一、vue有两种使用方式:
1.下载vue.js
<script src="vue.js"></script>
2.使用npm
npm install vue
二、在vue的mvc思想基础上,会有很多想实现的功能,可以不必原生写。比如ajax请求,各种插件。
安装vue-cli,促使这些插件可以在vue上运行。
npm install vue-cli -g
三、vue安装成功测试
cmd 中,(vue各种模板)
vue -V
vue list
四、使用vue,结合webpack开发。
从vue的角度讲,使用了模块化编写代码。
从webpack的角度讲,编译后的代码,页面全是js写的,别人看不懂,也压缩了文件大小。
五、vue+webpack简单流程操作
1、文件夹中、shift+右键,选择“在此处打开命令窗口”
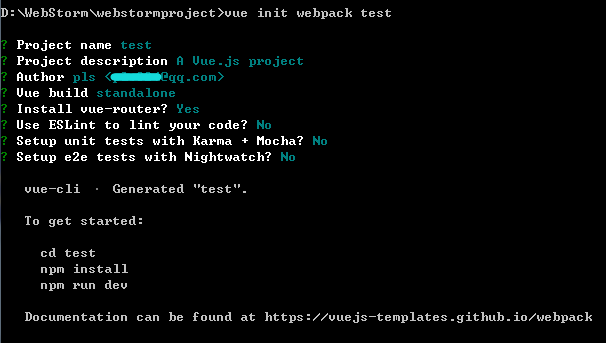
vue init webpack test
test是项目名字
2、

1.项目名字,
2.项目描述,
3.项目作者,
4.使用vue什么模式,
5.是否安装vue路由,
6.是否使用eslint检查代码(建议no,严格要求es6编码),
7.不知道,
8.不知道,
3、进入项目文件夹,shift+右键,选择“在此处打开命令窗口”
npm install
此步骤就是安装package.json中预设,要装的插件。
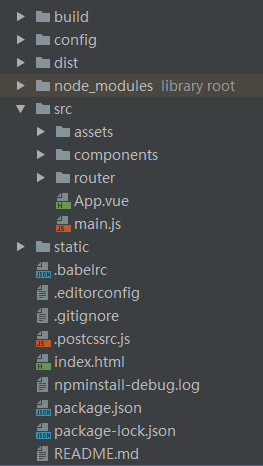
4、

1.build,vue能进行模块化编写,就靠它配置文件
2.config,webpack能打包,就靠它配置文件
3.dist,这个是打包后才出现的文件夹。里面装的就是打包后的项目文件
4.node_modules,安装vue各种插件的地方
5.src,项目编写的地方 assets,装资源的地方,图片,字体等components,装模块,或者网页的地方。文件均为**.vue router,配置路由,哪个地址,分配component下的哪个网页 App.vue,本身就是个components挂在外面的index.html上。index相当于投资人,甩手掌柜,App.vue相当于职业经理人,网页的事它主管。 main.js,和主管App.vue配套的,主管js。6.static,有它可以使用git项目版本管理
7.index.html,vue网页入口
8.package.json ,内置初始插件名称。后期再安装插件,npm i 插件名 --save ,可以保存进文件内
5、.vue可以看成是.html,都有标签代码区域,js区域,css样式区域。
又不同于.html,作用域都是独立的。所以js引用必须import导入,export导出。
6、运行项目
项目文件中,shift+右键,选择“在此处打开命令窗口”
npm run dev
npm run build
npm start
dev就是webpack的开发模式,开发模式,就是压缩文件之前
build就是项目完成后开始压缩文件,文件夹中出现dist文件夹,里面就是压缩后的项目
进入dist文件夹,shift+右键,选择“在此处打开命令窗口” (运行项目)
原文链接:https://segmentfault.com/a/1190000010960666



