Puppeteer笔记(五):Puppeteer文件上传
Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、Puppeteer文件上传
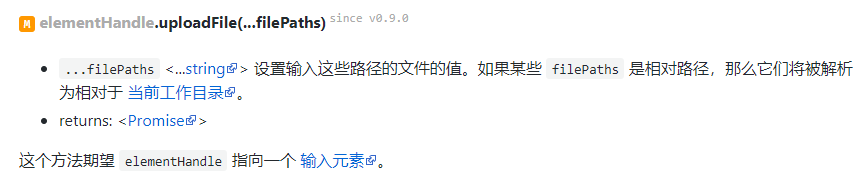
1、elementHandle.uploadFile(...filePaths)

二、上手实例Demo
功能测试:打开百度首页,点击按图片搜索,手动上传图片
const puppeteer = require('puppeteer');
//puppeteer文件上传操作,适用原声控件:<input type=file/>
async function upload() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
//跳转百度首页
await page.goto("https://www.baidu.com");
//等待元素加载成功
const soutuBtn = await page.waitForSelector('span.soutu-btn');
//点击上传图片按钮
await soutuBtn.click();
//uploadFile上传图片
const uploadPic = await page.waitForSelector('input.upload-pic');
//上传图片目录自定义
await uploadPic.uploadFile('D:\\MyConfiguration\\ww23928\\Desktop\\Test\\uploadPic.jpg');
await page.waitFor(3000);
//关闭浏览器
await browser.close();
}
upload();


