浏览器的渲染原理
1.代码是如何变成网页的

<1>页面生成分为5步
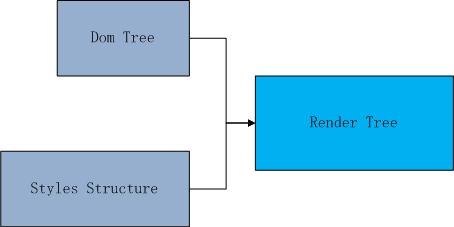
- HTML 解析为 DOM Tree;
- Css 代码转化为CSS OM (css object model)
- DOM Tree 与 CSS OM 合成一颗渲染树
- 生成页面布局,即将所有的渲染树所有节点进行页面合成
- 将布局绘制到屏幕上
补充浏览器的渲染过程:JavaScript/CSS --> Style --> LayOut --> Paint --> Composite
2.页面性能
1>修改DOM;2>修改样式表;3>用户事件与页面交互,会导致页面重绘。重排必然导致重绘,重绘未必导致重排。
浏览器会自动将重绘事件放在一个队列中,让后一次性执行,尽量避免多次重绘。如果将对页面结构或者样式的读写操作放在一起,可能导致浏览器立即 reflow,repaint.
一般规则:
- 样式表越简单,重排重绘就越快
- 重排,重绘的DOM元素层次越高,成本就越高
- table元素的重排,重绘成本要高于div元素
补充:1秒之间能够完成多少次重新渲染,这个指标被称为“刷新率”。





