网页浏览器Chrome开发者调试工具-Source(源码)-断点调试、条件断点、日志断点
前言全局说明
网页浏览器Chrome开发者调试工具-Source(源码)-断点调试、条件断点、日志断点
断点,是某行代码要执行,还没有执行的一个暂停点
一、截图对照
1.1 Chrome 浏览器

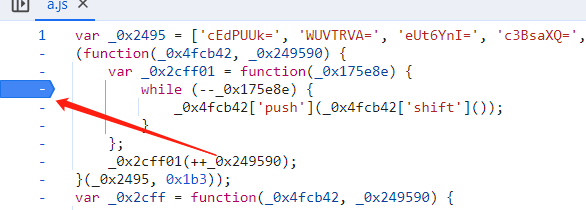
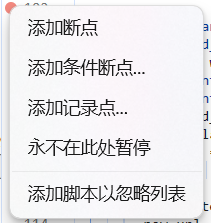
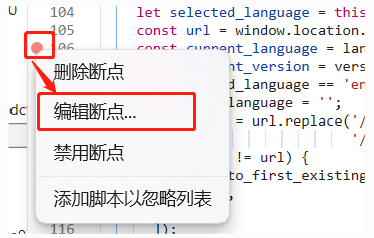
1.1.1 蓝色,普通断点

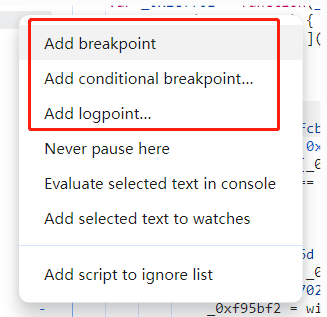
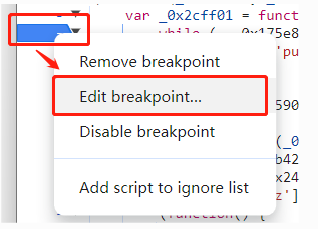
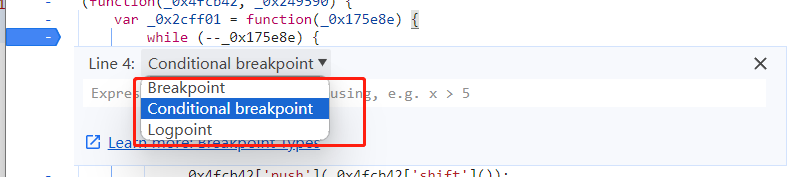
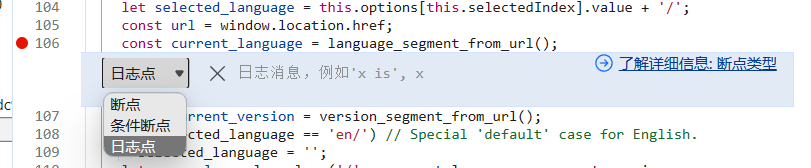
1.1.2 设置断点类型


图中分别是:
backpoint: 普通断点(蓝色)
Conditional breakpoint 条件断点 (黄棕色)
Logpoint 日志断点 (粉红色)
1.2 Edge 浏览器

1.2.1 红色,普通断点

1.2.1 设置断点类型


不同断点类型,颜色无变化
二、 backpoint: 普通断点(蓝色)
普通断点,就是在某行前设置断点后,执行执行到断点处停止。
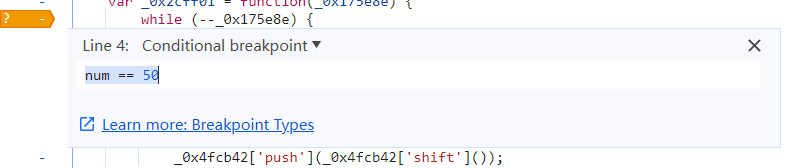
三、Conditional breakpoint 条件断点 (黄棕色)
条件断点,是在执行到断点后,继续执行,设置一个条件,当满足条件时,断点就停下来
比如:
有个 for 循环,循环输出1到100的数,假设要在输出到 50 时断点暂停,
就可以设置 num == 50 ,当执行到 50 次时,断点就停住了
(如果调试是js,那么表达式就按js语法写就行了)

四、Logpoint 日志断点 (粉红色)
日志断点:就是把某行代码执行过程,打印到控制台上
比如: for 循环执行时的没一部都打印出来
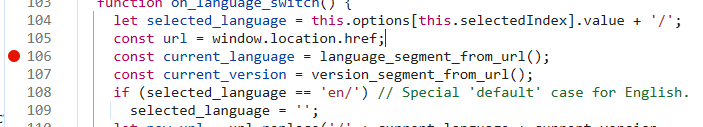
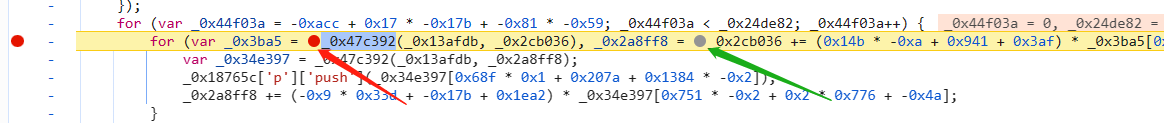
五、行断点
js允许把代码写在一行,那怎么断点呢?
如下图,还是现在行头,设置断点,后面可以断点处,会自动显示灰色断点
红色箭头处,红色圆点是第一个设置好的断点;
绿色箭头处,灰色圆点是可以设置断点的地方

免责声明:本号所涉及内容仅供安全研究与教学使用,如出现其他风险,后果自负。
参考、来源:
2024-02-28_路飞_大型网站反爬策略揭秘&逆向实战-Day03 57:03



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
2023-03-03 51电子-STC89C51开发板:程序烧录(刷写) 到 IC 设置
2023-03-03 51电子-STC89C51开发板:安装驱动
2023-03-03 51电子-STC89C51开发板:安装KEIL
2023-03-03 51电子-STC89C51开发板:开发包
2023-03-03 51电子-STC89C51开发板:回忆
2023-03-03 51电子-STC89C51开发板:目录