前端性能优化基本原理
1.加载优化
1.1 减少HTTP请求
(a)合并CSS,JavaScript (b)合并小图片,使用雪碧图(即将小图片合成一个小图片,加载后通过坐标获取各个小图片)
1.2 使用缓存
使用缓存可以减少向服务器发送的请求数,节省加载时间,所以所有静态资源都要在浏览器端设置缓存,并且尽量使用长cache
(a) 缓存一切可缓存的资源
(b) 使用长cache(使用时间戳更新cache)
(c) 使用外联式应用 CSS,JavaScript
1.3 压缩Css,JavaScript,Html,图片
1.4 无阻塞
避免在HTML标签中写Style,JavaScript放在页面尾。
1.5 尽量对首屏的快速显示做优化
1.6 按需加载
1.7 减少Cookie
1.8 异步加载第三方资源
1.9 避免重定向
2. 脚本执行优化
2.1 Css 写在头部,JavaScript 放在页面尾
2.2 避免图片和iframe 等空 Src
空 Src 会重新加载当前页面,影响速度和效率。
2.3 尽量避免重新设置图片大小
2.4 避免CSS表达式,移除空的CSS样式。
2.5 正确使用 display.
补充HTTP缓存
HTTP 1.0 使用 Pragma:no-cache 和 Expires: 缓存时间(非时间戳) 两个字段来控制缓存。
问题是:1> 相对于服务器的事件,浏览器的时间是根据本地的系统时间判断的,如果用户更改本地系统时间,则会带来很多问题。如资源更新不及时或者缓存时间过短。
2> 设置资源的过期时间与资源是否已经更新,并没有直接的关联。
为了解决上述两个问题,在HTTP 1.1 (基本现代浏览器都支持)中。加入了 Etag 字段
Etag 字段通常是对应资源的内容的哈希值或者某个指纹,用于标识这个资源的内容,当资源的内容发生变化时,响应的Etag 的值也会随着变化。
第一加载的时候:
200 OK
Etag:"xas234dh"
Cache-Control:max-age = 120
Server ---------------------------------- Browser
当时间戳到达 120 s时,Brower 向客户端发送Get file If-None-Match:xas234dh,如果服务器端的资源内容未发生变化 即 Etag 的值没有变化,则
304 Not Modified
Etag:"xas234dh"
Cache-Control:max-age = 120
Server ---------------------------------- Browser
浏览器收到该响应后,则从缓存中加载该资源,并将时间戳重新设置为120s。如果服务器端的资源发生变化,则返回的内容与第一次相同。
补充 服务器端发送的字段中可能也包含 Last-Modified:GMT ,资源最后一次修改的时间。当时间戳到达指定时间后,浏览器端发送的字段中会包含 If-Modified-Since:GMT,服务器的响应与Etag验证相同。也可能会包含 If-UnModified-Since:GMT,如果更改时间发生变化,则服务器端会发送 412(PreCondition Failed)。通过资源的更新时间来验证资源是否更新没有 Etag 验证准确,因为可能对资源进行了一些操作,单最后并没有修改内容,这会导致资源的修改时间发生变化,单内容并没有改变。
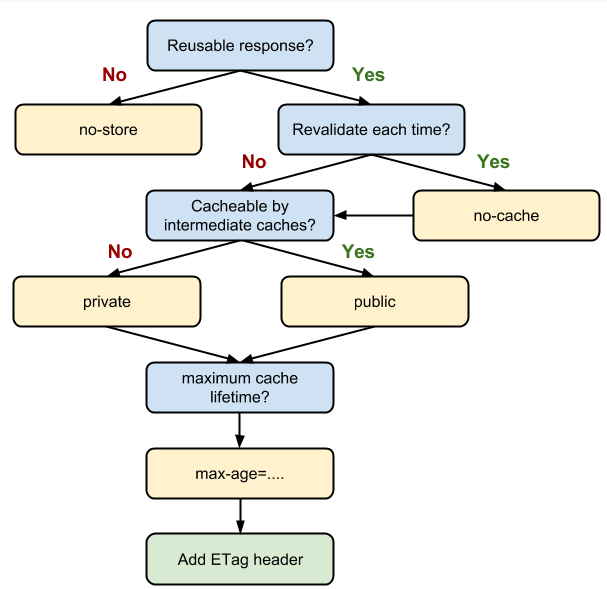
Cache-Control
Cache-Control 可以控制缓存的策略以及缓存的时间。

Cache-Control 字段说明:
max-age= 2200 缓存的时间戳
private 表示只允许浏览器缓存,不允许中间缓存,如 CDN缓存
no-store:直接禁止浏览器及所有中间层缓存响应。
no-cache:表示必须与服务器端验证资源是否发生变化,然后才能使用缓存。
如何废弃和更新缓存响应,可以通过在文件名中嵌入指纹或者版本号来实现。

参考:
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching?hl=zh-cn





