《软件测试52讲》——GUI自动化测试篇
《软件测试52讲》
《软件测试52讲》
GUI自动化测试篇
12——从0到1:你的第一个GUI自动化测试
Selenium的实现原理
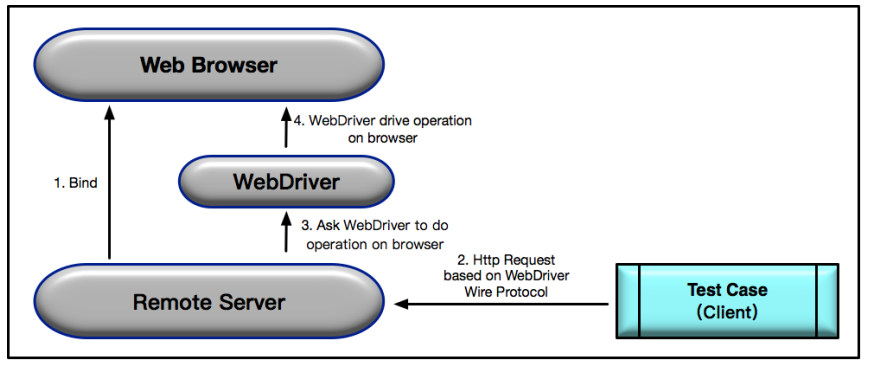
Selenium2.0的工作原理,又称Selenium WebDriver,它利用的原理是:使用浏览器原生的WebDriver实现页面操作。下图为Selenium WebDriver的执行流程。

1、当使用Selenium2.0启动浏览器Web Broser时,后台会同时启动基于WebDriver Wire协议的Web Service作为Selenium的Remote Server,并将其与浏览器绑定。
绑定完成后,Remote Server就开始监听Client端的操作请求。
2、执行测试时,测试用例会作为Client端,将需要执行的页面操作请求以Http Request的方式发送给Remote Server。该HTTP Request的body,是以WebDriver Wire
协议规定的JSON格式来描述需要浏览器执行的具体操作。
3、Remote Server接收到请求后,会对请求进行解析,并将解析结果发给WebDriver,由WebDriver实际执行浏览器的操作。
4、WebDriver可以看做是直接操作浏览器的原生组件(Native Component),所以搭建测试环境时,通常都需要先下载浏览器对应的WebDriver。
13——效率为王:脚本与数据的解耦
测试脚本和数据的解耦
数据驱动(Data-driven)测试
”测试脚本和数据解耦”的本质是实现了数据驱动的测试,让操作相同但是数据不同的测试可以通过同一套自动化测试脚本来实现,只是在每次测试执行时提供不同的测试输入数据。
页面对象(Page Object)模型
页面对象模型的核心理念是,以页面(Web Page 或者 Native App Page)为单位来封装页面上的控件以及控件的部分操作。而测试用例,更确切地说是操作函数,基于页面封装对象来完成
具体的界面操作,最典型的模式是“XXXPage.YYYComponent.ZZZOperation”。
14——更接近业务的抽象:让自动化测试脚本更好
业务流程抽象是,基于操作函数的更接近于实际业务的更高层次的抽象方式。基于业务流程抽象实现的测试用例往往具有较好的灵活性,可以根据实际测试需求方便地组装出各种测试用例。
业务流程的核心思想是,从业务的维度来指导测试业务流程的封装。由于业务流程封装通常很贴近实际业务,所以特别适用于组装面向终端用户的端到端(E2E)的系统功能测试用例,
尤其适用于业务功能非常多,并且存在各种组合的 E2E 测试场景。
为了加深印象,我再来总结一下业务流程的优点:
1. 业务流程(Business Flow)的封装更接近实际业务;
2. 基于业务流程的测试用例非常标准化,遵循“参数准备”、“实例化 Flow”和“执行Flow”这三个大步骤,非常适用于测试代码的自动生成;
3. 由于更接近实际业务,所以可以很方便地和 BDD 结合。BDD 就是 Behavior Driven Development,即行为驱动开发,我会在后续文章中详细讲解
15——聊聊GUI自动化过程中的测试数据
从创建的技术手段上来讲,创建测试数据的方法主要分为三种:
(1)API 调用;
(2)数据库操作;
(3)综合运用 API 调用和数据库操作。
从创建的时机来讲,创建测试数据的方法主要分为两种:
(1)测试用例执行过程中,实时创建测试数据,我们通常称这种方式为 On-the-fly。
(2)测试用例执行前,事先创建好“开箱即用”的测试数据,我们通常称这种方式为 Out-ofbox。
在实际项目中,对于创建数据的技术手段而言,最佳的选择是利用 API 来创建数据,只有当API 不能满足数据创建的需求时,才会使用数据库操作的手段。
实际上,往往很多测试数据的创建是基于 API 和数据库操作两者的结合来完成,即先通过 API创建基本的数据,然后调用数据库操作来修改数据,以达到对测试数据的特定要求。
而对于创建数据的时机,在实际项目中,往往是 On-the-fly 和 Out-of-box 结合在一起使用。
对于相对稳定的测试数据,比如商品类型、图书类型等,往往采用 Out-of-box 的方式以提高效率;而对于那些只能一次性使用的测试数据,比如商品、订单、优惠券等,往往采用 On-thefly 的方式以保证不存在脏数据问题。
针对应该选择什么时机创建测试数据,结合多年的实践经验,我为你总结了以下三点:
(1)对于相对稳定、很少有修改的数据,建议采用 Out-of-box 的方式,比如商品类目、厂商品牌、部分标准的卖家和买家账号等。
(2) 对于一次性使用、经常需要修改、状态经常变化的数据,建议使用 On-the-fly 的方式。
(3)用 On-the-fly 方式创建测试数据时,上游数据的创建可以采用 Out-of-box 方式,以提高测试数据创建的效率。以订单数据为例,订单的创建可以采用 On-the-fly 方式,
而与订单相关联的卖家、买家和商品信息可以使用 Out-of-box 方式创建。
16——GUI测试还有这么玩
页面对象自动生成
页面对象自动生成技术,属于典型的“自动化你的自动化”的应用场景。它的基本思路是,你不用再手工维护 Page Class 了,只需要提供 Web 的 URL,它就会自动帮你生成这个页面上所有
控件的定位信息,并自动生成 Page Class。
但是,需要注意的是,那些依赖于数据的动态页面对象也会被包含在自动生成的 Page Class里,而这种动态页面对象通常不应该包含在 Page Class 里,所以,往往需要以手工的方式删除
Katalon Studio自动化测试工具
https://cloud.tencent.com/developer/article/1457742
GUI测试数据自动生成
(1)根据GUI输入数据类型,以及对应的自定义规则库自动生成测试输入数据。
(2)对于需要组合多个测试输入数据的场景,测试数据自动生成可以自动完成多个测试数据的笛卡尔积组合,然后再以人工的方式剔除掉非法的数据组合。
无头浏览器
Handless Browser,是一种没有界面的浏览器
无头浏览器主要应用场景,包括GUI自动化测试、页面监控以及网络爬虫三种。
使用无头浏览器的好处主要体现在四个方面:
(1)测试执行速度更快。
(2)减少对测试执行的干扰
(3)简化测试执行环境的搭建
(4)在单机环境实现测试的并发执行
但是,无头浏览器并不完美,它最大的缺点是,不能完全模拟真实的用户行为,而且由于没有实际完成页面的渲染,所以不太适用于需要对于页面布局进行验证的场景。同时,业界也一直缺乏理想的无头浏览器方案。
目前,Headless Chrome结合Puppeteer
17——精益求精:聊聊提高GUI测试稳定性的关键技术
五种造成GUI测试不稳定的因素
1、非预计的弹出对话框
当自动化脚本发现控件无法正常定位,或者无法操作时,GUI 自动化框架自动进入“异常场景恢复模式”。
在“异常场景恢复模式”下,GUI 自动化框架依次检查各种可能出现的对话框,一旦确认了对话框的类型,立即执行预定义的操作(比如,单击“确定”按钮,关闭这个对话框),接
着重试刚才失败的步骤。
2、页面控件属性的细微变化
采用“组合属性”定位控件会更精准,而且成功率会更高,如果能在此基础上加入“模糊匹配”技术,可以进一步提高控件的识别率。
3、被测系统的A/B测试
4、随机的页面延迟造成控件识别失败
5、测试数据问题
根据我的实践经验,我归纳了五种造成 GUI 自动化测试不稳定的主要因素,并给出了对应的解决思路。
1、对于非预计的弹出对话框引起的不稳定,可以引入“异常场景恢复模式”来解决。
2、对于页面控件属性的细微变化造成的不稳定,可以使用“组合属性”定位控件,并且可以通过“模糊匹配技术”提高定位识别率。
3、对于 A/B 测试带来的不稳定,需要在测试用例脚本中做分支处理,并且需要脚本做到正确识别出不同的分支。
4、对于随机的页面延迟造成的不稳定,可以引入重试机制,重试可以是步骤级别的,也可以是页面级别的,甚至是业务流程级别的。
5、对于测试数据引起的不稳定,我在这里没有详细展开,留到后续的测试数据准备系列文章中做专门介绍。
18——GUI自动化测试报告
理想中的 GUI 测试报告应该是由一系列按时间顺序排列的屏幕截图组成,并且这些截图上可以高亮显示所操作的元素,同时按照执行顺序配有相关操作步骤的详细描述。
19——如何在大型项目中设计GUI自动化测试策略
GUI 自动化的测试策略
1、首先,要从前端组件的级别来保证质量,也就是需要对那些自定义开发的组件进行完整全面的测试。
最常用的方案是:基于 Jest 开展单元测试,并考量 JavaScript 的代码覆盖率指标
2、其次,每一个前端模块,都会构建自己的页面对象库,并且在此基础上封装开发自己的业务流程脚本。这些业务流程的脚本,可以组装成每个前端模块的测试用例。
3、最后,组合各个前端模块,并站在终端用户的视角,以黑盒的方式使用网站的端到端(E2E)测试。
测试脚本管理
对各个前端业务模块的页面对象库和业务流程脚本,实施版本化管理机制
20——浅谈移动应用测试方法与思路
移动应用根据技术架构的不同,主要分为 Web App、Native App 和 Hybrid App 三大类
移动应用的专项测试
1、交叉事件测试
2、兼容性测试
基于 Appium + Selenium Grid + OpenSTF 去搭建自己的移动设备私有云平台
第三方的移动设备云测平台,国外最知名的是 SauceLab,国内主流的Testin。
3、流量测试
tcpdump、Wireshark、Fiddler
Android的轻量级性能监控小工具:Emmagee
iOS 系统,可以使用 Xcode 自带的性能分析工具集中的 Network Activity
4、耗电量测试
Android 通过 adb 命令“adb shell dumpsys battery”来获取应用的耗电量信息;
iOS 通过 Apple 的官方工具 Sysdiagnose 来收集耗电量信息,然后,可以进一步通过Instrument 工具链中的 Energy Diagnostics 进行耗电量分析。
Google推出的history batterian工具很好分析耗电情况
5、弱网络测试
移动网络测试工具:Facebook 的 Augmented TrafficControl(ATC)
6、边界测试
21——移动测试神器:Appium
Appium 的实现原理
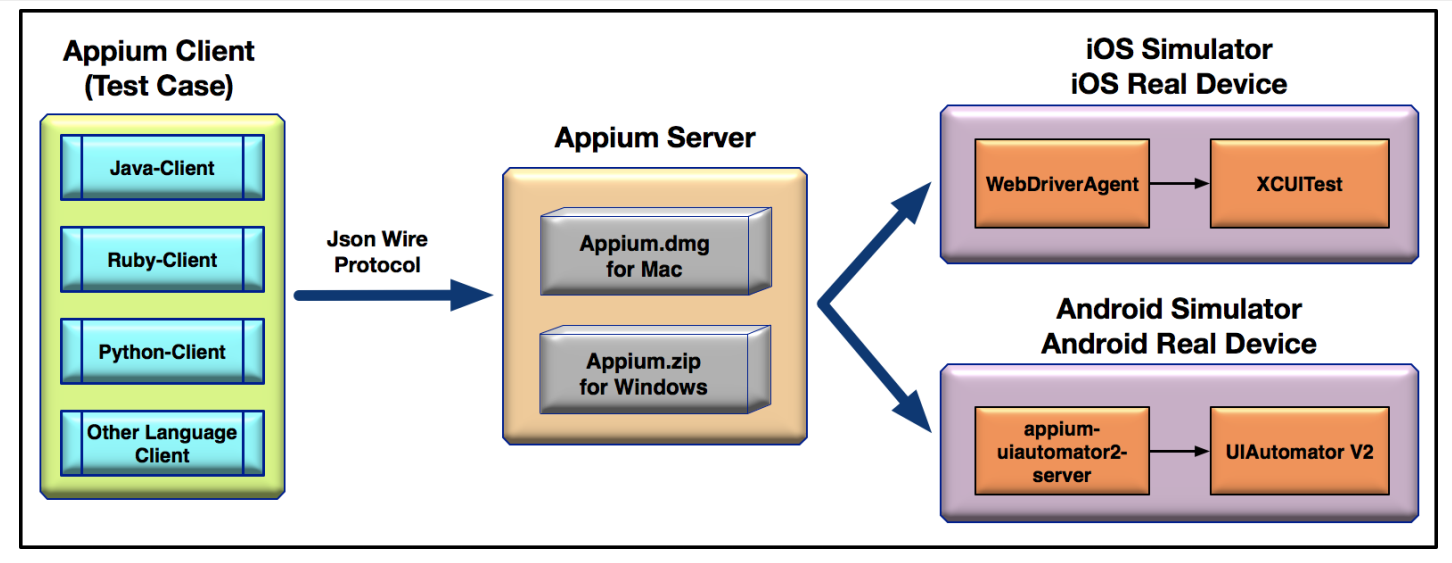
Appium 作为目前主流的移动应用自动化测试框架,具有极强的灵活性,主要体现在以下 5 个方面:
1、测试用例的实现支持多种编程语言,比如 Java、Ruby、Python 等;
2、Appium Server 支持多平台,既有基于 Mac 的版本,也有基于 Windows 的版本;
3、支持 Web App、Native App 和 Hybird App 三大类移动应用的测试;
4、既支持 iOS,也支持 Android;
5、既支持真机,也支持模拟器。
Appium内部原理

Appium 的内部原理可以总结为:Appium 属于 C/S 架构,Appium Client 通过多语言支持的第三方库向 Appium Server 发起请求,基于 Node.js 的 Appium Server 会接受Appium Client 发来请求,接着和 iOS 或者 Android 平台上的代理工具打交道,代理工具在运行过程中不断接收请求,并根据 WebDriver 协议解析出要执行的操作,最后调用 iOS 或者Android 平台上的原生测试框架完成测试。
WebDriverAgent(WDA) 是由 Facebook 开源的支持 iOS 自动化的代理工具,其底层通过 XCUItest 实现自动化。


