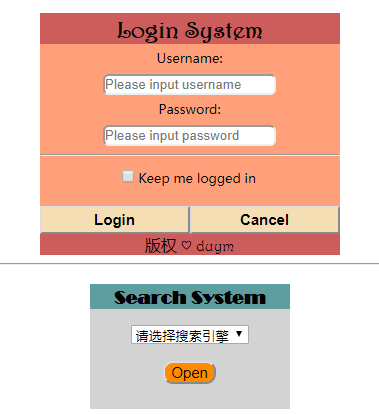
用div,form制作登录页面,尽可能做得漂亮。
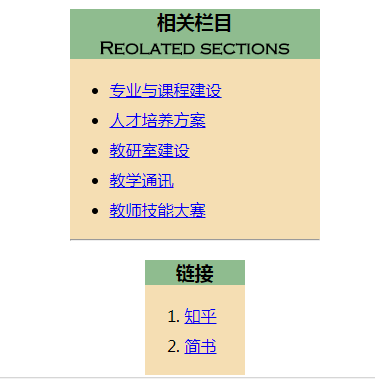
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pagetwo</title> </head> <body> <div id="container" style="width:300px;margin:0px auto;" > <div id="header" style="background-color:indianred"><h2 align="center" style="margin-bottom: 0;"><font face="Harrington">Login System</font></h2></font></div> <div id="content" style="background-color:lightsalmon;height:190px;width:300px;float:left;text-align:center;line-height:25px;"> <font action=""> <font face="@Dotum" size="2.5" >Username:</font><br><input type="text" name="user" placeholder="Please input username" style="border-radius: 6px"><br> <font face="@Dotum" size="2.5" >Password:</font><br><input type="password" name="password" placeholder="Please input password" style="border-radius: 6px"><br> <hr> <input type="checkbox" value="Keep me logged in"><font face="@Dotum" size="2.5" color="">Keep me logged in</font> <br><p></p> <input type="button" value="Login" style="font-size:15px;height:28px;width: 150px;float: left;font-weight:600;background-color:wheat"> <input type="button" value="Cancel" style="font-size:15px;height:28px;width: 150px;float: right;font-weight:600;background-color:wheat"> </form> </div> <div id="footer" style="background-color:indianred;clear:both;text-align:center;"><font face="Harrington">版权 ♡ duym</font></div> </div> <hr> <div id="container" style="width:200px;margin:0px auto;" > <div id="header" style="background-color:cadetblue"><h3 align="center" style="margin-bottom: 0;"><font face="Broadway">Search System</font></h3></div> <div id="content" style="background-color:lightgray;height:100px;width:200px;float:left;text-align:center;line-height:20px;"> <form action="" name="open"> <p></p> <select name="select"> <option selected>请选择搜索引擎</option> <option value="https://www.baidu.com/">百度一下</option> <option value="https://www.so.com/">360搜索</option> <option value="https://www.sogou.com/">搜狗搜索</option> <option value="http://sg.search.yahoo.com/">雅虎搜索</option> </select> <p></p> <input name="button" type="button" value="Open" style="border-radius:10px;font-size:15px;background-color:darkorange" onClick="location=document.open.select.options[document.open.select.selectedIndex].value"> </form> </div> <div id="footer" style="background-color:lightpink;clear:both;text-align:center;"></div> </div> <hr> <div id="container" style="width:250px;margin:0px auto;" > <div id="header" style="background-color:darkseagreen"><h3 align="center" style="margin-bottom: 0;"><font face="Copperplate Gothic Light">相关栏目<br>Reolated sections</font></h3></div> <div id="content" style="background-color:wheat;height:180px;width:250px;float:left;line-height:30px;"> <ul> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=17">专业与课程建设</a></li> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=847">人才培养方案</a></li> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=19">教研室建设</a></li> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=735">教学通讯</a></li> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=1346">教师技能大赛</a></li> </ul> </div> <hr> </div> <div id="container" style="width:100px;margin:0px auto;" > <div id="header" style="background-color:darkseagreen"><h3 align="center" style="margin-bottom: 0;">链接</h3></div> <div id="content" style="background-color:wheat;height:90px;width:100px;float:left;line-height:30px;"> <ol> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=17">知乎</a></li> <li><a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=lists&catid=847">简书</a></li> </ol> </div> </div> </body> </html>