前端基础
web前端课程
1.开发中用到的知识点
2.面试中要用到的知识
3.后台程序员,在开过程中要必备的知识点
前端阶段:html css javascript Jquery Vue组件 框架: 写的少,做的多
第一天: html 概述
html 功能 常用标签 css 样式 css 书写方式 css 属性 HTML (HyperText Mark-up Language) 即超文本标记语言或超文本标签语言
情书 卫生纸 血书 卡片
图片 音乐 小程序 小视频 笔记.txt 普通文本
.html 超文本
超文本格式
在标签体中写内容 <html>
</html>
hbuilder 设置浏览器 工具 > 选项 > web浏览器 > 新建
运行快捷键 ctrl + r
<!DOCTYPE html> 声明这是一个html 文档
<head> 头标签
<body> 内容标签
title 标题标签
meta 指定编码格式
!+ tab 键 快速生成
br 换行标签
pre 格式化标签
p 是段落标签 段落之间距离是默认
h1 文本标题标签,,h1-h6 h1最大 h6最小
img 图片标签
src 图片的路径 alt 1.当图片不能正常显示,会提示alt中文本内容,2.爬取图片数据对图片进行分析 ./ 表示当前路径 表示html目录 下 ../ 表示上层路径 表示 day01目录下
<!--链接标签 a 用来跳转网页界面 href 属性值是地址 如果没有默认是 # 也可以跳转html文件页面,href后面跟地址 _blank 会重新弹出一个窗口 _self 在当前页面进行显示,默认是self
css 概念
css(cascading style sheets的简写)翻译为 层叠样式表
css作用
它的作用是给标签设置样式
外观样式,html文件中的文本,字体,大小,网页背景
css 书写方式
1.行内式 : 过多写重复的代码
2.嵌入式 :容易造成相同标签
3.外链式:降低代码的耦合性
常用标签
例如h20 H<sub> 2</sub>0 sub为下角标
H<sup>2</sup>0 sup为上交标
b 加粗标签
strong 加强版文本加粗,具有强调特性
em 斜体标签
i 标签斜体 em 加强版斜体
b 加粗标签 strong 加强版斜体标签
cite 用于引用书名
sub 下角标 sup上角标
bdo 文本输出的起始方向 dir="ltr" dir="rtl"
u 带有下划线
del 删除线标签
三种引入方式优先级:行内式最高,内嵌式和外链式遵循后定义优先(就近原则)
元素溢出 overflow
hidder 隐藏溢出部分
visible 显示隐藏部分(默认)
scroll 滑动显示隐藏文本
auto 自动
head 标签
用来引入外部文件,指定编码格式
border 边框
dotted虚线
solid实线
上 border-top ;设置上面的边线
左border-left;设置左边的边线
列表标签
分类;无序列表 有序列表自定义
ul 无序
OL 有序
dl 自定义列表
dt 标题
dd列表项
u1>li*5 + tab键
u1 默认是圆的
circle 空心圆
square实心方块
disc实心圆
ol默认是1234数字
start 指定开始位置
无序列表
type默认为disc(小圆点),还可以自定义circle(小圆圈),square(小方块),none
<ul type="square">
<li>平凡的世界</li>
<li>与时间做朋友</li>
<li>自卑与超越</li>
</ul>
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul去除自带样式</title>
</head>
<style>
body {margin: 0; /*标签与网页直接无空隙*/
background-color: bisque; /*网页背景颜色*/
}
ul {margin: 0;
list-style-type: none; /*去除列表序号*/
padding-left: 0 /*列表紧贴左边*/
}
</style>
<body>
<ul>
<li>书籍1</li>
<li>书籍2</li>
<li>书籍3</li>
</ul>
</body>
</html>
有序列表
type可以为:A I a i 1
<ol type="1">
<li>路遥</li>
<li>李笑来</li>
<li>阿福雷德 阿德勒</li>
</ol>
标题列表
<dl>
<dt>内蒙古</dt>
<dd>呼和浩特</dd>
<dd>鄂尔多斯</dd>
<dd>呼伦贝尔</dd>
<dt>湖北</dt>
<dd>武汉</dd>
<dd>黄石</dd>
<dd>鄂州</dd>
</dl>
dt 标题
dd 内容
表格标签
table 表格标签,一般应用于信息展示
tr 行
td 文本单元格
th 标题单元格(文本加粗)
<table border="20" cellspacing="20" cellpadding="20">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王大锤</td>
<td>18</td>
<td>吃饭</td>
</tr>
<tr>
<td>2</td>
<td>赵大锤</td>
<td>50</td>
<td>睡觉</td>
</tr>
<tr>
<td>3</td>
<td>李大锤</td>
<td>100</td>
<td>做梦</td>
</tr>
</tbody>
</table>

HTML——form表单(获取用户输入(手动输入/选择/默认值),并将获取到的信息发送到服务端)
form表单中只有input的type类型为submit才会触发提交信息的动作 如果不想通过input标签来触发提交动作 可以直接写一个<button>button按钮</button>
input
通过控制type的类型从而实现不同的获取用户输入的标签样式
text 普通文本
password 密文
date 日历
radio 单选框
checkbox 多选框
file 获取文件
submit 触发提交数据的行为
button 普通的按钮
reset 重置form表单内容
radio 单选 disable 不能选 checked 默认选中
checkbox 复选框 可以选择多个 disable 不能选 checked 默认选中
select
选择框 默认是单选的 可以通过multiple参数将单选变为多选
一个option就是一个选项
textarea
获取用户大段文本值
注册功能实例
<h3>注册界面</h3>
<form action="">
<p>用户名 <input type="text" name="user"></p>
<p>密 码   <input name="password" type="password"></p>
<p>生 日   <input name="birthday" type="date"></p>
<p>性 别    <!--单选时候需要将name指向同一个gender,这样只能选一个-->
男<input type="radio" name="gender">
女<input type="radio" name="gender">
保密<input type="radio" name="gender">
</p>
<p>爱 好   
<input type="checkbox" name="hobby">读书
<input type="checkbox" name="hobby">健身
<input type="checkbox" name="hobby">篮球
</p>
<p>省份(单选)   
<select name="province" id="">
<option value="hubei">湖北</option>
<option value="neimenggu">内蒙古</option>
<option value="shanghai">上海</option>
</select>
</p>
<p>市(多选)   
<select name="city" id="" multiple>
<option value="hubei">武汉市</option>
<option value="neimenggu">黄石市</option>
<option value="shanghai">鄂州市</option>
</select>
</p>
<p>地 区   
<select name="" id="">
<optgroup label="湖北">
<option value="">武汉市</option>
<option value="">黄冈市</option>
<option value="">孝感市</option>
</optgroup>
<optgroup label="内蒙古">
<option value="">鄂尔多斯市</option>
<option value="">呼和浩特市</option>
<option value="">呼伦贝尔市</option>
</optgroup>
<optgroup label="上海市">
<option value="">青浦区</option>
<option value="">黄埔新区</option>
<option value="">虹桥区</option>
</optgroup>
</select>
</p>
<p>自我评价  
<textarea name="" id="" cols="60" rows="8"></textarea>
</p>
<p>文件上传   
<input type="file" name="file">
</p>
<p>
<input type="submit" value="提交注册"> <!--value改变按钮的名字-->
</p>
<p>
<input type="button" value="普通按钮,可以后续自定义功能">
</p>
<p>
<input type="reset" value="重选输入信息">
</p>
</form>
补充
<form action="">
<label for="i1">username:<input type="text" id="i1" name="username"></label>
<label for="i2">password: <input type="password" name="pwd" id="i2"></label>
<input type="submit">
</form>
- 需要注意:
- form表单中需要给每一个获取用户输入的标签加上name属性,用来标识当前数据的类型
- 可以将name属性看成服务端接收到提交过来信息的字典的key
- 用户输入的当做字典的value
- 可以手动设置value默认值,如果用户修改了则更新为修改的表单如果需要上传文件,则需设置enctype="multipart/form-data"(默认为enctype="application/x-www-form-urlencoded")
-
action:用来控制数据提交的目标对象(一般都是url来指定提交目标)
表单中几个重要属性
-
-
action:用来控制数据提交的目标对象(一般都是url来指定提交目标表单默认请求是get类型(获取数据请求),
-
可以通过修改method属性来更改提交方法为:post(提交数据请求)
-
-
get请求可以携带参数供服务端效验,不推荐携带敏感型参数,因为get请求提交时候,会在地址栏显示携带的参数
而且请求携带的参数大小是有限制的,大约在4KB,所以敏感性的信息都应该采用post提交方式
常用标签分类:
分类一:双标签:<h1>标题标签</h1>
自闭合标签:<hr> <br>
分类二:
块儿级标签:div p h1~h6 ul ol dl li dd table h
独占一行
能够嵌套某些块儿级标签和行内标签
可以设置长、宽
行内标签:span img a lable input em i select small sub strong button...
自身内容有多大就占多大
- 几个特殊的块儿级标签只能嵌套行内标签,不能包含块儿级标签:h1~h6、 p、dt
- p标签虽然也是块级标签,但是不能嵌套任何块儿级标签和行内
RL:统一资源定位符
就是我们访问某一网站的网址
- 四部分:
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
a标签:链接标签
可以通过href=" "跳转到指定网址
跳转功能
<!--_self:原页面打开链接,_blank:新页面打开链接--> <a href="http://www.baidu.com" target="_self">[百度一下]</a> <a href="http://www.baidu.com" target="_blank">[百度一下]</a>
锚点功能:
解析:href="这里面填写跳转id,id前面要加#" id="这里面填写此行代码的位置id" <a href="#middle" id="top">跳到中间</a> 把这个放在body顶部 <a href="#down" id="middle">跳到底部</a> 把这个放在body中间 <a href="#top" id="down">跳到顶部</a > 把这个放在body底部
img标签:图片标签
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=155
9654296&di=9107ce33edfe48328019f4aa2c976fc3&imgtype=jpg&er=1&src=http%3A%2F%2Fmmb
iz.qpic.cn%2Fmmbiz_jpg%2FeibPQuTaEv62qGwCsE1ibzCWficke01VS9d1CLPllyt5fl9TbZSXziat
RpEB3L0c1VPYZPtT7BfYYgXGoGk4GcMFnw%2F640%3Fwx_fmt%3Djpeg" alt=""> <br> <img src="平凡的世界.jpg" alt="细读经典" title="这是一本必须要读的书">
<img src="平凡的世界.jpg" alt="" title="路遥" width="315"> # 图片原宽度631
解析:src输入图片网络地址或者html同目录下图片名,alt图片加载失败显示的文字,
title图片加载出来鼠标放在图片上会出现的文字
width图片宽度,高度等比例改变
选择器:
1、标签选择器 此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
2、类选择器 通过类名来选择元素,一个类可应用于多个元素,
一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
3、主要应用在标签嵌套的结构中,是结合上面的两种选择器来使用的选择器,
它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
4、通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用
5、常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。
table表格标签 一般用于文档信息展示
tr表示一行
td文本单元格
选择器权重:
th标题单元格(文本加粗居中)
cellspacing 单元格间距
cellpadding 文字距离边框的距离
border 设置表格和单元格的边框
style设置边框样式
text-align=center 是单元格内文本居中
style="border-collapse: collapse;" 去除单元格间距,相邻边框合并
表格的特点:
如果表格设置了宽度和高度,列宽和行高按照单元格里面内容之间的比例去分配。
如果需要单独设置行高和列宽,可以给单元格单独设置width或者height属性。
这几个标签为了增强表格的语义,但是不是所有浏览器都支持,比较少用。
thead 表头
tbody 表格主体
tfoot 表格的脚注
合并单元格
rowspan 纵向合并单元格
colspan 横向合并单元格
复合选择器的三种类型:交集选择器、并集选择器、后代选择器
交集选择器
“交集”复合选择器由两个选择器直接连接构成;其中第一个必须是标签选择器,第二个必须是类别选择器或者ID选择器;这两个选择器之间不能有空格。
并集选择器
并集选择器简称“集体声明”;并集选择器是多个选择器通过逗号连接而成的。
后代选择器
盒模型
1、内容content : width、height
2、内边距 padding
padding:50px; 四个方向都是50px
padding:50px 100px; 上下 左右
padding:50px 100px 150px; 上 左右 下
padding:50px 100px 150px 200px; 上 右 下 左
单独设置四个方向:
padding-top
padding-bottom
padding-left
padding-right
3、边框 border
border:border-width border-style border-color;
border-top:border-width border-style border-color;
border-bottom:border-width border-style border-color;
border-left:border-width border-style border-color;
border-right:border-width border-style border-color;
border-width:5px;
border-style:solid(实线)/dashed(虚线)/dotted(点线)/double(双实线)
border-color:red;
border-top-width:5px;
border-top-style:solid;
border-top-color:black;
去除边框的写法:border:none/0;
4、外边距 margin
margin:50px; 四个方向都是50px
margin:50px 100px; 上下 左右
margin:50px 100px 150px; 上 左右 下
margin:50px 100px 150px 200px; 上 右 下 左
单独设置四个方向: margin-top
margin-bottom
margin-left
margin-right * margin可以设置负值,往反方向移动。
background 属性
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的
background-color 设置背景颜色
background-image 设置背景图片地址
background-repeat 设置背景图片如何重复平铺
background-position 设置背景图片的位置
标签的分类
元素特点标准分类 只有2类:块元素 行内元素
块元素特点:
1.默认宽度和父元素一直 100% 2.霸占一行 3.支持全部样式
常用块元素
1.p 2.div 3.ul ol 4.dl 5.form 6.h1-h6
*行内元素特点
* 1.自动排列一行,如果遇到边界自动换行
* 2.默认宽高和内容一致
* 3.不支持宽高样式
* 4.不是支持margin 上下
* 5.不支持padding上下 解决行内元素的间隔问题
1.代码不换行 2.设置父元素 font-size 0 单独设置自己的font-size
其他行内元素
a span input img label
浮动
浮动特点 float
1.left right
2.默认排列一行,遇到边界会自动换行
3.浮动元素之间没有间隔
4.浮动元素不占位置
5.如果是文字的,会绕着浮动元素走
清除浮动 * overflow:hidden *
* 在后面设置一个空标签
定位
相对定位 relative 参照物以自己为基准
绝对定位 absolute 参照物以父元素为基准,但是父元素设置定位
固定定位 fixed 参照物 浏览器
无定位 static
注册表单

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="height: 300px;width: 600px;" border="" cellspacing="0" cellpadding="">
<tr >
<td colspan="6">基本情况</td>
</tr>
<tr>
<td style="height: 40PX;width: 150PX;">姓名</td>
<td style="height: 40PX;width: 150PX;"> </td>
<td style="height: 40PX;width: 150PX;">性别</td>
<td style="height: 40PX;width: 150PX;"> </td>
<td colspan="2" rowspan="5"><img style="text-align: center;" src="programmer.jpg"></td>
</tr>
<tr>
<td>名族</td>
<td> </td>
<td>出生日期</td>
<td> </td>
</tr>
<tr>
<td>政治面貌</td>
<td></td>
<td>健康情况</td>
<td></td>
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>学历</td>
<td></td>
</tr>
<tr>
<td>电子邮箱</td>
<td></td>
<td>联系电话</td>
<td></td>
</tr>
</table>
</body>
</html>

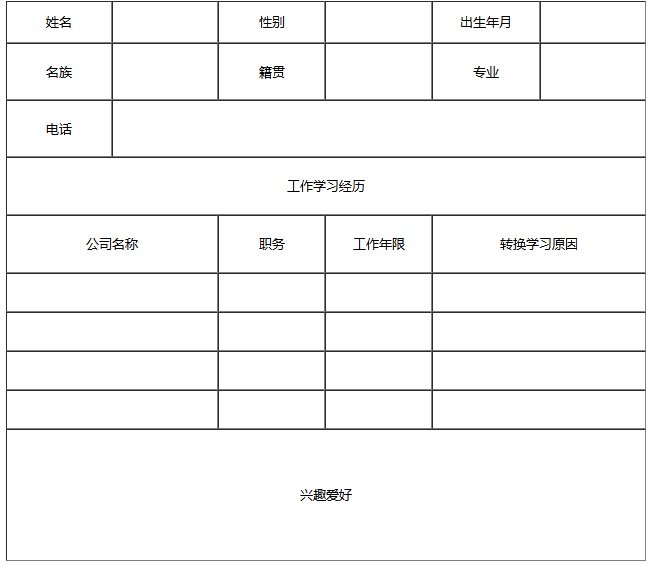
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1px" style="height: 700px;width: 800px;text-align:center" align="center" cellspacing="0">
<tr>
<td style="height: 50px;width: 150px;">姓名</td>
<td style="height: 50px;width: 150px;"></td>
<td style="height: 50px;width: 150px;">性别</td>
<td style="height: 50px;width: 150px;"></td>
<td style="height: 50px;width: 150px;">出生年月</td>
<td style="height: 50px;width: 150px;"></td>
</tr>
<tr>
<td>名族</td>
<td></td>
<td>籍贯</td>
<td></td>
<td>专业</td>
<td></td>
</tr>
<tr>
<td>电话</td>
<td colspan="5"></td>
</tr>
<tr>
<td colspan="6">工作学习经历</td>
</tr>
<tr>
<td colspan="2">公司名称</td>
<td>职务</td>
<td>工作年限</td>
<td colspan="2">转换学习原因</td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td ></td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="7" rowspan="3">兴趣爱好</td>
</tr>
</table>
</body>
</html>



