1.<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
2.三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
3.登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
4.定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
5.onclick调用这个函数。
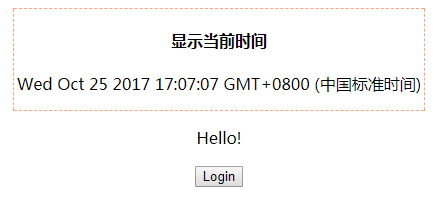
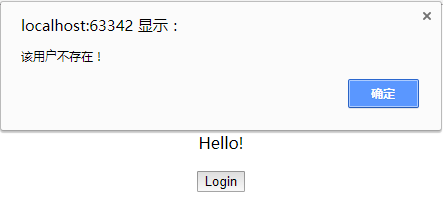
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pagefive</title> </head> <body style="text-align: center;"> <div style="border:1px dashed lightsalmon;width:410px;margin:0 auto"> <h4>显示当前时间</h4> <p id="demo"></p> </div> <p></p> <script> document.write("Hello!") document.getElementById("demo").innerHTML=Date(); </script> <p></p> <button type="button" onclick=window.alert("该用户不存在!")>Login</button> </body> </html>


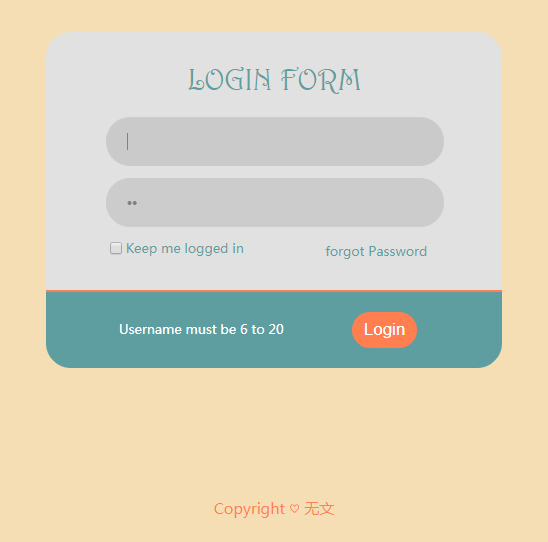
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pagesix</title> <link href="../CSS/style6.css" rel="stylesheet" type="text/css"> <script language="JavaScript"> function MyLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("errorbox"); if(oUname.value.length<6||oUname.value.length>20){ oError.innerText="Username must be 6 to 20"; return; }else if(oUpass.value.length<6||oUpass.value.length>20) { oError.innerText="Password must be 6 to 20"; return; }else{ oError.innerHTML=""; } } </script> </head> <body> <div class="login"> <div class="login-top"> <h1>LOGIN FORM</h1> <form> <input id="uname" type="text" value="Username" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Username';}"> <input id="upass" type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value==''){ this.value = 'Password';}"> </form> <div class="forgot"> <input type="checkbox"><p>Keep me logged in</p> <a href="#">forgot Password</a> </div> </div> <div class="login-bottom"> <div id="errorbox"></div><button type="submit" onclick="MyLogin()">Login</button> </div> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>
html,body,div,h2,h3,p,a,nav { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } a{ text-decoration:none; } .txt-rt{ text-align:right; } .txt-lt{ text-align:left; } .txt-center{ text-align:center; } .pos-relative{ position:relative; } .pos-absolute{ position:absolute; } .vertical-base{ vertical-align:baseline; } .vertical-top{ vertical-align:top; } body { font-family: 'Roboto', sans-serif; font-size: 100%; background-color: wheat; } .meue{ background-color: white; height:40px; } .meue div{ float:left; line-height:250%; } .meue div a{ font-family: 幼圆; margin-right:18px; } .login { padding: 120px 0px 30px 0px; width: 35%; margin: 0 auto; } .login-top { background: #E1E1E1; border-radius: 25px 25px 0px 0px; -webkit-border-radius: 25px 25px 0px 0px; -moz-border-radius: 25px 25px 0px 0px; -o-border-radius: 25px 25px 0px 0px; padding: 30px 60px; } .login-top h1 { text-align: center; font-size: 30px; font-weight: 500; color:cadetblue; margin: 0px 0px 20px 0px; font-family: "Harrington"; } .login-top input[type="text"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #CACACA; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .login-top input[type="password"] { outline: none; font-size: 15px; font-weight: 500; color: #818181; padding: 15px 20px; background: #ccc; border: 1px solid #ccc; border-radius: 25px; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; margin: 0px 0px 12px 0px; width: 88%; -webkit-appearance: none; } .forgot br { font-size: 13px; font-weight: 500; color: cadetblue; display: inline-block; padding: 0px 7px 0px 0px; } .login-bottom button { background: coral; color: #FFF; font-size: 17px; font-weight: 400; padding: 8px 7px; width: 20%; display: inline-block; cursor: pointer; border-radius: 6px; -webkit-border-radius: 19px; -moz-border-radius: 6px; -o-border-radius: 6px; margin: 0px 20px 0px 10px; outline: none; border: none; } .login-bottom button:hover { background: #818181; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .login-bottom div{ color:#FFF; font-size: 13px; font-weight: 500; text-align: center; float:left; width:auto; padding:8px 8px; } .forgot { text-align: right; } .forgot input{ float: left; } .forgot p{ float: left; font-size: 13px; font-weight: 500; color: cadetblue; } .forgot a { font-size: 13px; font-weight: 500; color: cadetblue; display: inline-block; padding: 0px 15px 0px 0px; } .forgot a:hover { color: #818181; } .login-bottom { background: cadetblue; padding: 20px 65px; border-radius: 0px 0px 25px 25px; -webkit-border-radius: 0px 0px 25px 25px; -moz-border-radius: 0px 0px 25px 25px; -o-border-radius: 0px 0px 25px 25px; text-align: right; border-top: 2px solid coral; } .copyright { padding: 100px 0px 0px 0px; text-align: center; } .copyright p { font-size: 15px; font-weight: 400; color:coral; }