完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
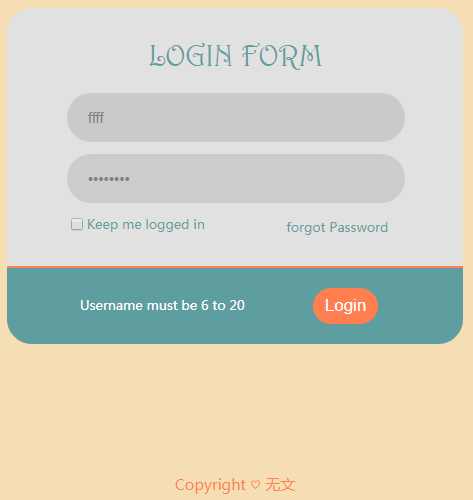
用户名6-12位
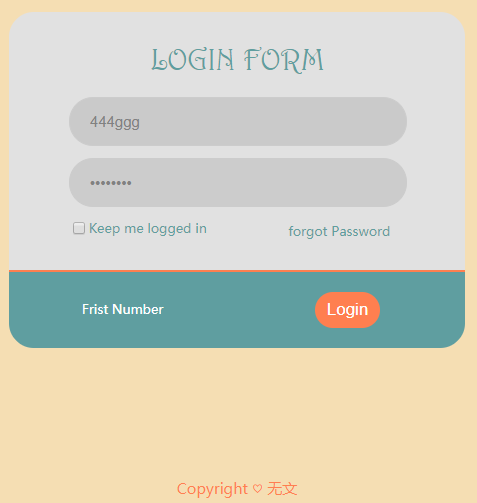
首字母不能是数字
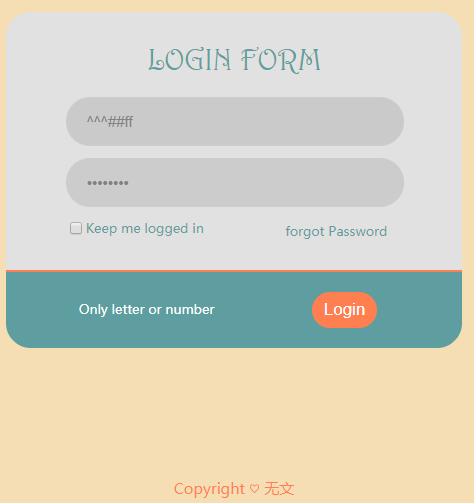
只能包含字母和数字
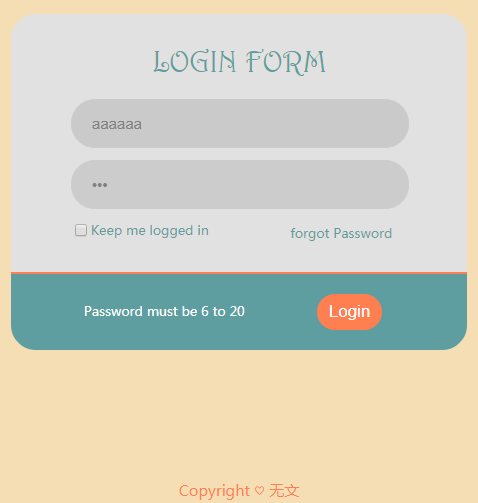
密码6-12位
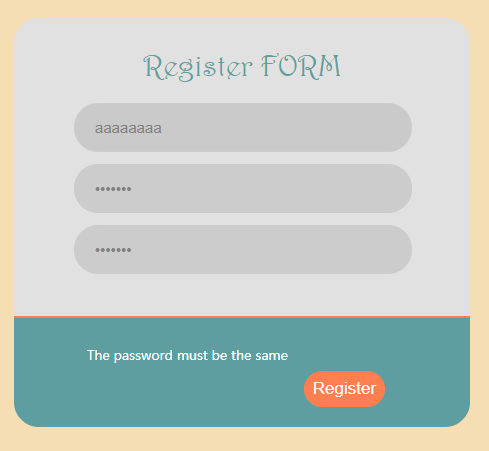
注册页两次密码是否一致
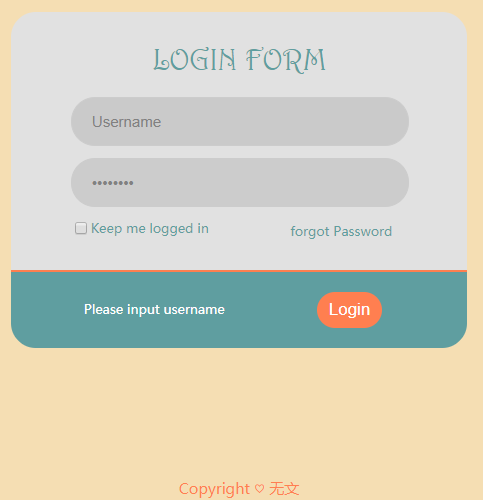
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pagesix</title> <link href="../CSS/style6.css" rel="stylesheet" type="text/css"> <script src="../JScript/js6.js"></script> </head> <body> <div class="login"> <div class="login-top"> <h1>LOGIN FORM</h1> <form> <input id="uname" type="text" value="Username" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Username';}"> <input id="upass" type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Password';}"> </form> <div class="forgot"> <input type="checkbox"><p>Keep me logged in</p> <a href="#">forgot Password</a> </div> </div> <div class="login-bottom"> <div id="errorbox"></div><button type="submit" onclick="MyLogin()">Login</button> </div> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>
html,body,div,h2,h3,p,a,nav { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } a{ text-decoration:none; } .txt-rt{ text-align:right; } .txt-lt{ text-align:left; } .txt-center{ text-align:center; } .pos-relative{ position:relative; } .pos-absolute{ position:absolute; } .vertical-base{ vertical-align:baseline; } .vertical-top{ vertical-align:top; } body { font-family: 'Roboto', sans-serif; font-size: 100%; background-color: wheat; } .meue{ background-color: white; height:40px; } .meue div{ float:left; line-height:250%; } .meue div a{ font-family: 幼圆; margin-right:18px; } .login { padding: 120px 0px 30px 0px; width: 35%; margin: 0 auto; } .login-top { background: #E1E1E1; border-radius: 25px 25px 0px 0px; -webkit-border-radius: 25px 25px 0px 0px; -moz-border-radius: 25px 25px 0px 0px; -o-border-radius: 25px 25px 0px 0px; padding: 30px 60px; } .login-top h1 { text-align: center; font-size: 30px; font-weight: 500; color:cadetblue; margin: 0px 0px 20px 0px; font-family: "Harrington"; } .login-top input[type="text"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #CACACA; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .login-top input[type="password"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #ccc; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .forgot br { font-size: 13px; font-weight: 500; color: cadetblue; display: inline-block; padding: 0px 7px 0px 0px; } .login-bottom button { background: coral; color: #FFF; font-size: 17px; font-weight: 400; padding: 8px 7px; width: 20%; display: inline-block; cursor: pointer; border-radius: 6px; -webkit-border-radius: 19px; -moz-border-radius: 6px; -o-border-radius: 6px; margin: 0px 20px 0px 10px; outline: none; border: none; } .login-bottom button:hover { background: #818181; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .login-bottom div{ color:#FFF; font-size: 13px; font-weight: 500; text-align: center; float:left; width:auto; padding:8px 8px; } .forgot { text-align: right; } .forgot input{ float: left; } .forgot p{ float: left; font-size: 13px; font-weight: 500; color: cadetblue; } .forgot a { font-size: 13px; font-weight: 500; color: cadetblue; display: inline-block; padding: 0px 15px 0px 0px; } .forgot a:hover { color: #818181; } .login-bottom { background: cadetblue; padding: 20px 65px; border-radius: 0px 0px 25px 25px; -webkit-border-radius: 0px 0px 25px 25px; -moz-border-radius: 0px 0px 25px 25px; -o-border-radius: 0px 0px 25px 25px; text-align: right; border-top: 2px solid coral; } .copyright { padding: 100px 0px 0px 0px; text-align: center; } .copyright p { font-size: 15px; font-weight: 400; color:coral; }
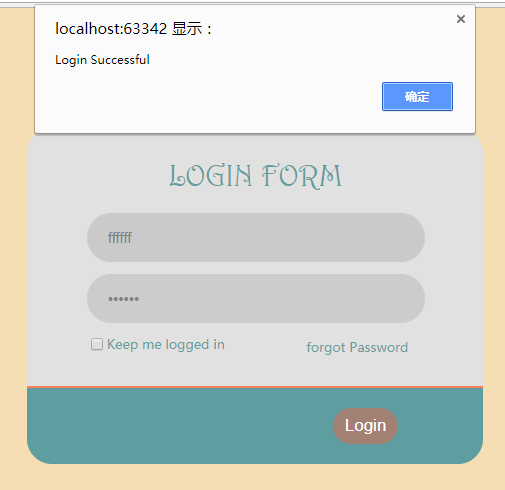
function MyLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("errorbox"); //uname if(oUname.value=="Username"&&oUpass.value=="Password"){ oError.innerHTML="Please input username"; return; }else if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="Username must be 6 to 20"; return; }else if(oUname.value.charCodeAt(0)>=48 && oUname.value.charCodeAt(0)<=57){ oError.innerHTML="Frist Number"; return; }else for(var i=0;i<oUname.value.length;i++) { if ((oUname.value.charCodeAt(i) < 48 || oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97 || oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "Only letter or number"; return; } } //upass if(oUpass.value.length<6||oUpass.value.length>20) { oError.innerHTML = "Password must be 6 to 20"; return; } window.alert("Login Successful") }






<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pageseven</title> <link href="../CSS/style7.css" rel="stylesheet" type="text/css"> <script src="../JScript/js7.js"></script> </head> <body> <div class="login"> <div class="login-top"> <h1>Register FORM</h1> <form> <input id="uname" type="text" value="Username" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Username';}"> <input id="fupass" type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Password';}"> <input id="supass" type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Password';}"> </form> </div> <div class="login-bottom"> <div id="errorbox"></div><button type="submit" onclick="MyRegister()">Register</button> </div> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>
html,body,div,h2,h3,p,a,nav { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } a{ text-decoration:none; } .txt-rt{ text-align:right; } .txt-lt{ text-align:left; } .txt-center{ text-align:center; } .pos-relative{ position:relative; } .pos-absolute{ position:absolute; } .vertical-base{ vertical-align:baseline; } .vertical-top{ vertical-align:top; } body { font-family: 'Roboto', sans-serif; font-size: 100%; background-color: wheat; } .meue{ background-color: white; height:40px; } .meue div{ float:left; line-height:250%; } .meue div a{ font-family: 幼圆; margin-right:18px; } .login { padding: 120px 0px 30px 0px; width: 35%; margin: 0 auto; } .login-top { background: #E1E1E1; border-radius: 25px 25px 0px 0px; -webkit-border-radius: 25px 25px 0px 0px; -moz-border-radius: 25px 25px 0px 0px; -o-border-radius: 25px 25px 0px 0px; padding: 30px 60px; } .login-top h1 { text-align: center; font-size: 30px; font-weight: 500; color:cadetblue; margin: 0px 0px 20px 0px; font-family: "Harrington"; } .login-top input[type="text"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #CACACA; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .login-top input[type="password"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #ccc; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .login-bottom button { background: coral; color: #FFF; font-size: 17px; font-weight: 400; padding: 8px 7px; width: 25%; display: inline-block; cursor: pointer; border-radius: 6px; -webkit-border-radius: 19px; -moz-border-radius: 6px; -o-border-radius: 6px; margin: 0px 20px 0px 10px; outline: none; border: none; } .login-bottom button:hover { background: #818181; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .login-bottom div{ color:#FFF; font-size: 13px; font-weight: 500; text-align: center; float:left; width:auto; padding:8px 8px; } .login-bottom { background: cadetblue; padding: 20px 65px; border-radius: 0px 0px 25px 25px; -webkit-border-radius: 0px 0px 25px 25px; -moz-border-radius: 0px 0px 25px 25px; -o-border-radius: 0px 0px 25px 25px; text-align: right; border-top: 2px solid coral; } .copyright { padding: 100px 0px 0px 0px; text-align: center; } .copyright p { font-size: 15px; font-weight: 400; color:coral; }
function MyRegister() { var oUname=document.getElementById("uname"); var oFUpass=document.getElementById("fupass"); var oSUpass=document.getElementById("supass"); var oError=document.getElementById("errorbox"); //uname if(oUname.value=="Username"&&oFUpass.value=="Password"&&oSUpass.value=="Password"){ oError.innerHTML="Please input username"; return; }else if(oUname.value.length<6||oUname.value.length>12){ oError.innerHTML="Username must be 6 to 12"; return; }else if(oUname.value.charCodeAt(0)>=48 && oUname.value.charCodeAt(0)<=57){ oError.innerHTML="Frist Number"; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122)) { oError.innerHTML = "Only letter or number"; return; } } //upass if(document.getElementById("fupass").value!=document.getElementById("supass").value){ oError.innerHTML="The password must be the same"; return; }else if(oFUpass.value.length<6||oFUpass.value.length>12) { oError.innerHTML = "Password must be 6 to 12"; return; } window.alert("Register Successful") }