Puppeteer笔记(三):Puppeteer获取元素及元素属性
Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、获取元素及元素属性
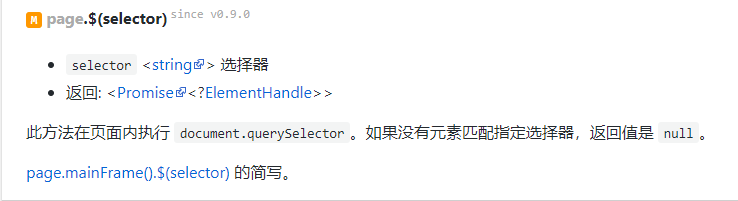
1、page.$(selector) 获取元素

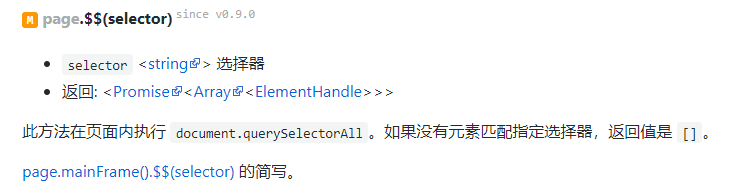
2、page.$$(selector) 获取元素组

3、page.$eval(selector,pageFunction[,...args]) 获取单个元素属性

有时候我们需要获取某个 Input 的 value ,某个链接的 href ,某个节点的文本 textContent ,或者 outerHTML ,那么你可以使用这个方法:
const searchValue = await page.$eval('#search', el => el.value);
const preloadHref = await page.$eval('link[rel=preload]', el => el.href);
const text = await page.$eval('.text', el => el.textContent);
const html = await page.$eval('.main-container',e => e.outerHTML);
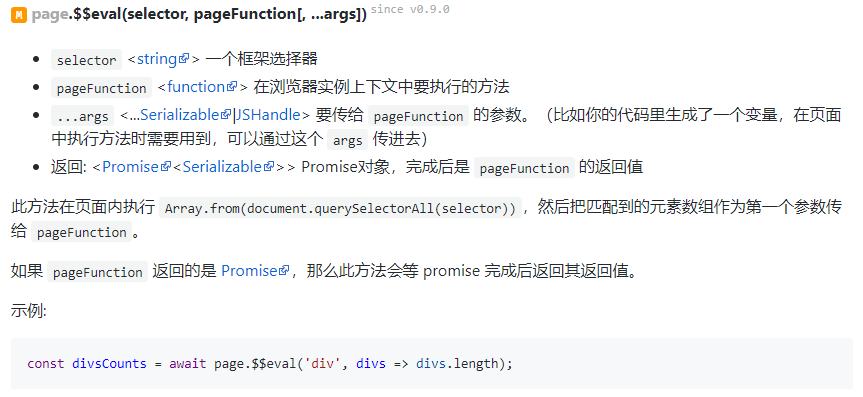
4、page.$$eval(selector,pageFunction[,...args]) 获取多个元素属性

二、上手实例Demo
Puppeteer获取元素及元素属性的实例Demo,功能测试:打开京东首页,搜索查询"手机",获取单个手机的文案或多个手机的文案。
const puppeteer = require('puppeteer');
//puppeteer,获取元素、获取单个元素属性、获取多个元素属性
async function jd() {
//创建一个Browser浏览器实例,并设置相关参数
const browser = await puppeteer.launch({
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个Page实例
const page = await browser.newPage();
//跳转JD首页
await page.goto("https://www.jd.com");
//获取输入框元素并在输入框内输入‘手机’
const input = await page.$('#key');
await input.type('手机');
//模拟键盘“回车”键
await page.keyboard.press('Enter');
//等待元素加载成功
await page.waitForSelector('#J_goodsList > ul > li:nth-child(1)');
//获取元素innerText属性
const firstText = await page.$eval('#J_goodsList > ul > li:nth-child(1)', el => el.innerText);
console.log('firstText', firstText);
//获取一组元素的innerText属性
//await page.waitForSelector('ul.gl-warp>li');
//const list = await page.$$eval('ul.gl-warp>li', eles => eles.map(ele => ele.innerText));
//console.log('list', list);
}
jd();


