nodejs安装、解释编译、执行 & npm 使用
前言全局说明
nodejs安装 & npm 使用
nodejs 是一个解释器,只是它运行再后端,在命令行看到执行结果;
如果用 html+js 写的页面用浏览器打开,那就是可以在前台看到js执行结果。
npm(第三方包管理器,相当于pip)
一、官网
官网:https://nodejs.org/
文档:https://nodejs.org/en/docs/
中文网:http://nodejs.cn/
GitHub:https://github.com/nodejs/node
基础教程:https://www.runoob.com/nodejs/nodejs-tutorial.html
二、Windows 安装
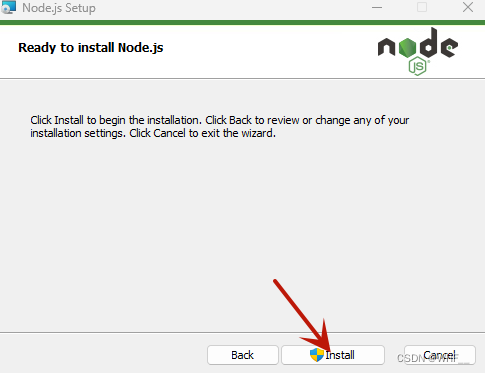
2.1 运行 安装包
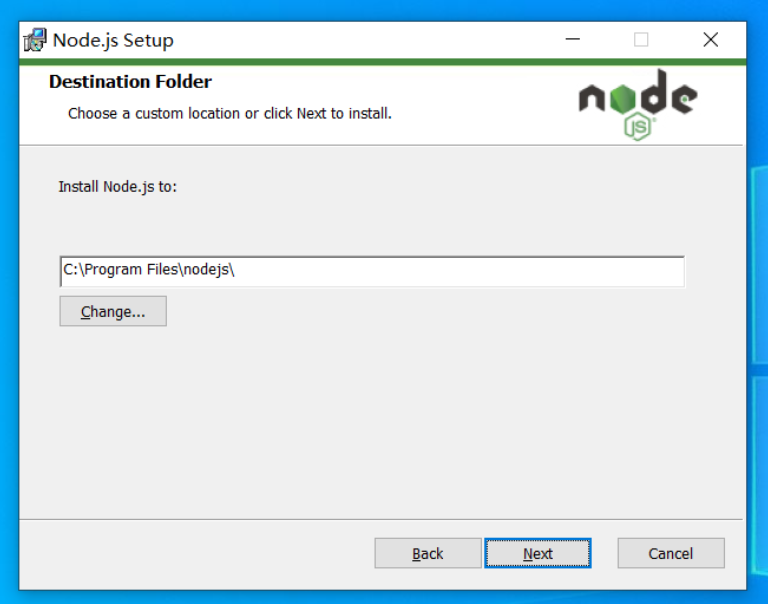
2.2 选择路径

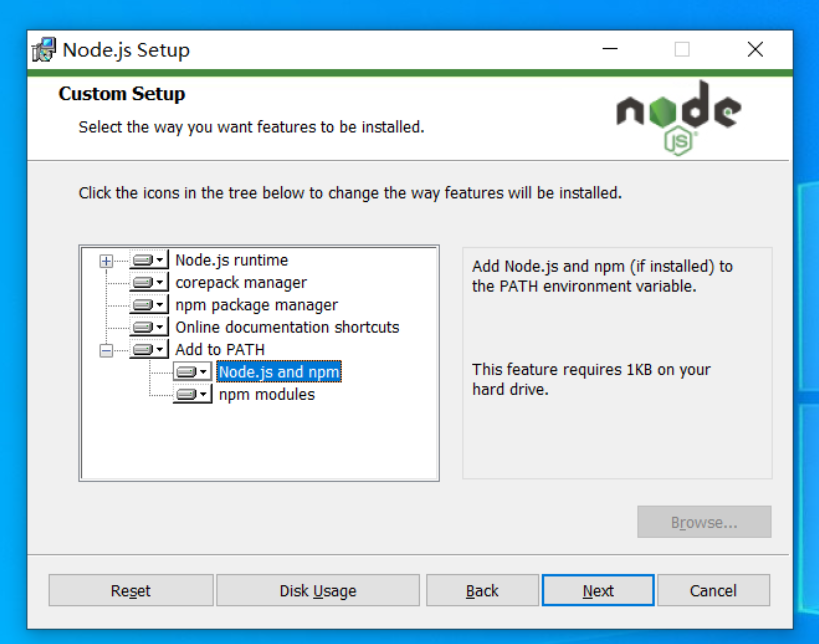
2.3 选择需要的安装的,如图即可

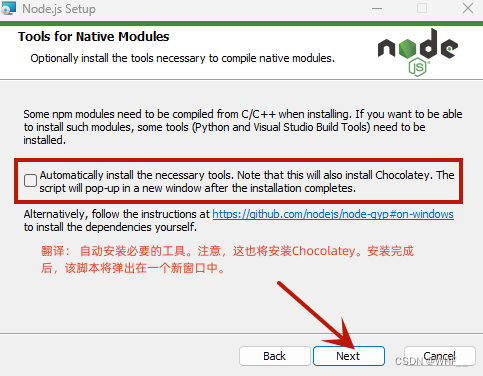
下图,不选中,直接点击【Next】按钮


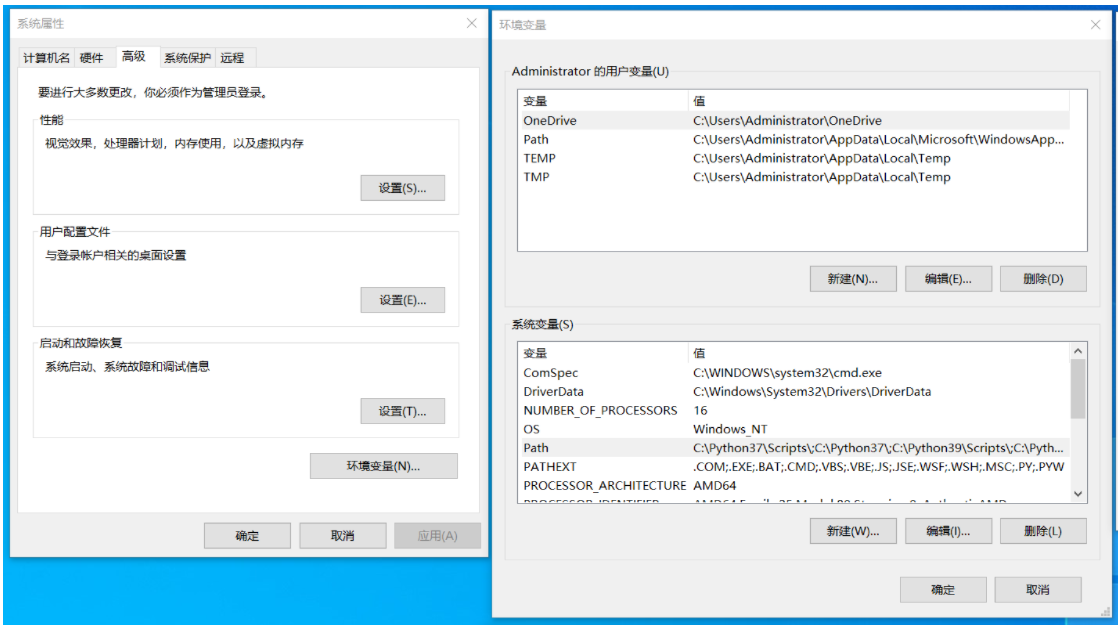
2.4 查看是否添加到环境变量中

下图,已经看到添加到环境变量中了

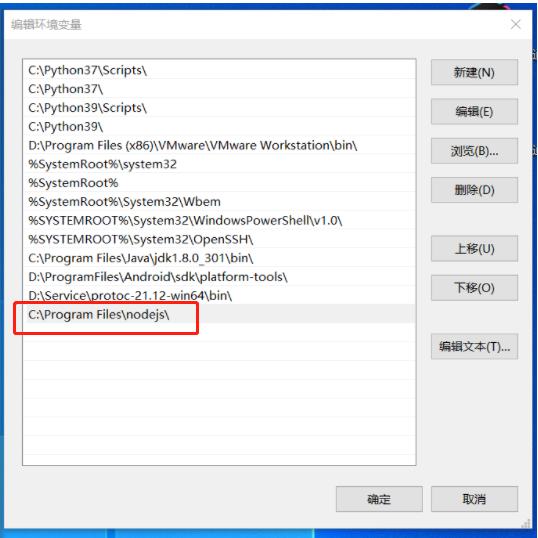
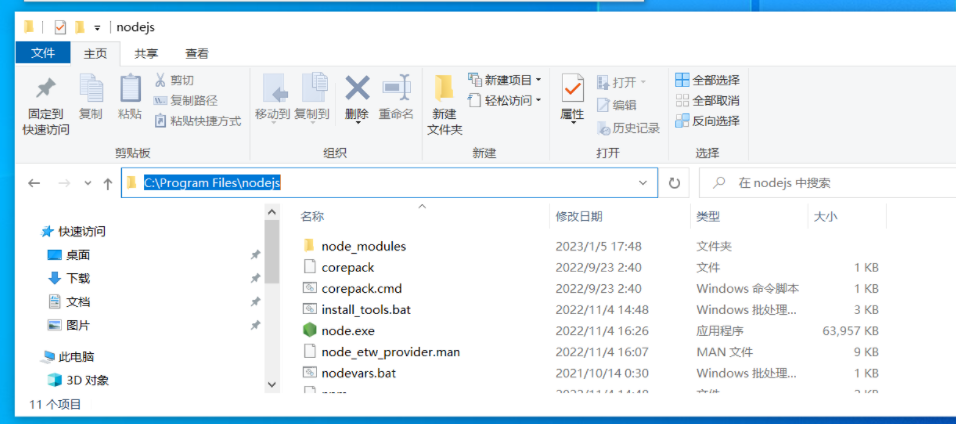
2.5 手动添加
如果没有,找到node.js 安装路径,把路径添加到环境变量中即可

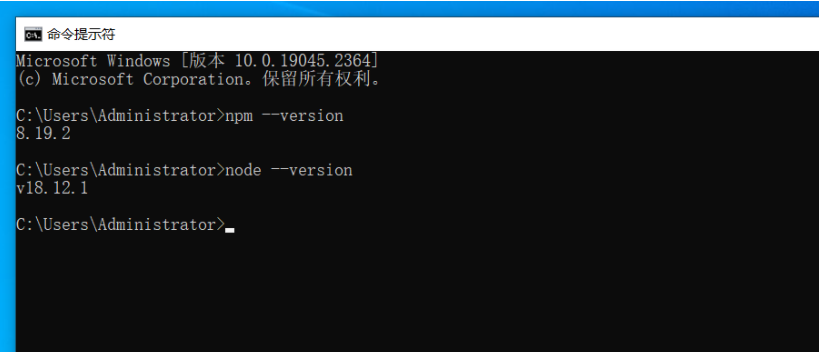
2.6 验证 命令行是否可以调用
node -v 或 node --version

三、Linux 系统
(略)
四、MAC 系统
4.1 运行 安装包
4.2 选择路径

五、npm(Windows 系统)
5.1 设置国内源
https://www.cnblogs.com/wutou/p/18051517
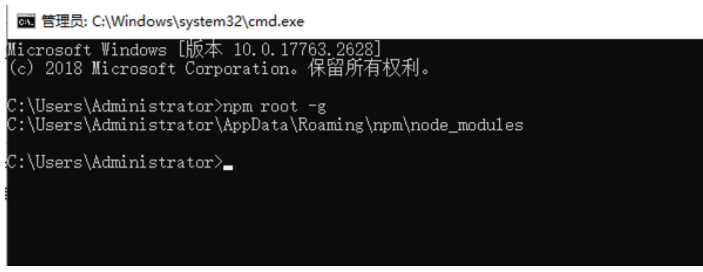
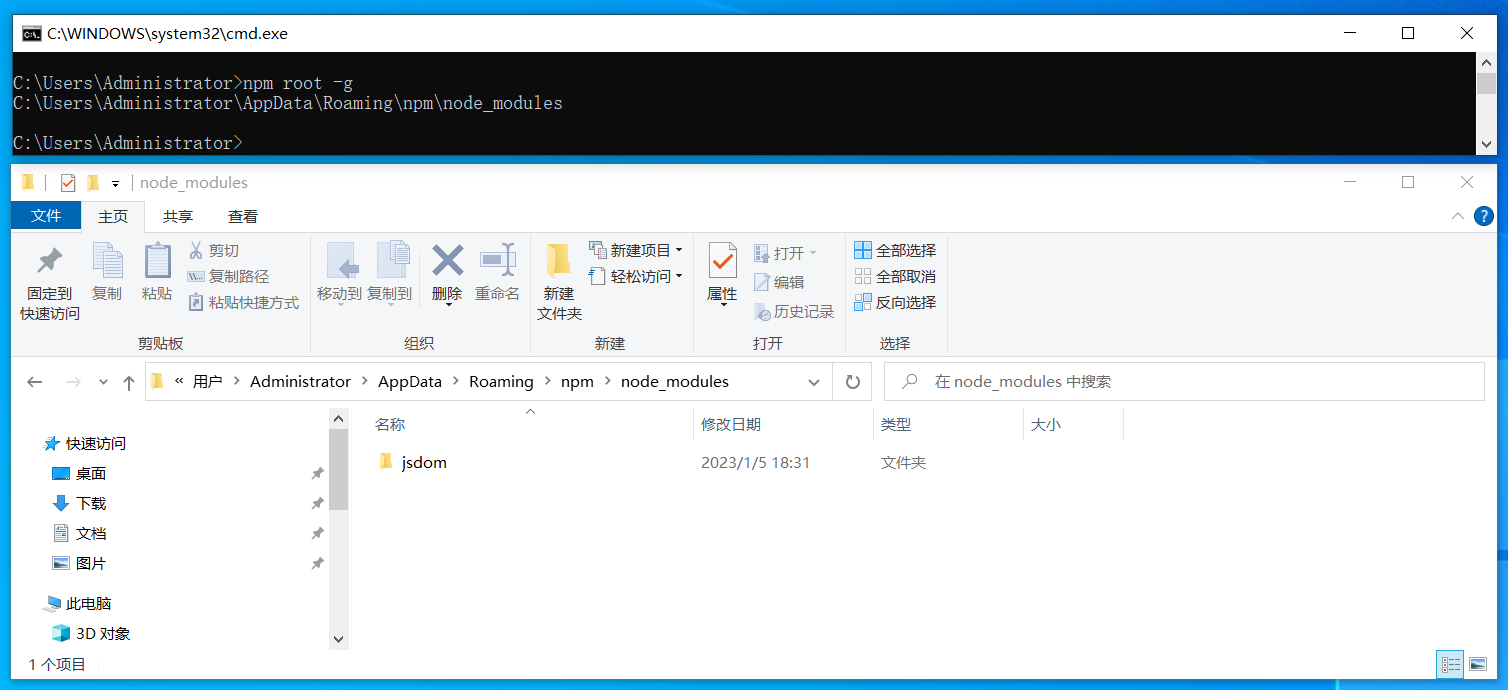
5.2 Windows 系统,查看全局模块包安装目录
npm root -g
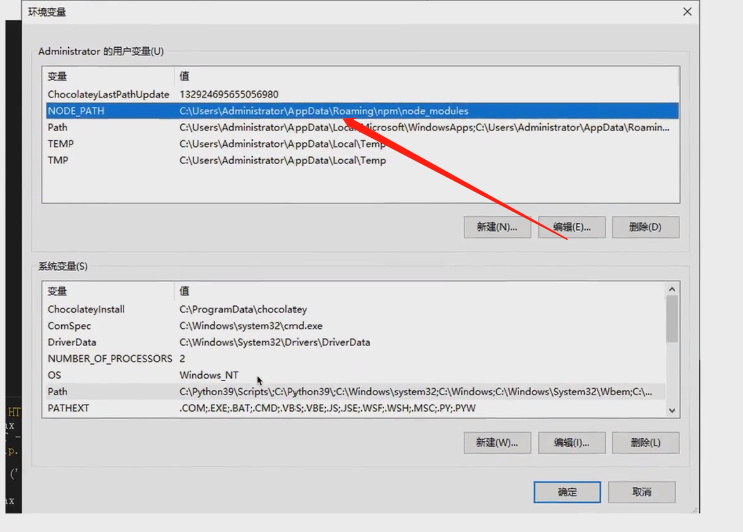
如果没有找到全局模块路径,手动添加到系统变量中,
方法:新建名字:NODE_PATH 然后将路径写入即可


5.3 安装模块到当前路径
假设要安装 jsdom 到当前路径
npm install jsdom
如果环境用多个版本的 jsdom 就下载环境到项目目录下,
如果 只用一个版本,那就安装到全局路径下
5.4 安装模块到全局路径(推荐)
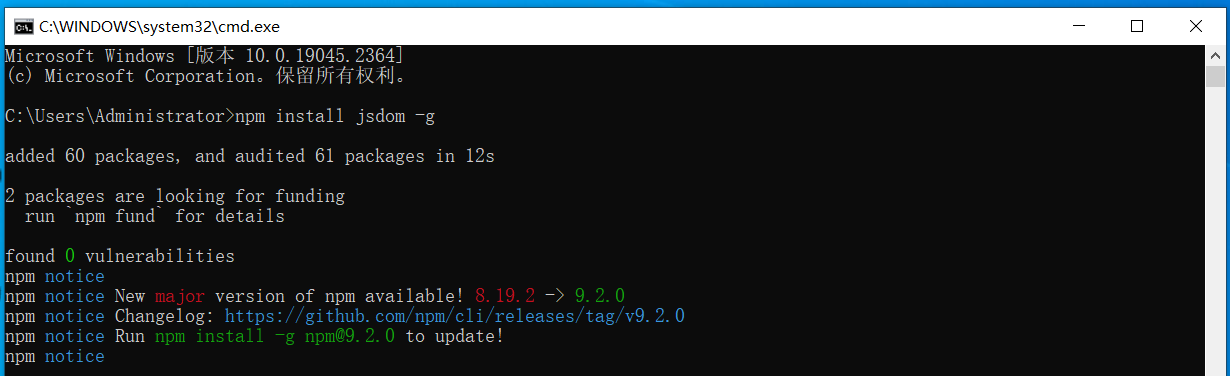
假设要安装 jsdom 到全局路径
npm install jsdom -g


六、npm(MAC 系统)
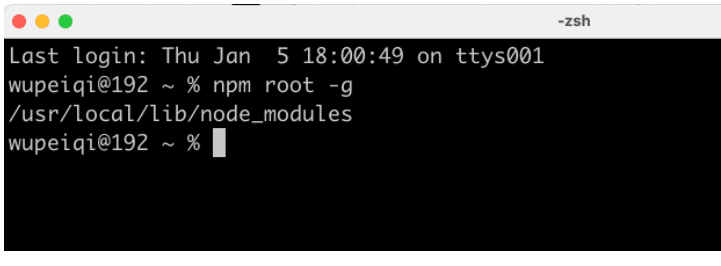
6.1 MAC 系统,查看全局包安装目录
npm root -g

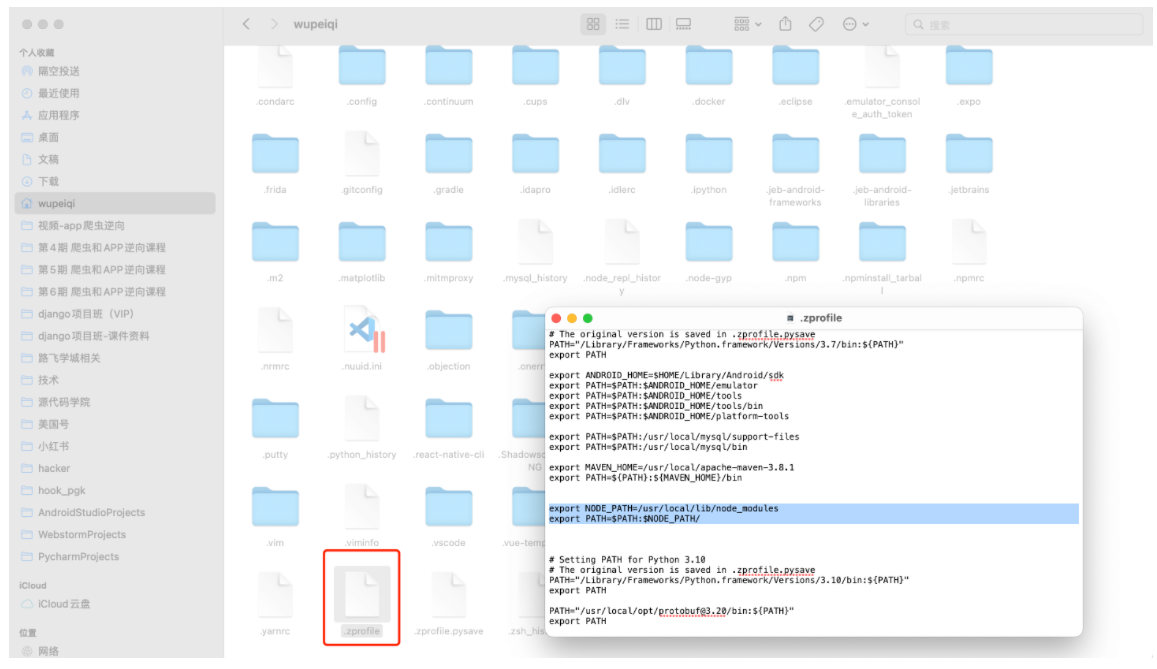
6.2 打开环境变量添加
将以下两行代码,添加到你的 ~.zprofile文件中
export NODE_PATH=/usr/local/lib/node_modules
export PATH=$PATH:$NODE_PATH/


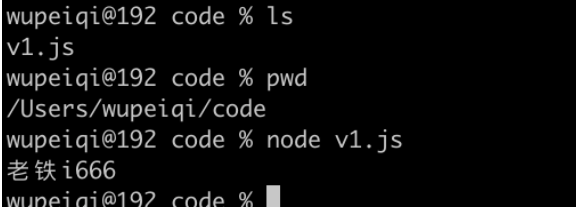
七、编译、执行(运行) js 代码
7.1 js代码
文件名:v1.js
function func(arg) { return arg + 'i666'; } let data = func("老铁"); console.log(data)

免责声明:本号所涉及内容仅供安全研究与教学使用,如出现其他风险,后果自负。
参考、来源:
《Python3网络爬虫开发实战 第2版》崔庆才 [P401] https://setup.scrape.center/nodejs (https://cuiqingcai.com/31077.html)
路费学城:爬虫&逆向6期-第5章-day04头条-5.5-node-安装
课件\006期\沛齐app\day04 头条
https://blog.csdn.net/Python_0011/article/details/132109189



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2023-03-04 51电子-STC89C51开发板:汇编教程
2023-03-04 51电子-STC89C51开发板:使用KEIL编译汇编代码