vuepress搭建UI组件库文档踩坑篇
为了实现组件效果预览及代码展示可折叠功能,使用了插件vuepress-plugin-demo-container
相关配置可参考官网说明文档
第一步 安装插件
npm i - D vuepress-plugin-demo-container
第二步 配置插件
在config.js 文件夹里(.vupress目录下)配置插件
module.exports = {
plugins: ['demo-container']
}
第三步 创建components目录,新建md文件,用于展示组件
第四步 在md文件里使用语法 ::: demo [some comments] :::
::: demo
```html
<wb-button icon="download"></wb-button>
:::
``` >>>这里也有
第五步 新建enhanceApp.js(.vupress目录下)用于全局注册你的UI组件。
import wbButton from '../../src/wb-button'
export default ({ Vue}) => {
Vue.mixin({
mounted() {
Vue.component(wbButton.name, wbButton);
}
})
}
最后
特别注意点:
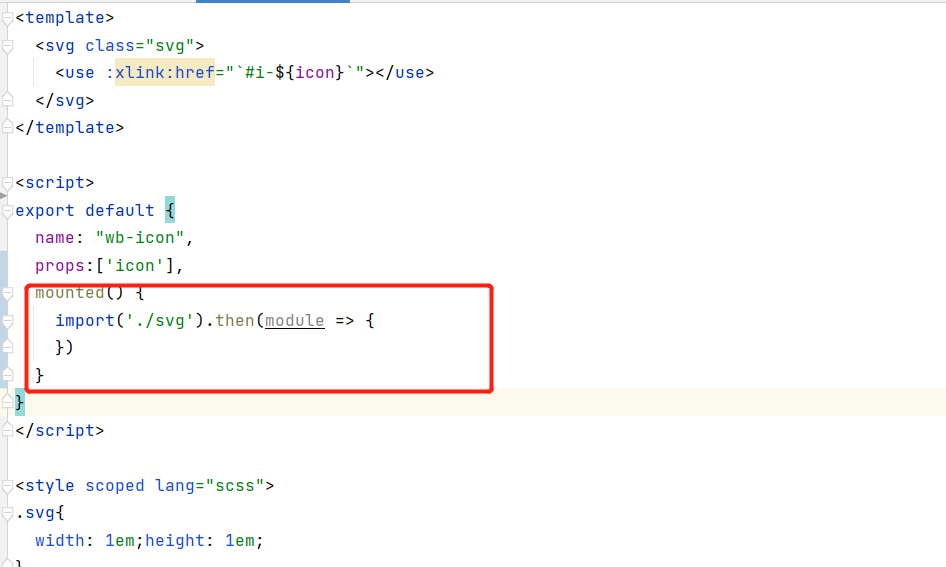
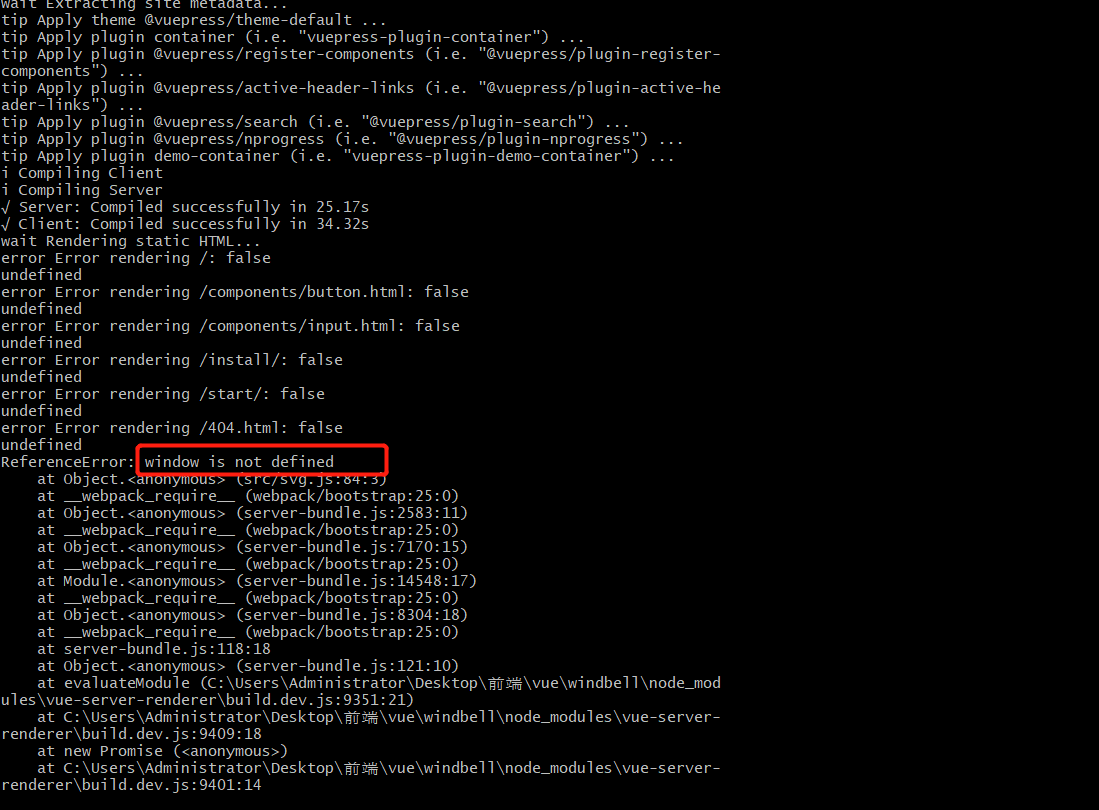
一定要动态引入你的组件,否则在本地运行vuepress不会出错,而当你打包部署时会报window is not defined错误,错误大概原因是
在开发完成执行build 的时候,由于一些第三方依赖包使用了浏览器API,如window 对象, vuepress 又是服务端渲染。服务端渲染没有window 对象,会导致build 出现如下错误。

补充:vue组件中动态引入js文件