Puppeteer笔记(七):Puppeteer切换浏览器TAB页
Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、Puppeteer切换浏览器TAB页
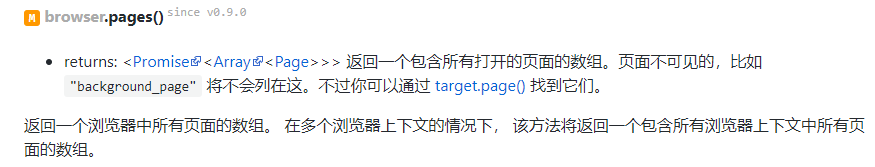
1、browser.pages()

二、上手实例Demo
功能测试:打开www.ly.com首页,定位搜索"苏州",获取新打开页面上的搜索结果的第一个名称,并在终端输出打印出来。下面列举了两种方法供参考。
const puppeteer = require('puppeteer');
async function tab() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
await page.goto("https://www.ly.com", {
waitUntil: 'networkidle2'
});
const searchText = await page.$('#pt__search_text');
await searchText.type('苏州');
const searchBtn = await page.$('#pt__search_btn');
await searchBtn.click();
await page.waitFor(3000);
//方法一:browser.pages(),可以获取所有打开的Page对象,可以通过遍历或筛选找到自己想获取的Page对象
const newPage = (await browser.pages())[2];
//方法二:通过browser.waitForTarget获取target
const target = await browser.waitForTarget(t => t.url().includes('https://so.ly.com/hot'));
const newPage = await target.page();
//获取搜索结果列表页第一个标题的值,并输出终端
const newPageText = await newPage.$eval('div.search_list > ul > li:nth-child(1) > div > a > h3', ele => ele.innerText);
console.log('newPageText:' + newPageText);
//关闭浏览器
await browser.close();
}
tab();
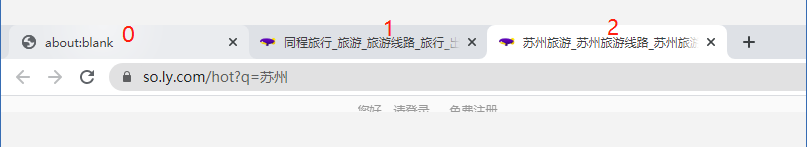
注意点:方法一中browser.pages()定位页面时,遍历时注意页面是从0开始计数的。所以定位的是第2个页面。如下图所示。

以上参考代码运行结果如下



