网页浏览器Chrome开发者调试工具-Elements(元素)
前言全局说明
网页浏览器Chrome开发者调试工具-Elements(元素)
一、Elements(元素)
网页内容都是以元素为单位,比如一行字等等
二、页面选择元素
在页面上想要查看源码的地方,鼠标右键-审查,就能打开源码对应位置。
三、元素工具
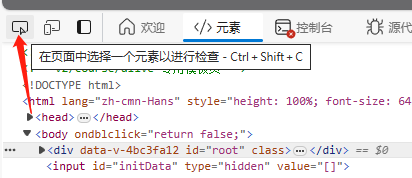
打开审查页面后,在工具左上角点击后,就可以在页面选择要想要查看元素的源码了
(选中的会变蓝色背景)
快捷键: Ctrl + Shift + C

四、关闭标签页
在标签页上右键,可以选择移除或移动到快速视图栏
免责声明:本号所涉及内容仅供安全研究与教学使用,如出现其他风险,后果自负。
参考、来源:
分类:
工具 / Chrome
标签:
chrome



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!