p>{{ foo.detail }}</p> </div> </li> {% endfor %} </ul> {# <div>#} {# <a href="#"><img src="{{ url_for('static',filename='image/1.jpg') }}" width="230" height="230"></a>#} {# </div>#} {# <div>#} {# <a href="#"><img src="{{ url_for('static',filename='image/2.jpg') }}" width="230" height="230"></a>#} {# </div>#} </div> {% endblock %}
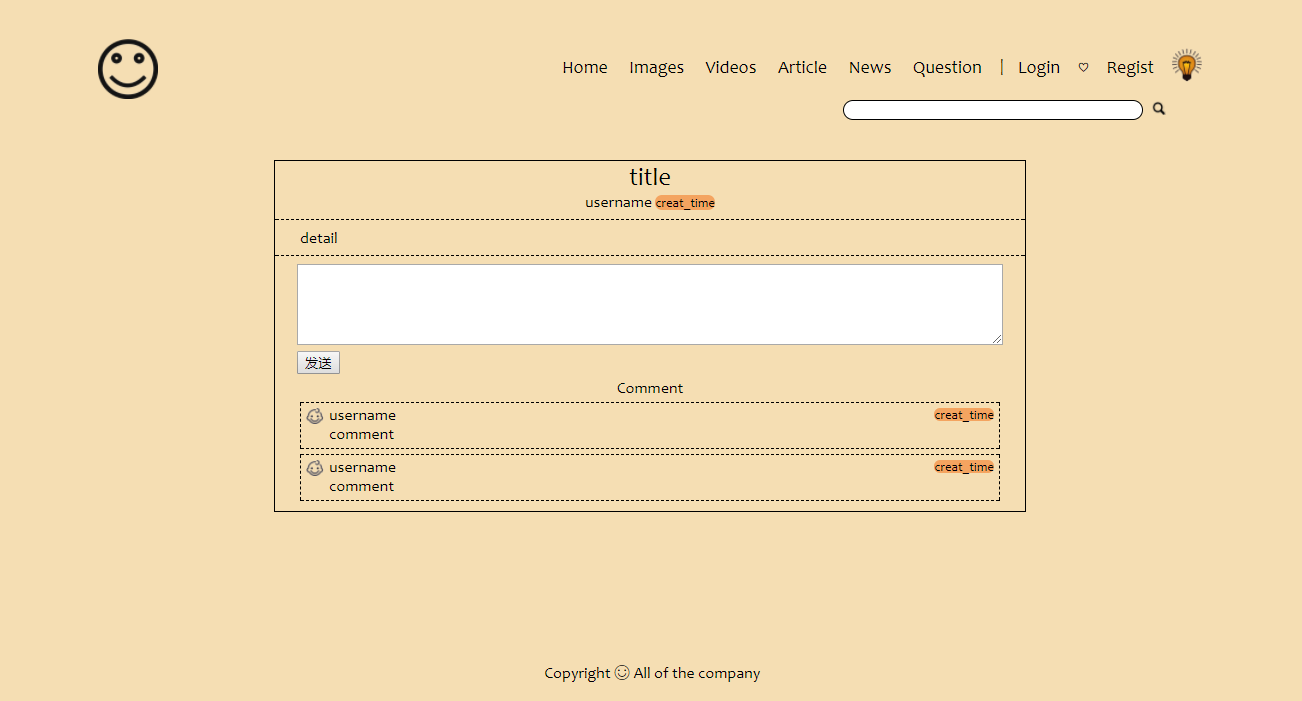
2.完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
{% extends 'base.html' %} {% block title %}Detail{% endblock %} {% block head %} <link href="{{ url_for('static',filename='CSS/detail.css') }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="detail"> <h2>title</h2> <a href="#">username</a> <span>creat_time</span> <div class="p"> <p>detail</p> </div> <textarea rows="5"></textarea><br> <button >发送</button> <br> <ul> <p>Comment</p> <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">username</a> <span>creat_time</span><br> <p>comment</p> </li> <li> <img src="{{ url_for('static',filename='image/body.png') }}"> <a href="#">username</a> <span>creat_time</span><br> <p>comment</p> </li> </ul> </div> {% endblock %}
a{ color: black; } .detail{ border:1px solid black; width: 750px; height:auto; margin: 0 auto; margin-top: 40px; } .detail h2{ font-size: 25px; } .detail span{ font-size: 13px; background-color: sandybrown; border-radius: 20px; vertical-align: middle; height: 13px; line-height: 14px; } .detail textarea{ width: 700px; } .detail button{ float: left; margin: 2px; margin-left: 22px; } .p{ border-top: 1px dashed black; border-bottom: 1px dashed black; margin-top: 8px; margin-bottom: 8px; } .p p{ text-align: left; margin: 8px; margin-right: 25px; margin-left: 25px; } ul{ padding:0; margin:0; margin-bottom: 10px; margin-top: 10px ; } ul li{ list-style: none; margin: 5px; border: 1px dashed black; margin-left: 25px ; margin-right: 25px; height: auto; } ul li img{ float: left; margin: 5px; width: 18px; height: auto; } ul li a{ float:left; margin-top:2px; } ul li span{ float: right; font-size: 13px; background-color: sandybrown; border-radius: 20px; vertical-align: middle; height: 14px; line-height: 13px; margin: 5px; } ul li p{ margin-top: 2px; text-align: left; word-break: break-all; margin-bottom: 5px; }
3.在首页点击问答标题,链接到相应详情页。
@app.route('/detail/') def detail(): return render_template('detail.html')