全国疫情统计地图可视化(2)——实现数据下钻
写在前面:
这篇博客是上一篇博客的拓展(https://www.cnblogs.com/wushenjiang/p/12416561.html),同样借鉴了张凯鑫同学和王正帅同学的博客,在此感谢二位老哥。博客地址附上:https://www.cnblogs.com/wuren-best/p/12404757.html 和 https://www.cnblogs.com/20183544-wangzhengshuai/p/12409216.html
新的需求:
在原有的基础上,需要实现一个数据下钻(所谓的数据下钻即可以显示二级地图,如点击省可以看到省下市的信息)
实现思路:
- 1.首先,我们既然要显示二级地图,肯定需要二级地图的json或js(附在文末)。
- 2.有了二级地图,我们为全国地图绑定一个点击事件,使其跳转servlet(也可直接在本页面内进行地图内容的覆盖,但为了尽快实现功能没有那么做)。
- 3.再通过servlet跳转到二级地图界面,获取传递的参数并读取对应的二级地图json,并为其设置好样式。
- 4.通过ajax从数据库读取各个地区的数据并显示到地图上。
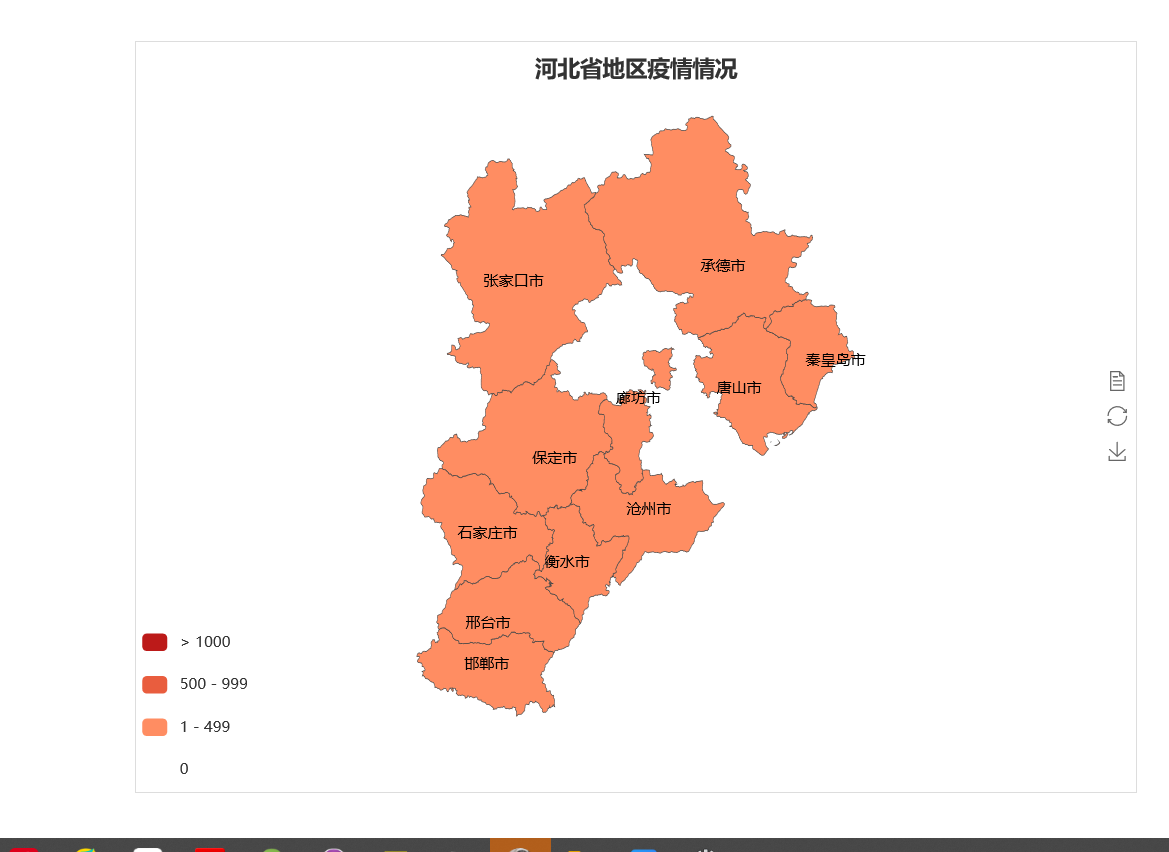
效果截图:

部分代码:
跳转的servlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String province = request.getParameter("province");
request.setAttribute("province", province);
request.getRequestDispatcher("/provincemap.jsp").forward(request, response);
}
二级地图显示界面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省份地图显示</title>
<script src="./js/jquery-1.11.3.min.js"></script>
<script src="./js/echarts.min.js"></script>
<script src="./js/china.js"></script>
<style>
* {
margin: 0;
padding: 0
}
html, body {
width: 100%;
height: 100%;
}
#province {
width: 800px;
height: 600px;
margin: 150px auto;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div id="province"></div>
<script>
var mydata1 = new Array();
var chart = echarts.init(document.getElementById('province'));
var province = "${province}";
$.post("${pageContext.request.contextPath}/province/" + province
+ ".json", function(geoJson) {
echarts.registerMap(province, geoJson);
chart.setOption(option = {
title : {
text : province + '地区疫情情况',
x : 'center'
},
tooltip : {
trigger : 'item',
formatter : '{b}<br/>{c} (确诊 / 人)'
},
toolbox : {
show : true,
orient : 'vertical',
left : 'right',
top : 'center',
feature : {
dataView : {
readOnly : false
},
restore : {},
saveAsImage : {}
}
},
visualMap : {
min : 0,
max : 500,
inRange : {
color : [ '#ffaa85', '#FF7F50','#bc1a19' ]
//取值范围的颜色
},
pieces:[
{gt:1000},
{gt:500,lte:999},
{gte:1,lte:499},
{value:0,label:'0',color:'#ffffff'},
],
show : true
//图注
},
series : [ {
type : 'map',
mapType : province, // 自定义扩展图表类型
label : {
show : true
}
} ]
});
});
var postURL = "/Course3/getprovince"
$.ajaxSettings.async = false;
$.post(postURL, {}, function(rs) {
var dataList = JSON.parse(rs);
for(var i=0;i<dataList.length;i++)
{
var d={};
d['name'] = dataList[i].city+'市';
d['value'] = dataList[i].confirmed_num;
mydata1.push(d);
}
alert(mydata1);
chart.setOption({
series :[{
data:mydata1
}]
});
});
//设置成异步
$.ajaxSettings.async = true;
</script>
</body>
</html>
ajax获取数据的servlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String province = request.getParameter("province");
DataService service = new DataService();
List<Data> provinceList = null;
try {
provinceList = service.getprovince(province);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Gson gson = new Gson();
String json = gson.toJson(provinceList);
response.getWriter().write(json);
}
需要的二级地图json和js:
链接:https://pan.baidu.com/s/1jsbHKKHR1jcU2B968iAVtQ 提取码:ezij


