Python Flask+Pandas读取excel显示到html网页: CSS控制表格样式(表头色、背景色、表格线)、表头文字居中
前言全局说明
CSS控制表格样式(表头色、背景色、表格线)、表头文字居中
一、安装flask模块
二、引用模块
三、启动服务
模块安装、引用模块、启动Web服务方法,参考下面链接文章:
https://www.cnblogs.com/wutou/p/17963563
Pandas 安装
https://www.cnblogs.com/wutou/p/17811839.html
Pandas 官方API说明
https://pandas.pydata.org/pandas-docs/stable/reference/index.html
修改内容后,要重启 flask 服务,修改才能生效
四、CSS 控制表格样式
设置背景颜色
4.1.1.1文件名:index.py
from flask import Flask app=Flask(__name__) @app.route("/excel_to_html") def excel_to_html(): if request.method == 'GET': ## 读取EXCEL文件 df = pd.read_excel('e_to_h.xlsx') ## 转为html表格 htm_table= df.to_html(index=False, classes="custom-table") ## 渲染模板 return render_template('e_to_h.html') if __name__ == '__main__': # app.debug = True # app.run(host='127.0.0.1',port = 5000) app.run(host='0.0.0.0',port = 5000)
e_to_h.xlsx 放到和 index.py 同目录下,可以指定绝对路径和相对路径
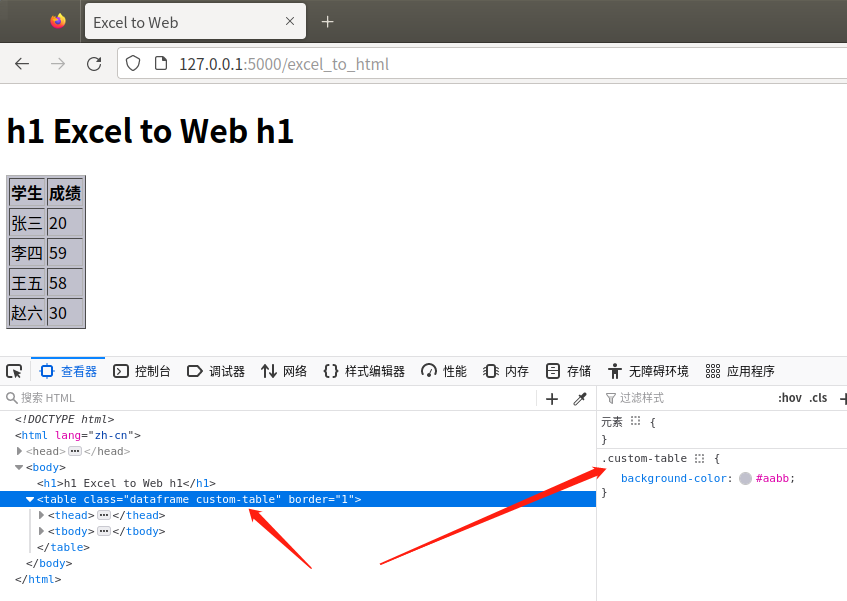
代码里自定义一个CSS类名 classes="custom-table"
4.1.1.2 文件名:templates/index.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>Excel to Web</title> <style> .custom-table { background-color: #aabb } </style> </head> <body> <h1>h1 Excel to Web h1</h1> {{ table|safe }} </body> </html>
html里增加了 style 样式,给表格添加背景色
DataFrame 是默认的CSS类样式,可以在模板里设置这个类的样式
4.1.2 访问连接:
http://127.0.0.1:5000/excel_to_html
4.1.3 效果:

表格头设置颜色
4.2.1.1文件名:index.py
和4.1.1.1代码一样,无变化。
4.2.1.2 文件名:templates/e_to_h.html
在 4.1.1.2 代码中增加如下代码
<style> table thead { background-color: #B6C7EA; } </style>
4.2.2 访问连接:
http://127.0.0.1:5000/excel_to_html
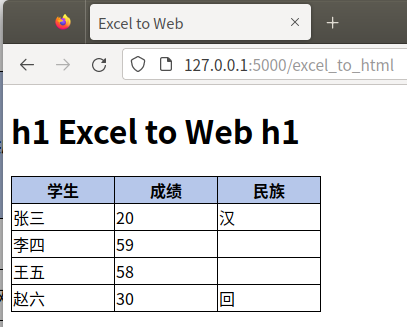
4.2.3 效果:

表格线设置成实线
4.3.1.1文件名:index.py
和4.1.1.1代码一样,无变化。
4.3.1.2 文件名:templates/e_to_h.html
在 4.1.1.2 代码中增加如下代码
<style> .dataframe {border-collapse: collapse;} </style>
4.3.2 访问连接:
http://127.0.0.1:5000/excel_to_html
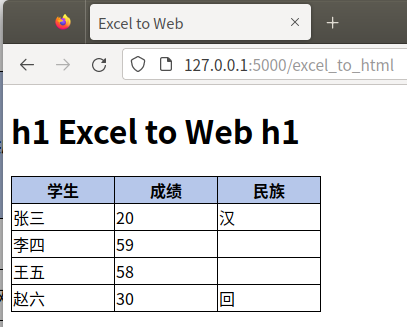
4.3.3 效果:

五、表头文字居中 justify="center"
5.1.1.1 文件名:index.py
将4.1.1.1 代码部分修改如下,
html_table= df.to_html(index=False, classes="custom-table", justify="center")
增加 justify="center"
5.1.1.2 文件名:templates/e_to_h.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>Excel to Web</title> <style> .custom-table { background-color: #FFF } table th, table td { width: 100px; } </style> </head> <body> <h1>h1 Excel to Web h1</h1> {{ table|safe }} </body> </html>
5.1.2 访问连接:
http://127.0.0.1:5000/excel_to_html
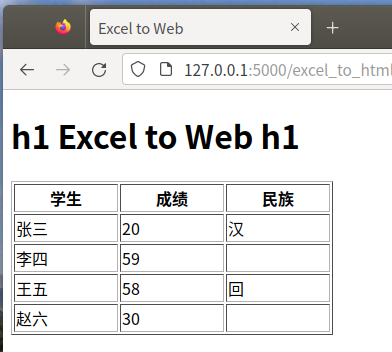
5.1.3 效果:

免责声明:本号所涉及内容仅供安全研究与教学使用,如出现其他风险,后果自负。
参考、来源:
https://www.cnblogs.com/rong-z/p/17580396.html (添加CSS样式、表头居中 )



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2022-04-18 Makefile文件里变量作用
2022-04-18 openWrt(LEDE):Makefile文件中$(eval $(call xxxx,xxx)) 作用