css的flex布局调试
学习经验-css的flex布局
今天遇到一个小问题
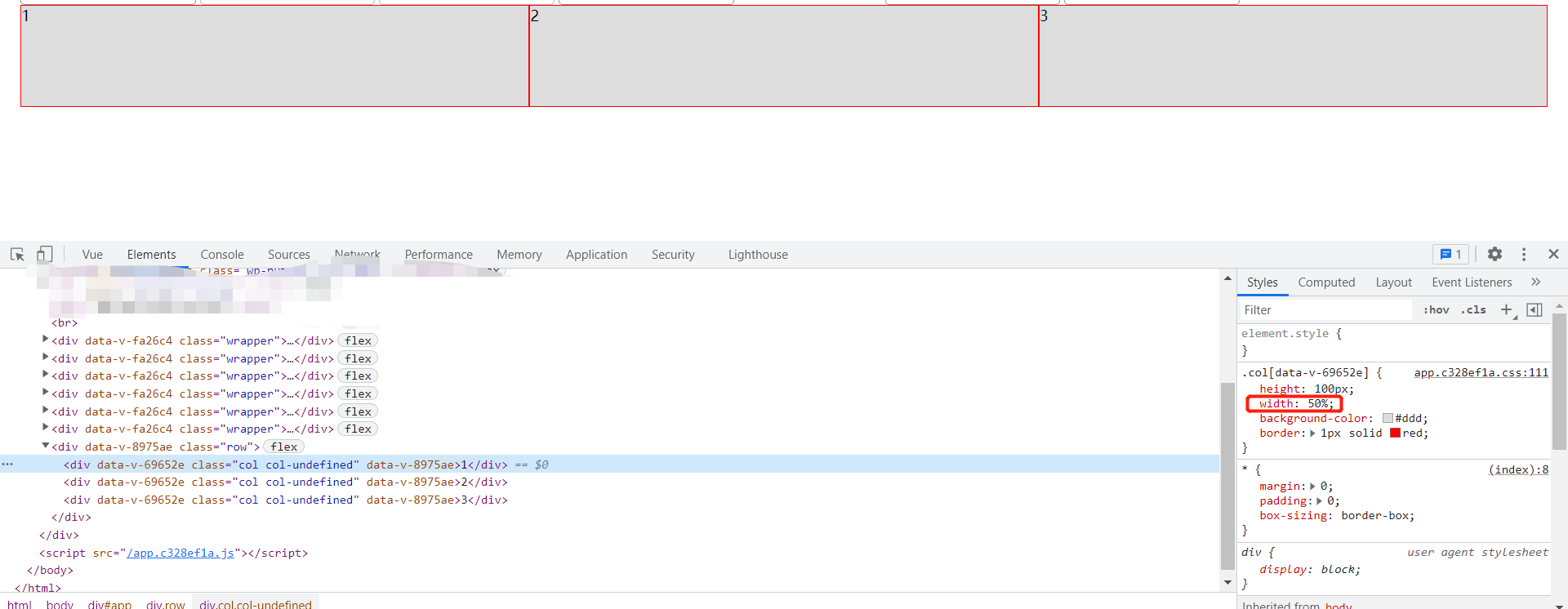
在给三个div布局时,设置父元素display:flex 此时三个div的宽度均为50%,他们并没有超出屏幕的宽度,还是撑满了父元素。

为什么呢?
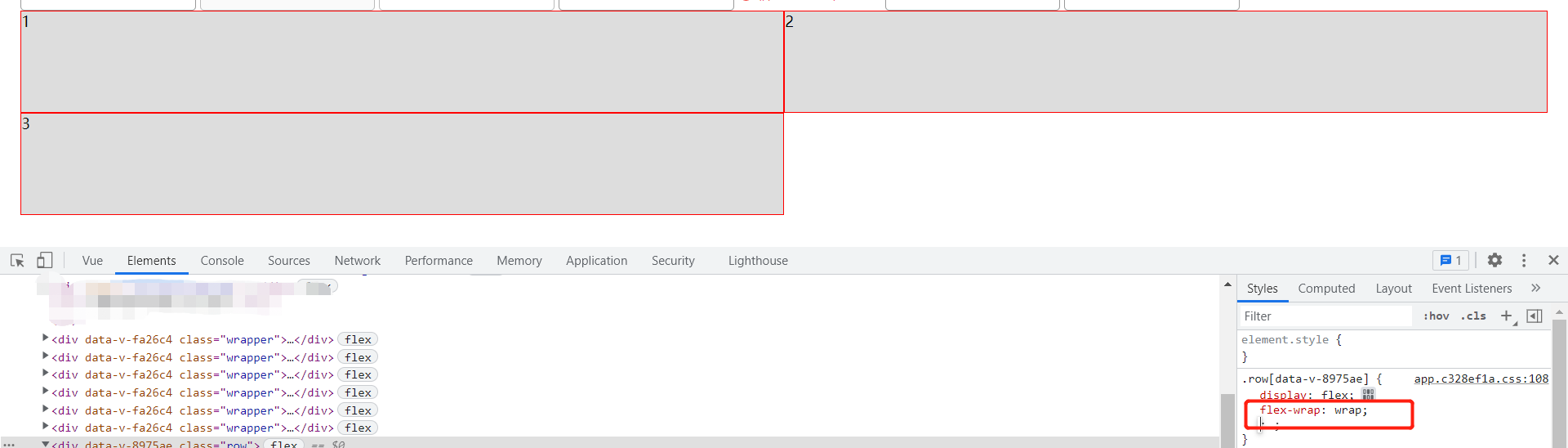
因为css中flex布局描述了,是否允许弹性元素换行,flex-direction,默认是no-row,不换行,所以当我们设置为flex-direction: row; 时就会变成这样

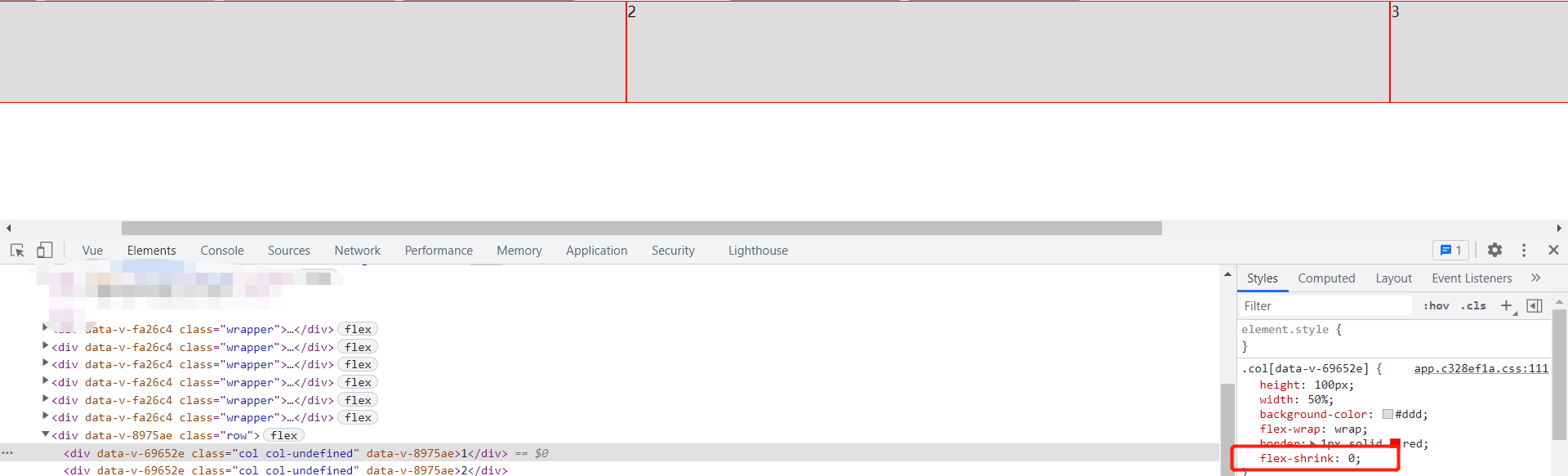
但是如果我们不想换行,但是还要保证宽度为50%呢?我们可以这样设置弹性元素的收缩系数为0;