Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、puppeteer执行Javascript方法
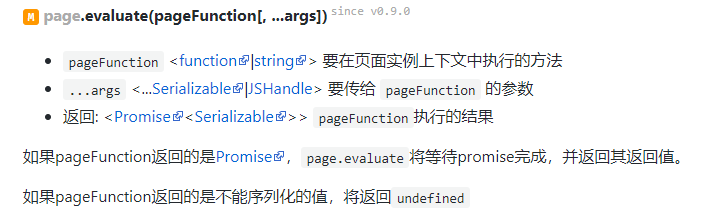
1、page.evaluate(pageFunction[, ...args])

二、上手实例Demo
功能测试:打开携程首页,更改首页日期控件中的时间,并截图保存。
const puppeteer = require('puppeteer');
async function evaluate() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
//打开携程首页
await page.goto("https://www.ctrip.com", {
waitUntil: 'networkidle2'
});
//执行原生Js方法,修改日期控件的时间
await page.evaluate(() => {
document.getElementById("HD_CheckIn").value = "2020-07-11";
})
await page.waitFor(3000);
//截图并保存至evaluate.png
await page.screenshot({
path: 'evaluate.png'
});
await browser.close();
}
evaluate();


