Springboot统一跨域配置
前言:跨域是什么?
要知道跨域的概念,我们先明确怎样算是同一个域:
同一个域指的是同一协议,同一ip,同一端口
如果这三同中有一者不同就产生了跨域。
在做前后端分离的项目中,通过ajax请求后台端口时,跨域是不可避免的
例如:
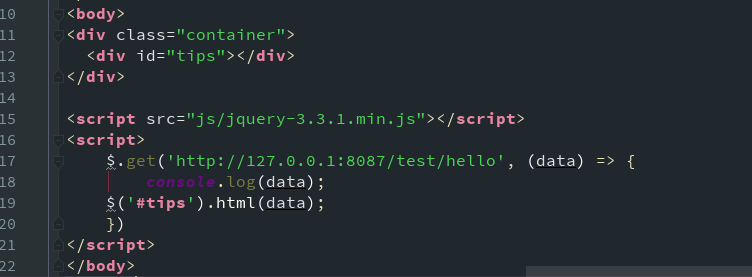
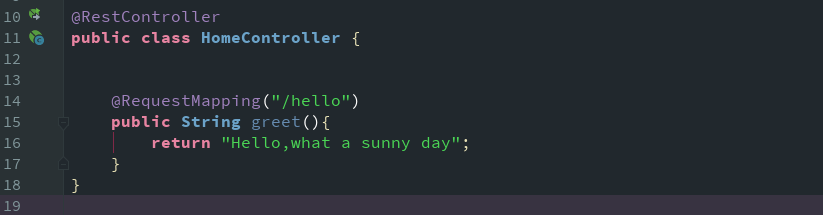
我启动node.js前端服务通过html访问后台接口


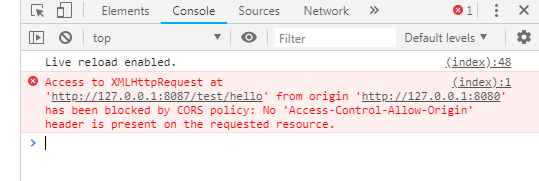
这里的端口不一致就会出现下面跨域失败的错误

CORS解决跨域问题
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
基本上目前所有的浏览器都实现了CORS标准,其实目前几乎所有的浏览器ajax请求都是基于CORS机制的,只不过可能平时前端开发人员并不关心而已(所以说其实现在CORS解决方案主要是考虑后台该如何实现的问题)
我们在java中的实现就是写一个过滤器来设置允许跨域的源、头部和方法
代码如下:
/** * 跨域配置 */ @Configuration public class CorsConfig { // 设置允许跨域的源 private static String[] originsVal = new String[]{ "127.0.0.1:8080", "localhost:8080", "google.com" }; /** * 跨域过滤器 * * @return */ @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); this.addAllowedOrigins(corsConfiguration); corsConfiguration.addAllowedHeader("*"); corsConfiguration.addAllowedMethod("*"); corsConfiguration.addAllowedOrigin("*"); source.registerCorsConfiguration("/**", corsConfiguration); return new CorsFilter(source); } private void addAllowedOrigins(CorsConfiguration corsConfiguration) { for (String origin : originsVal) { corsConfiguration.addAllowedOrigin("http://" + origin); corsConfiguration.addAllowedOrigin("https://" + origin); } } }
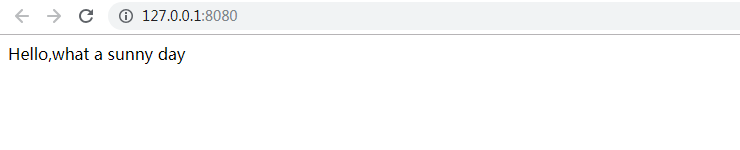
写完这个配置类之后重启服务器就可以看到页面正常显示了

附录
扩展资料:



