css实现气泡提示框三角及css中drop-shadow的使用
css 做一个弹出气泡,样式怎么设计?

难点:
要实现白色三角型,可以在伪元素before和after上设置一个黑、一个白三角形,白三角形会挡住黑的,从而实现。
&::before, &::after {
content: '';
display: block;
border: 10px solid transparent;
width: 0;
height: 0;
position: absolute;
left: 10px;
}
&::before {
border-top-color: black;
top: 100%;
}
&::after {
border-top-color: white;
top: calc(100% - 1px);
}
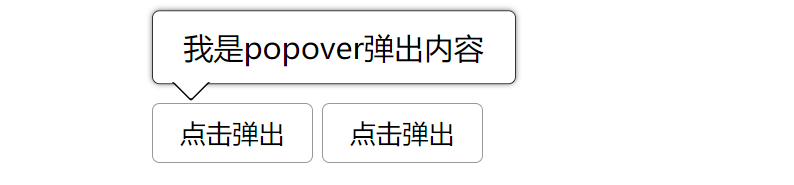
这样有什么问题呢?可以看到图中设置阴影,三角形区域是没有阴影的。
那么就到了我们第二个问题
drop-shadow的使用
先看看我们之前怎样设置阴影的。
box-shadow:0 0 3px rgb(0,0,0,0.5);
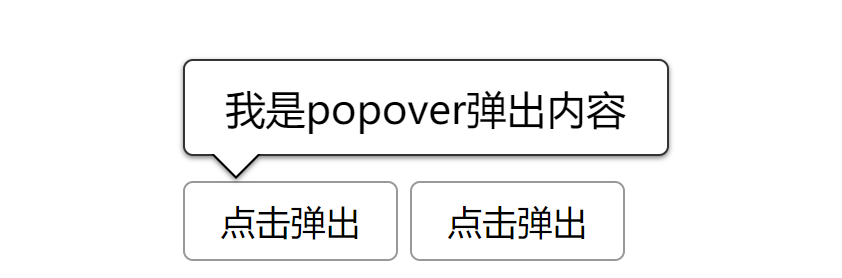
然后我们将采用drop-shadow优化
drop-shadow是给所有元素加背景阴影,包括文字,但是如果设置background的话就会只显示在边框上面,但这个属性兼容性差。
filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.5));
background: white;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号