添加图标(使用阿里吧吧-icon)
<text slot="left" class="header-left"></text>
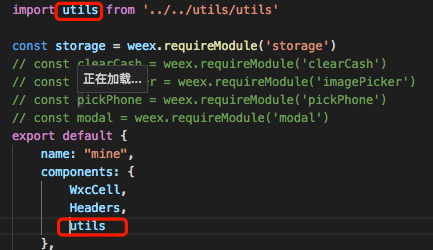
import utils from '../../../utils/utils'
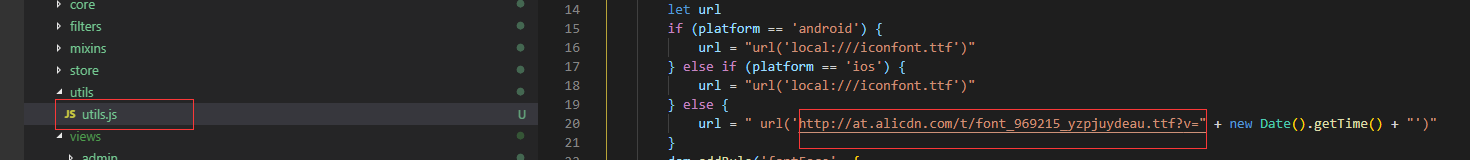
export default { toParams(obj) { var param = "" for (const name in obj) { if (typeof obj[name] != 'function') { param += "&" + name + "=" + encodeURI(obj[name]) } } return param.substring(1) }, initIcon() { const dom = weex.requireModule('dom') let platform = weex.config.env.platform.toLowerCase() let url if (platform == 'android') { url = "url('local:///iconfont.ttf')" } else if (platform == 'ios') { url = "url('local:///iconfont.ttf')" } else { url = "url('http://at.alicdn.com/t/font_934596_a7f58hu92e.ttf?v=" + new Date().getTime() + "')" } dom.addRule('fontFace', { 'fontFamily': "iconfont", 'src': url }) }, isPhone(phone) { var myreg = /^[1][3,4,5,7,8][0-9]{9}$/ if (!myreg.test(phone)) { return false } else { return true } } }

created() {
utils.initIcon()
},
.warp-icon { font-family: iconfont; color: #2FD0AE; font-size: 24px; height: 36px; line-height: 36px; width: 46px; padding-right:30px; }
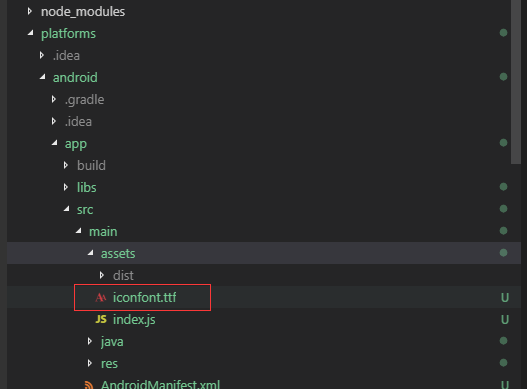
本地文件替换