ios之CoreAnimation
CoreAnimation的好处:
1.高性能,简单的编程模块
2.像View一样,使用层级结构来构建负责的界面
3.轻量级数据结构,能使上百个动画同时执行
4.抽象的动画接口,允许动画在一个独立的线程中运行,独立于应用程序的run loop
5.提高应用程序的性能
6.可扩展的布局管理模型
CoreAnimation Class:
1.Layer Class:提供显示内容
2.Animation and timing Class
Layer的许多属性都有隐式的动画效果,改变属性值将会自动产生一个从当前值到新值的动画
显示的动画不会改变Layer的属性,它只负责显示动画
CAAnimation是所有动画类的抽象类,具体类有以下几种
- CATransition过渡效果
- CAAnimationGroup多个动画同时执行
- CAPropertyAnimation抽象类,支持key path
- CABasicAnimation简单的修改layer的属性
- CAKeyframeAnimation支持key frame动画
3.Layout and constraint classes
4. Transaction class
CoreAnimation支持2种形式的Transaction:
- implicit transactions:当layer的属性修改,如果layer thread中没有activity的transaction时,自动创建,在线程的下个run loop中自动的提交
- Explicit transaction:CATransaction begin时开始,commit时结束
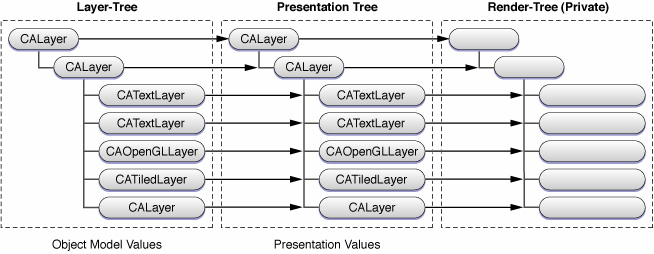
CoreAnimation的渲染结构
layer是MVC中的model对象。它封装几何,时间,可现实属性,和显示的内容。但它并不负责实际的显示。

Layer-Tree包含你设定的属性值
Presentation Tree中的值是当前正在执行动画的属性值
Render-Tree使用Presentation tree中的值,Render-Tree负责实际的渲染操作,独立于应用程序的activity。渲染是在一个独立的进程或线程中执行的。
当动画正在执行时,我们可以通过查询layer的Presentation Tree,通过这我们能够修改当前正在执行的动画
Layer的几何特性和变换
这里需要注意的是layer的bounds属性,bounds的origin用于:当你重写layer的draw方法时,它指定当前图形上下文的origin,修改origin时,代表layer的左下角的坐标改变了,不再是(0,0)了,而变成(origin.x, origin.y),如果在draw方法中从(0,0)开始绘图,此时将只有部分绘图能显示出来,因为你是从layer以外的部分开始绘制的。注意,UIView的origin是在左上角。
有以下几种方式修改layer的CATransform3D:
- 使用CATransform3D方法
- 直接修改其数据结构的成员
- 使用key-value coding和key paths
注意
You can not specify a structure field key path using Objective-C 2.0 properties. This will not work:
myLayer.transform.rotation.x=0; |
Instead you must use setValue:forKeyPath: or valueForKeyPath: as shown below:
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"]; |
Layer Tree Hierarchy
默认,从Layer Tree中插入或移除layer时,会触发动画:
- 当layer加到parent layer时,parent layer会触发一个动作(动作标识符为kCAOnOrderIn)
- 当layer从parent layer移除时,parent layer会触发动作(kCAOnOrderOut)
- 当replace时,parent layer会触发kCATransition动作
可以禁用这些动画,或者通过标识符来修改这些动画
注意masksToBounds属性,当它设置为YES时,会将子layer超出父layer的部分剪切掉
Providing Layer Content
在UIVew中我们可以子类化或者执行drawRect:方法来显示内容
但在CALayer中可以直接指定其内容,因为CALayer是一个键值编码的容器,我们可以在其中添加任意值,来避免子类化
主要有以下几种方式:
- 显示的设置contents属性
- 指定delegate提供或者直接draw出来(
displayLayer:ordrawLayer:inContext:),执行代理方法时,layer不会自动的去draw,必须要执行setNeedsDisplayorsetNeedsDisplayInRect:,或者设置needsDisplayOnBoundsChange为YES。 - 子类化,并重写它的显示内容方法
Animation
开始执行显示动画: addAnimation:forKey:
结束显示动画:1.动画完成;2.removeAnimationForKey: 3.removeAllAnimations
临时关闭隐式动画:

[CATransaction begin]; [CATransaction setValue:(id)kCFBooleanTrue forKey:kCATransactionDisableActions]; [aLayer removeFromSuperlayer]; [CATransaction commit];
Layer Action
layer action在以下情况下会被触发:添加layer或者移除layer,layer的属性被修改,或者是显示的应用程序请求。
默认情况,触发action时,会产生一个动画效果





