注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
(1)Input 类型: color
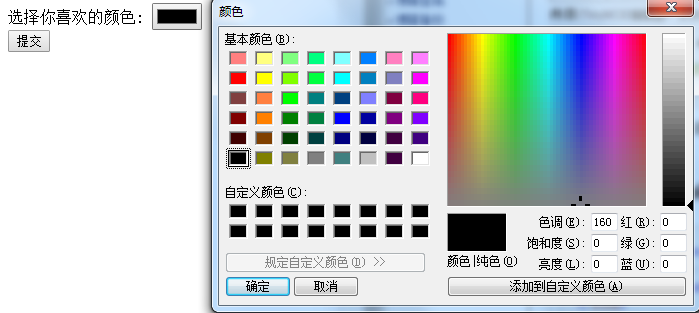
color 类型:用在input字段主要用于选取颜色

<form action="demo-form.php"> 选择你喜欢的颜色: <input type="color" name="favcolor"><br> <input type="submit"> </form>

(2)Input 类型: date
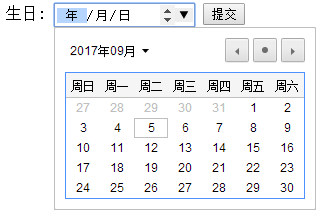
date 类型:允许你从一个日期选择器选择一个日期。

<form action="demo-form.php"> 生日: <input type="date" name="bday"> <input type="submit"> </form>

(3)Input 类型: datetime
datetime 类型:允许你选择一个日期(UTC 时间)。

<form action="demo-form.php"> 生日 (日期和时间): <input type="datetime" name="bdaytime"> <input type="submit"> </form>

(4)Input 类型: datetime-local
datetime-local 类型:允许你选择一个日期和时间 (无时区).

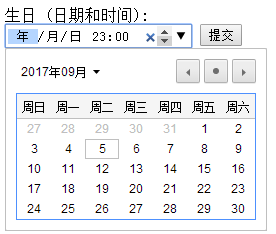
<form action="demo-form.php"> 生日 (日期和时间): <input type="datetime-local" name="bdaytime"> <input type="submit"> </form>

(5)Input 类型: email
email 类型:用于应该包含 e-mail 地址的输入域。

<form action="demo-form.php"> E-mail: <input type="email" name="usremail"> <input type="submit"> </form>

(6)Input 类型: month
month 类型:允许你选择一个月份。

<form action="demo-form.php"> 生日 ( 月和年 ): <input type="month" name="bdaymonth"> <input type="submit"> </form>

(7)Input 类型: number
number 类型:用于应该包含数值的输入域。

例:定义一个数值输入域(限定):
<form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form>

注意:Internet Explorer 9 及更早 IE 版本不支持 type="number" 。
使用下面的属性来规定对数字类型的限定:
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段是禁用的 |
| max | 规定允许的最大值 |
| maxlength | 规定输入字段的最大字符长度 |
| min | 规定允许的最小值 |
| pattern | 规定用于验证输入字段的模式 |
| readonly | 规定输入字段的值无法修改 |
| required | 规定输入字段的值是必需的 |
| size | 规定输入字段中的可见字符数 |
| step | 规定输入字段的的合法数字间隔 |
| value | 规定输入字段的默认值 |
(8)Input 类型: range
range 类型:用于应该包含一定范围内数字值的输入域。显示为滑动条。

例:定义一个不需要非常精确的数值(类似于滑块控制):
<form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form>

注意: Internet Explorer 9 及更早 IE 版本不支持 type="range"。
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值
(9)Input 类型: search
search 类型:用于搜索域,比如站点搜索或 Google 搜索。

<form action="demo-form.php"> Search Google: <input type="search" name="googlesearch"><br> <input type="submit"> </form>

(10)Input 类型: tel

<form action="demo-form.php"> 电话号码: <input type="tel" name="usrtel"><br> <input type="submit"> </form>

(11)Input 类型: time
time 类型:允许选择一个时间

<form action="demo-form.php"> 选择时间: <input type="time" name="usr_time"> <input type="submit"> </form>

(12)Input 类型: url
url 类型:用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。

<form action="demo-form.php"> 添加你的主页: <input type="url" name="homepage"><br> <input type="submit"> </form>

提示: iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
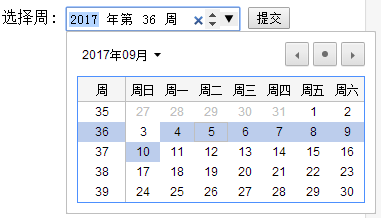
(13)Input 类型: week
week 类型:允许选择周和年。

<form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form>

HTML5 表单元素
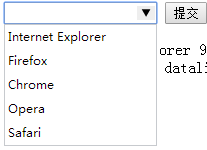
(1)<datalist> 元素:规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
例:使用 <input> 元素的列表属性与 <datalist> 元素绑定.
<form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form>

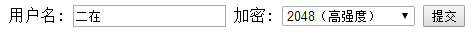
(2)<keygen> 元素:作用是提供一种验证用户的可靠方法。
<keygen>标签:规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端
公钥(public key)则被发送到服务器。可用于之后验证用户的客户端证书(client certificate)。
<form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>

注意: Internet Explorer 不支持 keygen 标签。
<output> 元素:用于不同类型的输出,比如计算或脚本输出:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

HTML5 表单属性
(1)autocomplete 属性(form):规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
例:HTML form 中开启 autocomplete (一个 input 字段关闭 autocomplete ):
<form action="demo-form.php" autocomplete="on"> First name:<input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> E-mail: <input type="email" name="email" autocomplete="off"><br> <input type="submit"> </form> <p>填写并提交表单,然后重新刷新页面查看如何自动填充内容。</p> <p>注意 form 的 autocomplete 属性为 "on"(开),但是 e-mail 自动为“off”(关)。</p>
(2)novalidate 属性(form):是一个 boolean(布尔) 属性。规定在提交表单时不应该验证 form 或 input 域。
例:无需验证提交的表单数据
<form action="demo-form.php" novalidate> E-mail: <input type="email" name="user_email"> <input type="submit"> </form>
注意:在 Safari 和 Internet Explorer 9 及之前的版本中不支持 novalidate 属性。
<input>新属性:
(1)autofocus 属性:是一个 boolean 属性。规定在页面加载时,域自动地获得焦点。
例:让 "First name" input 输入域在页面载入时自动聚焦:
<form action="demo-form.php"> First name: <input type="text" name="fname" autofocus><br> Last name: <input type="text" name="lname"><br> <input type="submit"> </form>
注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 autofocus 属性。
(2)form 属性:规定输入域所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的列表。
<form action="demo-form.php" id="form1"> First name: <input type="text" name="fname"><br> <input type="submit" value="提交"> </form> <p> "Last name" 字段没有在 form 表单之内,但它也是 form 表单的一部分。</p> Last name: <input type="text" name="lname" form="form1"> <p><b>注意:</b> IE 不支持 form 属性</p>

(3)The formaction 属性:用于描述表单提交的URL地址。会覆盖<form> 元素中的action属性.
注意: The formaction 属性用于 type="submit" 和 type="image".
例:以下HTMLform表单包含了两个不同地址的提交按钮:
<form action="demo-form.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交"><br> <input type="submit" formaction="demo-admin.php" value="提交"> </form>

注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 formaction 属性。
(4)formenctype 属性:描述了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)。覆盖 form 元素的 enctype 属性。
主要: 该属性与 type="submit" 和 type="image" 配合使用。
例:第一个提交按钮已默认编码发送表单数据,第二个提交按钮以 "multipart/form-data" 编码格式发送表单数据:
<form action="demo-post-enctype.php" method="post"> First name: <input type="text" name="fname"><br> <input type="submit" value="提交"> <input type="submit" formenctype="multipart/form-data" value="以 Multipart/form-data 提交"> </form>

注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 formenctype 属性。



