在IIS上部署 .Net Core 3.0 项目踩坑实录
在IIS上部署 .Net Core 3.0 项目的主要流程有:
- 安装并启用IIS
- 安装AspNetCoreModuleV2
- 添加、配置网站
- 设置应用程序池
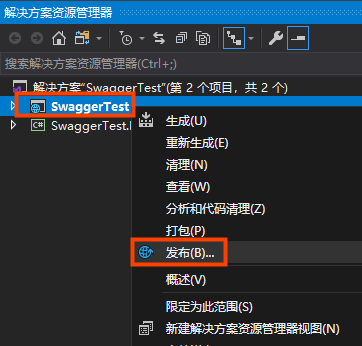
- 通过VS发布
一、安装并启用IIS:
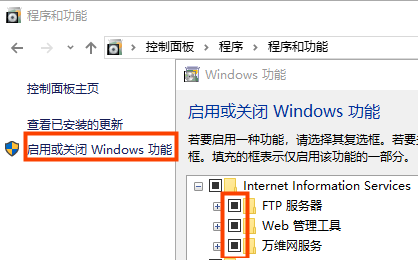
安装了VS的环境,已经默认装上了IIS,可在控制面板的“程序和功能”中查看确认。

在“程序和功能”界面点击“启用或关闭Windows功能”,全选IIS下的全部选项,“确定”,等待启用完成。

二、安装AspNetCoreModuleV2
下载网址:https://dotnet.microsoft.com/download/dotnet-core/3.0 各取所需。
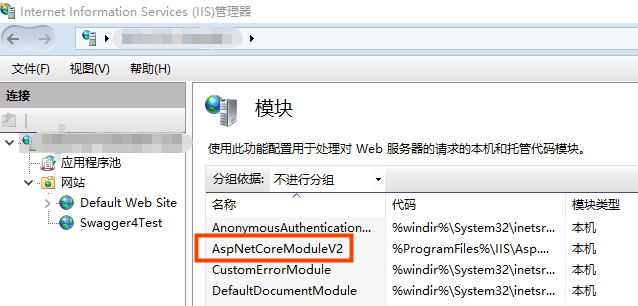
进入IIS管理器,“模块”,查看是否已经正确安装。

三、添加、配置网站
进入IIS管理器,在“连接”面板中,右键“网站”点击“添加网站”,填上“网站名称“、”物理路径“和”分配端口“,视需求填写”IP地址“或”主机名“。
”
四、设置应用程序池
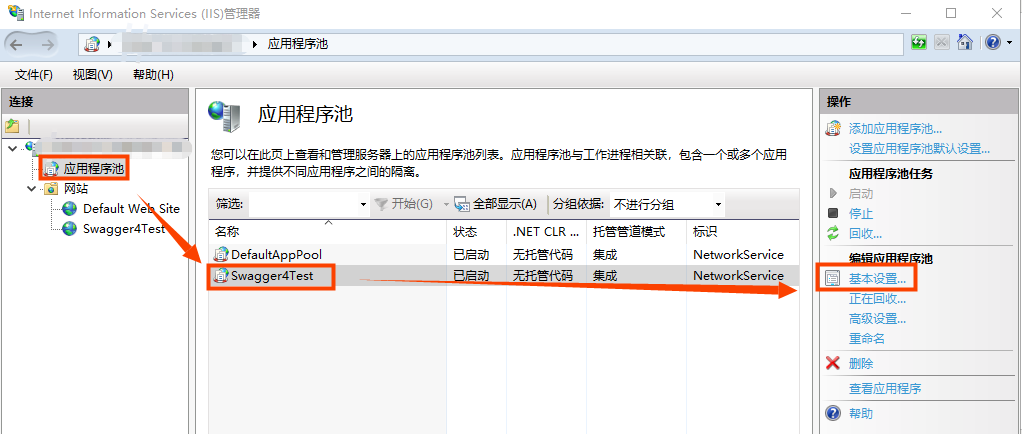
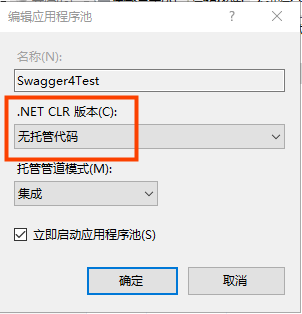
“应用程序池”=>网站对应的程序池=>点击“操作”面板中的“基本设置”,设置为“无托管代码”。


五、通过VS发布
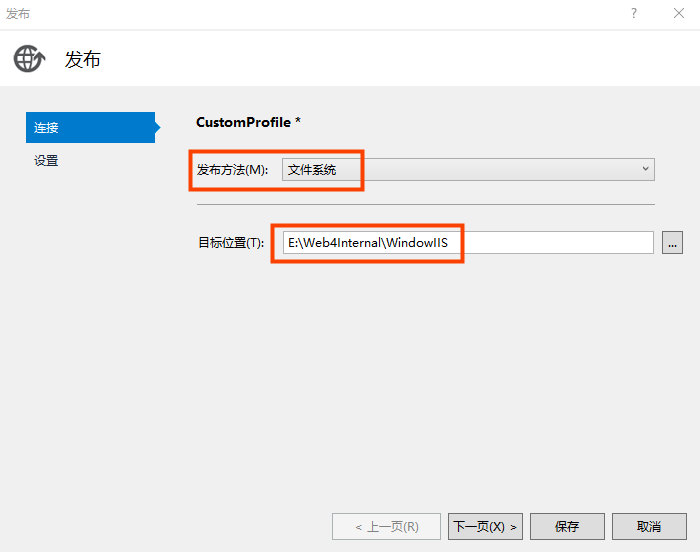
发布前请将网站置为“停止”。


目标位置为网站中设置的物理路径

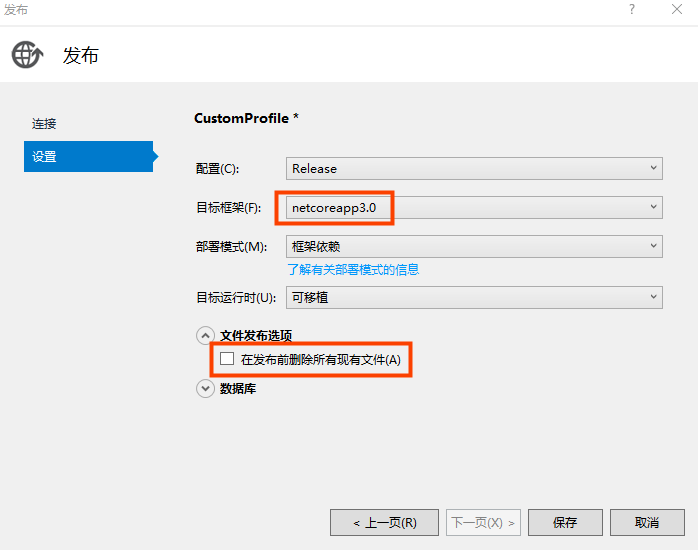
按需选择是否在发布前删除现有文件

保存,发布完成!
点击IIS管理器“操作”面板下的“浏览网站”,访问咱们发布的网站。
然后发现:Emmmmmmmm

问题出在哪呢?
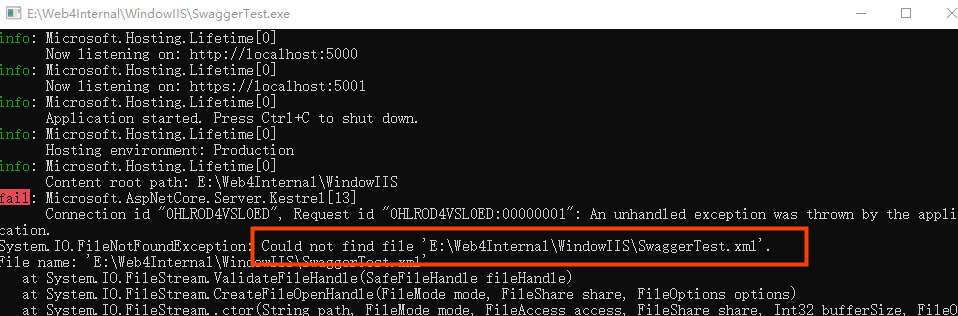
让我们打开物理路径,找到该目录下的exe文件,双击运行,出现如下控制台:

访问控制台中监听的 http://localhost:5000
出现错误信息,根据错误信息进行处理即可,我遇到的报错是:

可以很快定位到是因为缺少了文件导致,将相应文件(视项目而定,可能有多个)复制到该路径下可解决。


