Selenium3 + Python3自动化测试系列八——警告框处理和下拉框选择
警告框处理
在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ send_keys等方法进行操作。
-
text:返回 alert/confirm/prompt 中的文字信息。
-
accept():接受现有警告框。
-
dismiss():解散现有警告框。
-
send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框。
举个栗子,打开百度搜索设置弹出的窗口是不能通过前端工具对其进行定位的,这个时候就可以通过switch_to_alert()方法接受这个弹窗。  代码如下:
代码如下:
from selenium.webdriver import Chrome from selenium.webdriver.common.action_chains import ActionChains import time driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe") driver.implicitly_wait(10) driver.get('http://www.baidu.com') # 鼠标悬停至“设置”链接 link = driver.find_element_by_link_text('设置') ActionChains(driver).move_to_element(link).perform() # 打开搜索设置 driver.find_element_by_link_text("搜索设置").click() time.sleep(5) # 保存设置 driver.find_element_by_link_text("保存设置").click() time.sleep(2) # 接受警告框 driver.switch_to.alert.accept() driver.quit()
通过switch_to_alert()方法获取当前页面上的警告框,并使用accept()方法接受警告框。
下拉框选择
一、下拉框Select类
有时我们会碰到下拉框,WebDriver提供了Select类来处理下拉框
导入模块:from selenium.webdriver.support.select import Select
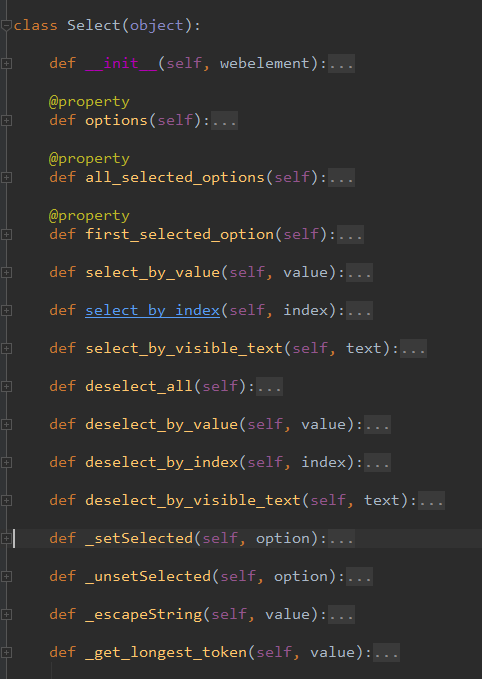
查看Select模块的源码,是如何定义封装Select的各个方法的。具体方法如下图所示:

二、Select类的常用方法
1、Select提供了三种选择某一项的方法
- select_by_index # 通过索引定
- select_by_value # 通过value值定位
- select_by_visible_text # 通过文本值定位
注意事项:
index索引是从“0”开始;
value是option标签的一个属性值,并不是显示在下拉框中的值;
visible_text是在option标签中间的值,是显示在下拉框的值;
2、Select提供了三种返回options信息的方法
- options # 返回select元素所有的options
- all_selected_options # 返回select元素中所有已选中的选项
- first_selected_options # 返回select元素中选中的第一个选项
注意事项:
这三种方法的作用是查看已选中的元素是否是自己希望选择的:
options:提供所有选项的元素列表;
all_selected_options:提供所有被选中选项的元素列表;
first_selected_option:提供第一个被选中的选项元素;
3、Select提供了四种取消选中项的方法
- deselect_all # 取消全部的已选择项
- deselect_by_index # 取消已选中的索引项
- deselect_by_value # 取消已选中的value值
- deselect_by_visible_text # 取消已选中的文本值
注意事项:
在日常的web测试中,会经常遇到某些下拉框选项已经被默认选中,这种时候就需要用到这里所说的四种方法;
下面我们来举个栗子。看看如何使用,打开百度首页设置,修改设置中显示条数并保存设置,如下代码:
from selenium.webdriver import Chrome
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')
# 鼠标悬停至“设置”链接
link = driver.find_element_by_link_text('设置')
ActionChains(driver).move_to_element(link).perform()
sleep(1)
# 打开搜索设置
driver.find_element_by_link_text("搜索设置").click()
sleep(2)
# 搜索结果显示条数
sel = driver.find_element_by_xpath("//select[@id='nr']")
Select(sel).select_by_value('50') # 显示50条
sleep(2)
driver.find_element_by_link_text("保存设置").click()
# 接受警告框
driver.switch_to.alert.accept()
driver.quit()
以上就是Select类的使用方法demo,其他方法的使用,后续结合项目使用实践总结。


