Puppeteer笔记(六):Puppeteer切换frame操作
Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、puppeteer切换iframe操作
1、page.frames() 加载到页面中的所有iframe标签

2、frame.url() 返回frame框架的url
二、上手实例Demo
功能测试:打开安居客,可看到登录页是一个iframe嵌入的页面,如何定位进行登录。
先以我们平常的思维来看,打开一个页面就直接定位,尝试一下不在iframe,是否可以定位成功。代码如下:
const puppeteer = require('puppeteer');
//puppeteer切换iframe进行安居客登录操作
async function anjuke() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
/*打开安居客首页
waitUntil:代表什么时候才认为导航加载成功
networkidle0: 在 500ms 内没有网络连接时就算成功(全部的request结束),才认为导航结束
networkidle2: 500ms 内有不超过 2 个网络连接时就算成功(还有两个以下的request),就认为导航完成。
*/
await page.goto('https://login.anjuke.com/login/form', {
waitUntil: 'networkidle2'
});
//不在具体iframe中,直接定位元素
const phone = await page.$('#phoneIpt');
phone.type('123456');
await page.waitFor(3000);
await browser.close();
}
anjuke();
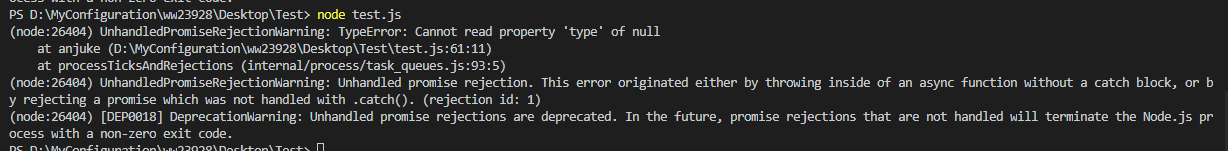
运行以上代码,我们可以发现,终端有报错。可看出不能直接操作iframe中的元素。

那我们来看看如何切换frame进行页面元素的相关操作。代码如下:
const puppeteer = require('puppeteer');
//puppeteer切换iframe进行安居客登录操作
async function anjuke() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
/*打开安居客首页
waitUntil:代表什么时候才认为导航加载成功
networkidle0: 在 500ms 内没有网络连接时就算成功(全部的request结束),才认为导航结束
networkidle2: 500ms 内有不超过 2 个网络连接时就算成功(还有两个以下的request),就认为导航完成。
*/
await page.goto('https://login.anjuke.com/login/form', {
waitUntil: 'networkidle2'
});
//找到页面所有的iframe并打印出iframe链接,frame.url()获取frame的url
await page.frames().map(frame => {
console.log(frame.url())
});
const targetFrameUrl = 'https://login.anjuke.com/login/iframeform';
//找到要定位的iframe页面
const frame = await page.frames().find(frame => frame.url().includes(targetFrameUrl));
//在定位的iframe页面内操作
const phone = await frame.waitForSelector('#phoneIpt');
phone.type('123456');
await page.waitFor(3000);
await browser.close();
}
anjuke();


