AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
load() 方法:从服务器加载数据,并把返回的数据放入被选元素中。
语法:$(selector).load(URL,data,callback);
(必需) URL 参数:规定您希望加载的 URL。
(可选) data 参数:规定与请求一同发送的查询字符串键/值对集合。
(可选) callback 参数:是 load() 方法完成后所执行的函数名称。
例1:把文件 "demo_test.txt" 的内容加载到指定的 <div> 元素中
<script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("/try/ajax/demo_test.txt"); }); }); </script>
</head> <body> <div id="div1"><h2>使用 jQuery AJAX 修改文本内容</h2></div> <button>获取外部内容</button> </body>
例2:把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中
<script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("/try/ajax/demo_test.txt #p1"); }); }); </script>
(可选) callback 参数:规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
responseTxt参数 - 包含调用成功时的结果内容
statusTXT 参数- 包含调用的状态
xhr 参数- 包含 XMLHttpRequest 对象
例:会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示"外部内容加载成功!",而如果失败,则显示错误消息:
<script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("/try/ajax/demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success") alert("外部内容加载成功!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); }); }); }); </script>
jQuery - AJAX get() 和 post() 方法
get() 和 post() 方法:用于通过 HTTP GET 或 POST 请求从服务器请求数据。
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据
(1)$.get() 方法:通过 HTTP GET 请求从服务器上请求数据。
语法:$.get(URL,callback);
(必需) URL 参数:规定您希望请求的 URL。
(可选) callback 参数:是请求成功后所执行的函数名。
例:使用 $.get() 方法从服务器上的一个文件中取回数据:
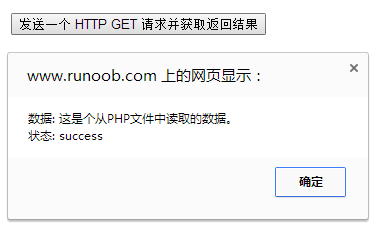
<script> $(document).ready(function(){ $("button").click(function(){ $.get("/try/ajax/demo_test.php",function(data,status){ alert("数据: " + data + "\n状态: " + status); }); }); }); </script>

解析:$.get()
第一个参数:是希望请求的 URL("demo_test.php")。
第二个参数:是回调函数。(第一个回调参数:存有被请求页面的内容,第二个回调参数:存有请求的状态。)
(2)$.post() 方法:通过 HTTP POST 请求从服务器上请求数据。
语法:$.post(URL,data,callback);
(必需) URL 参数:规定您希望请求的 URL。
(可选) data 参数:规定连同请求发送的数据。
(可选) callback 参数:是请求成功后所执行的函数名。
例:使用 $.post() 连同请求一起发送数据:
<script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"网站名称", url:"http://www.baidu.com" }, function(data,status){ alert("数据: \n" + data + "\n状态: " + status); }); }); }); </script>
解析:$.post()
第一个参数:是希望请求的 URL ("demo_test_post.php")。
然后我们连同请求(name 和 url)一起发送数据。
"demo_test_post.php" 中的 PHP 脚本读取这些参数,对它们进行处理,然后返回结果。
第三个参数:是回调函数。(第一个回调参数:存有被请求页面的内容,而第二个参数:存有请求的状态。)



