6.0-接口测试扩展篇
接口测试扩展
- 能说出接口mock测试的应用场景
- 能够使用moco框架搭建mock服务
- 能够说出HTTP与HTTPS有什么区别
- 知道如何对WebService接口进行测试
一、Mock
1、Mock测试 mao k
-
介绍
-
mock:就是对于一些难以构造的对象,使用虚拟的技术来实现测试的过程。
-
mock测试:在测试过程中,对于某些不容易构造或者不容易获取的对象,可以用一个虚拟的
对象来代替的测试方 法。
-
接口Mock测试:在接口测试过程中,对于某些不容易构造或者不容易获取的接口,可以用一
个模拟接口来代替。
-
-
作用
- 解除对第三方接口的依赖
- 替换查询速度较慢的接口
- mock难以构造的异常
- 可以搭建mock服务器,提前编写接口测试用例代码并行进行工作。
2.为什么要学习mock?
- 1.在前后端分离的项目中,假如后端代码还未开发完,前端代码需要调用后端接口进行调试,该怎么办?
- 2.本公司的电商平台需要对接第三方支付接口,如何测试支付失败的场景?
3.实现方式
- 使用第三方的mock平台来实现mock(收费)
- 自己开发一个mock平台(了解)
- python + flask 实现mock
- 使用mock工具搭建一个mock平台(知道)
- 使用moco工具实现mock平台
4、Python+Flask实现mock平台搭建
-
介绍:flask是一个基于python开发的轻量级web应用程序框架 (f la s k )
-
安装flask:
- 安装: pip install Flask
- 验证: flask --version
-
演示案例:
- 编写Flask程序
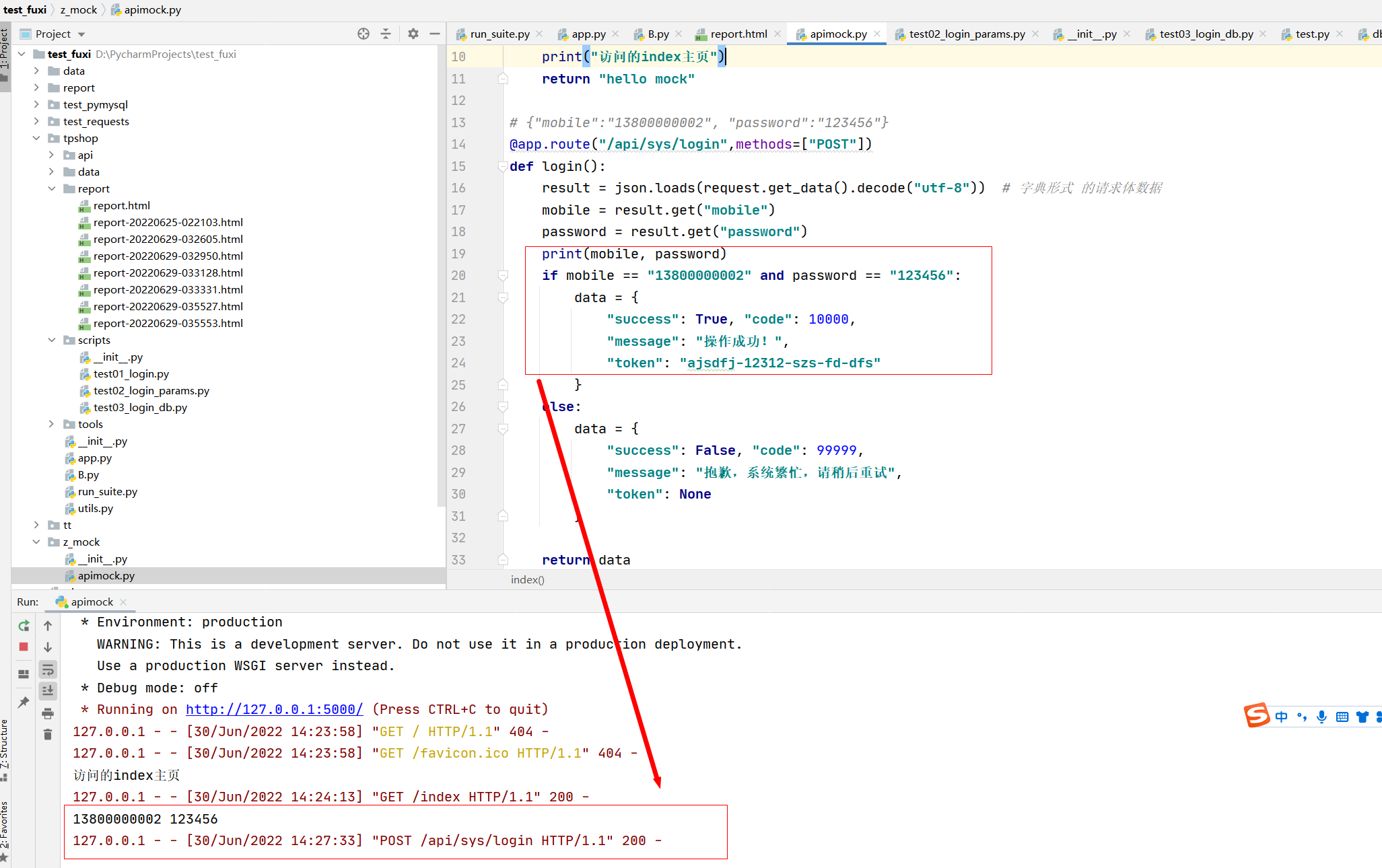
import json from flask import Flask, request # 创建一个应用对象 app = Flask(__name__) # 定义视图函数,设置路由规则 @app.route("/index") def index(): print("访问的index主页") return "hello mock" # {"mobile":"13800000002", "password":"123456"} @app.route("/api/sys/login",methods=["POST"]) def login(): result = json.loads(request.get_data().decode("utf-8")) # 字典形式 的请求体数据 mobile = result.get("mobile") password = result.get("password") print(mobile, password) if mobile == "13800000002" and password == "123456": data = { "success": True, "code": 10000, "message": "操作成功!", "token": "ajsdfj-12312-szs-fd-dfs" } else: data = { "success": False, "code": 99999, "message": "抱歉,系统繁忙,请稍后重试", "token": None } return data if __name__ == '__main__': # 启动WEB服务器 app.run() -
启动运行
- 手动运行
- pycharm运行
-
访问
- get(浏览器)
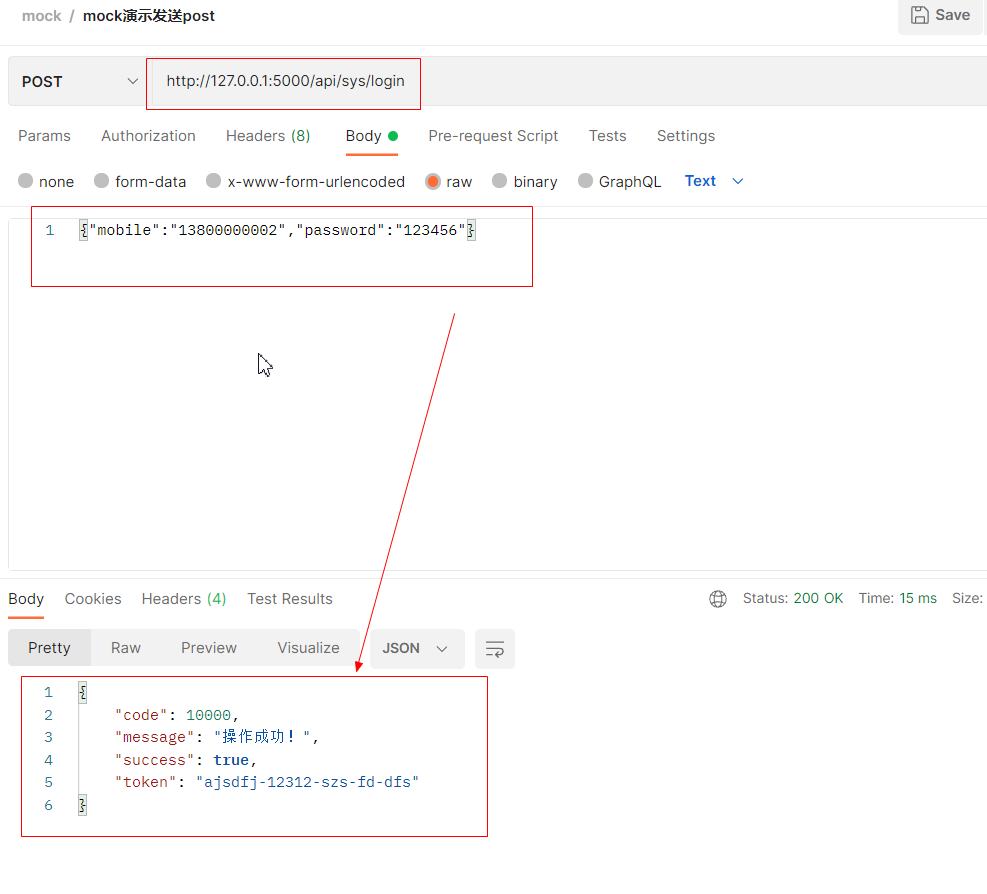
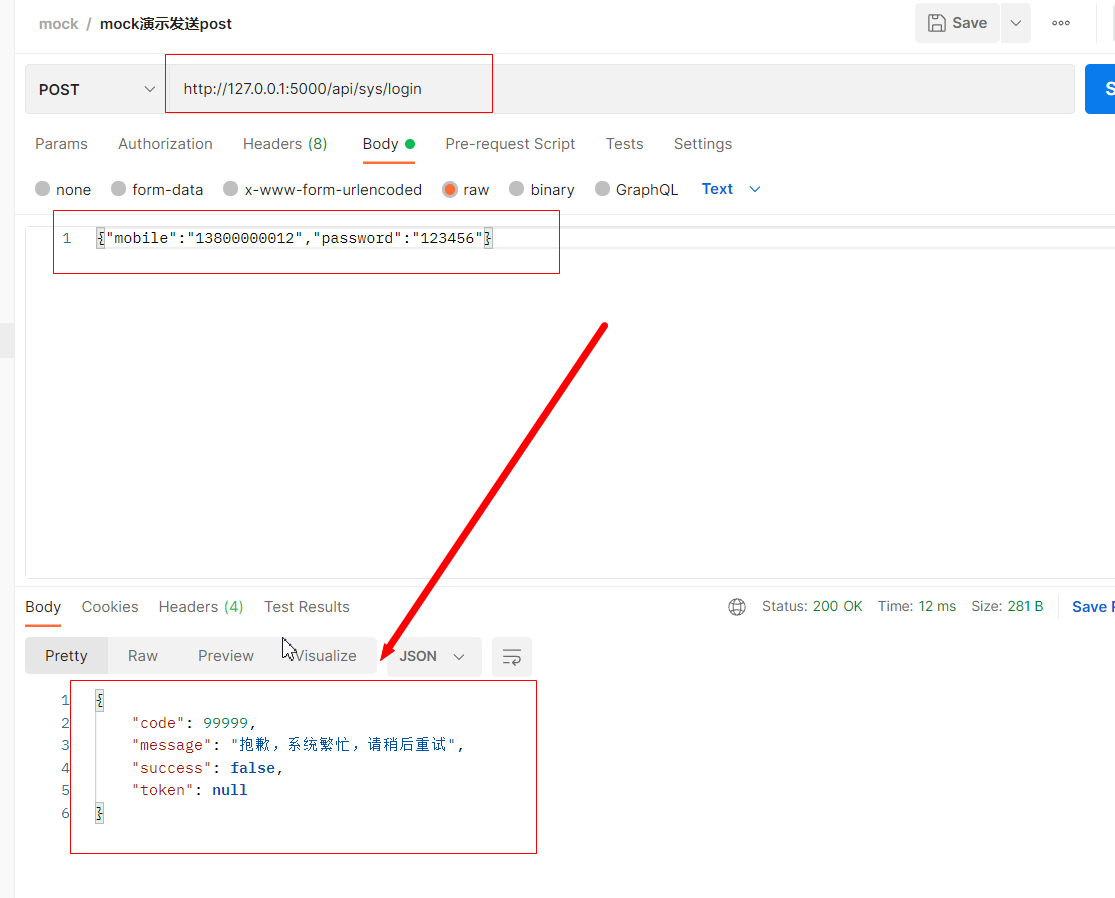
- post(postman)
-
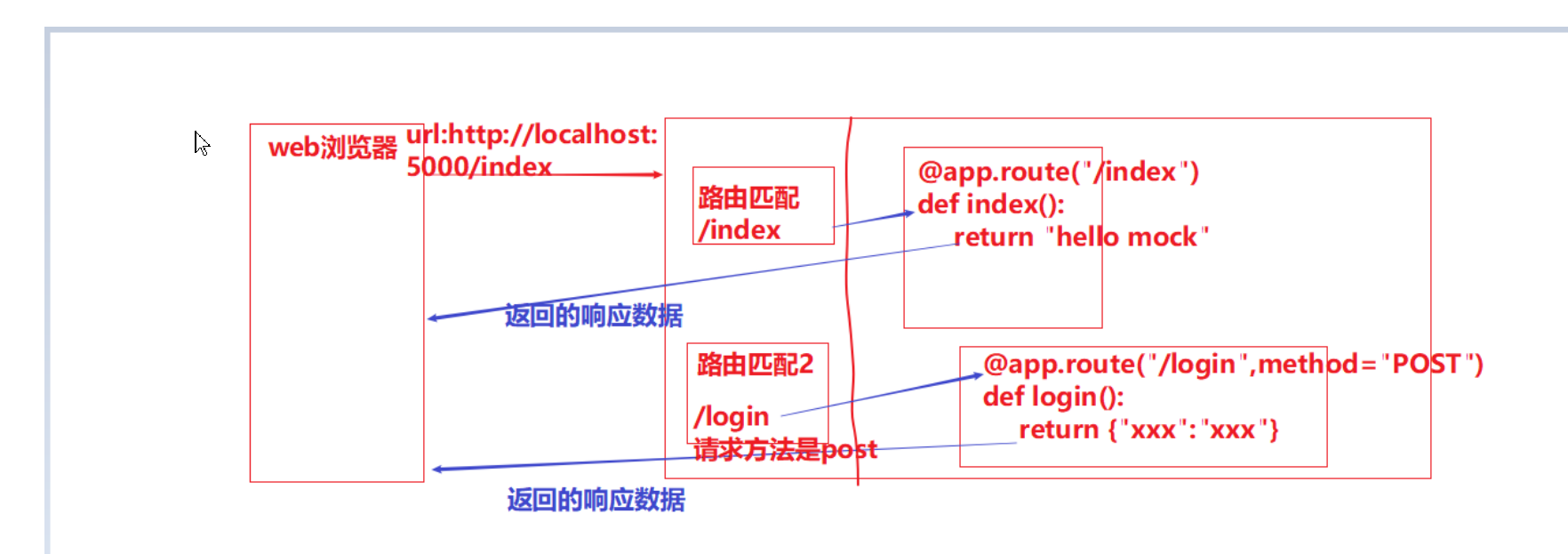
浏览器发送的接口请求的处理过程说明:

-
1.pycharm运行脚本程序 获得url和端口号
-
2.去浏览器访问(get请求)


- 3.去postman访问(post请求)


- 填写错误的数据


3、Moco框架(知道)
3.1 介绍
-
Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议
-
基于Java开发的开源项目,Github地址:https://github.com/dreamhead/moco
-
原理:
-
Moco会根据一些配置,启动一个真正的HTTP服务(会监听本地的某个端口)。当发起的请
求满足某个 条件时,就会返回指定的响应数据
-
3.2 环境搭建
- 前提:Java运行环境
- 安装:moco-runner-1.1.0-standalone.jar
3.3 运行Moco
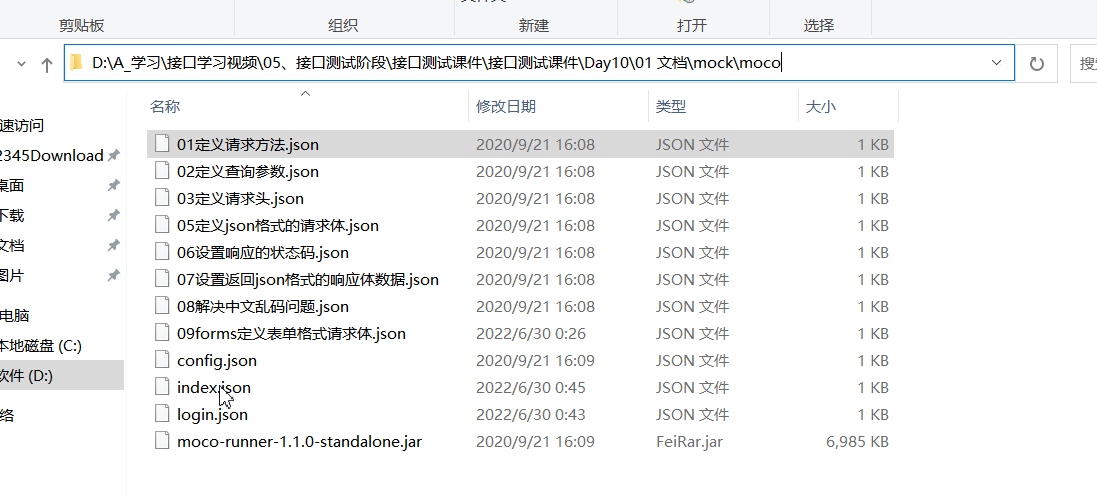
- 1、创建配置文件 (config.json)-----这个是需要启动多个接口,会在这个配置文件里,把接口关了起来
[
{
"description": "首页",
"request": {
"uri": "/index"
},
"response": {
"text": "hello world" }
}
]
-
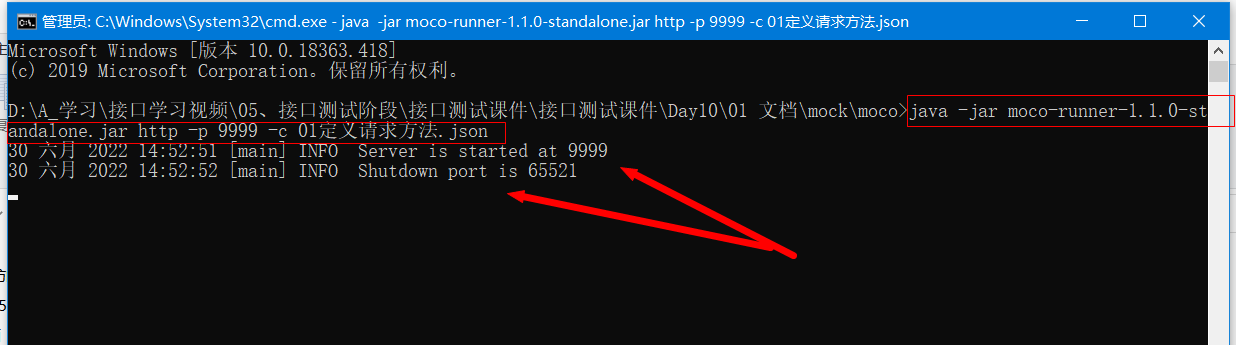
2、启动http服务
java -jar <path-to-moco-runner> http -p <monitor-port> -c <configuration-file><path-to-moco-runner> :jar包的路径<monitor-port>:http服务监听的端口<configuration-file>:配置文件路径 -
3、接口访问----可以用postman访问
3.4 常用配置参数

3.4.1 定义请求方法
通过在requests中通过method来指定请求方法
[
{
"description": "首页",
"request": {
"uri": "/index",
"method": "post"
},
"response": {
"text": "post请求的hello world"
}
}
]
-
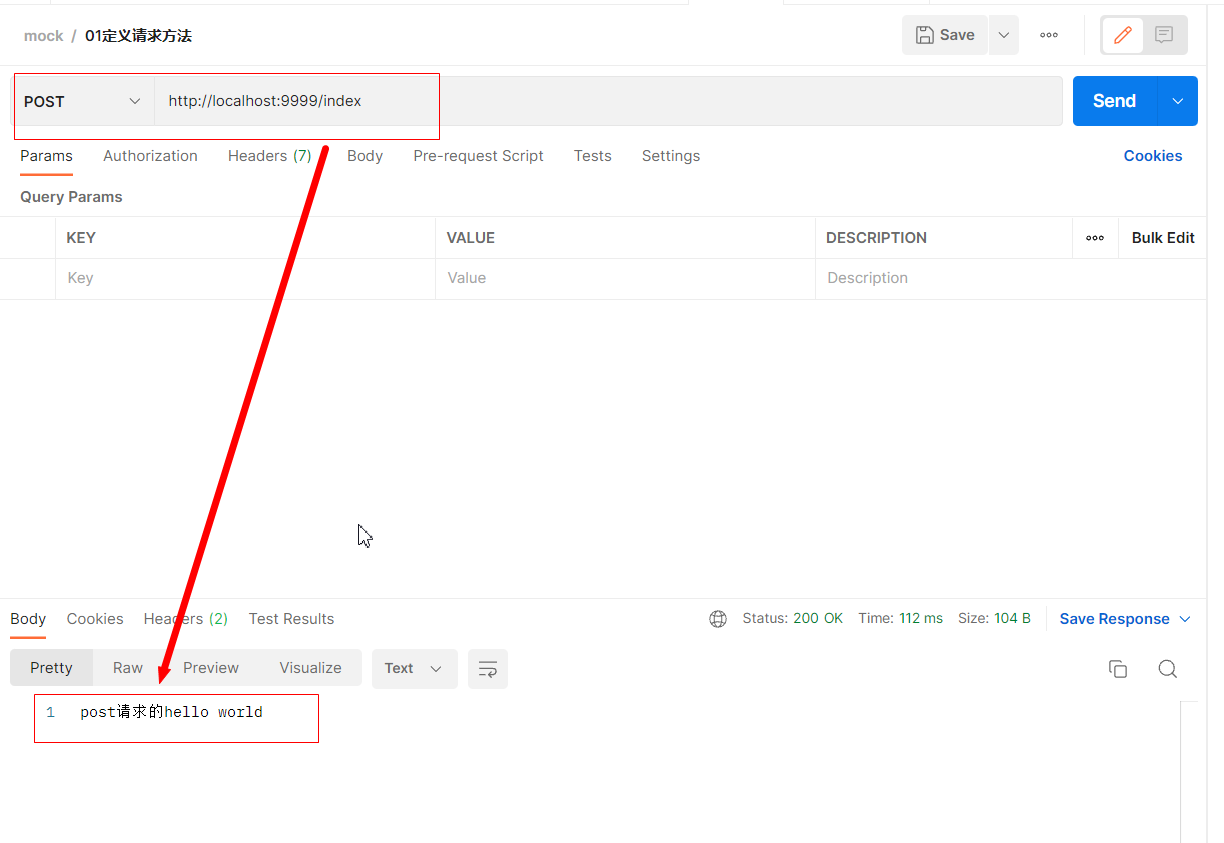
运行并请求
-
启动成功

-
postman请求后查看响应结果

-
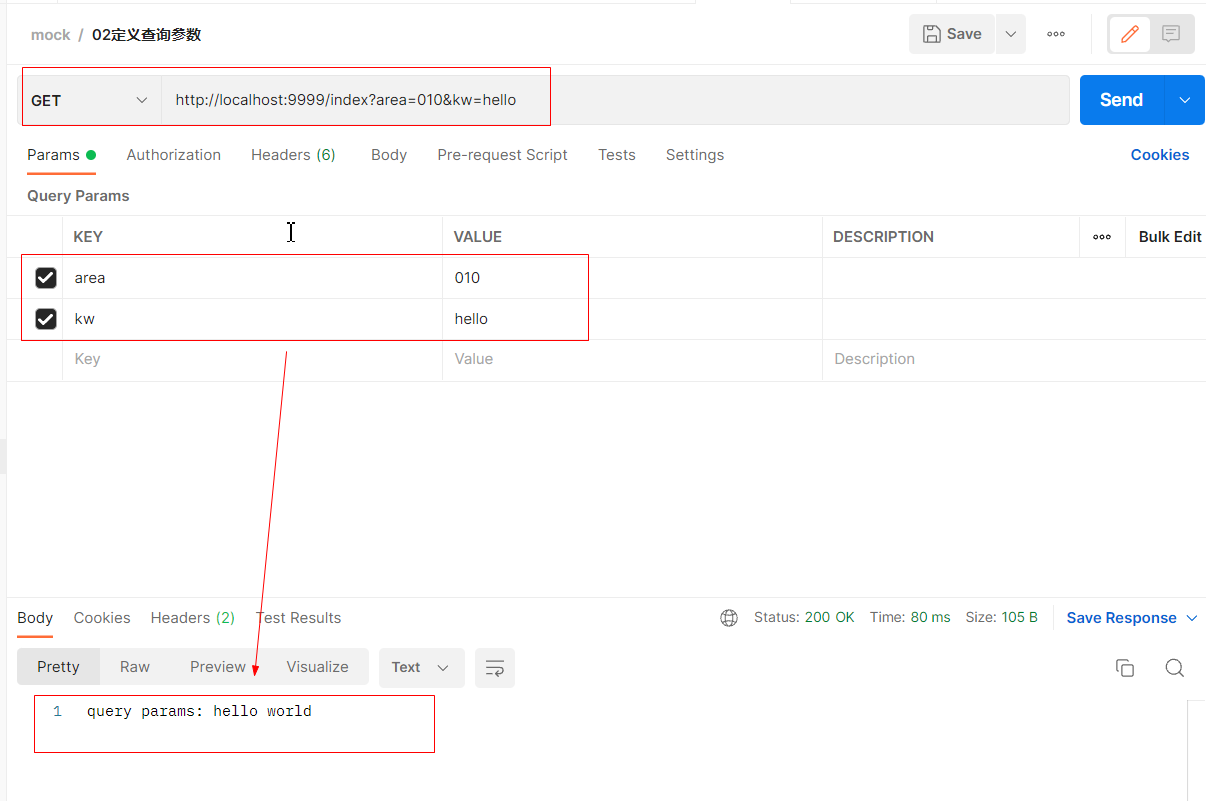
3.4.2 定义查询参数
可以通过queries来定制
[
{
"description": "首页",
"request": {
"uri": "/index",
"method": "get",
"queries": {
"area": "010",
"kw": "hello"
}
},
"response": {
"text": "query params: hello world"
}
}
]
-
运行并请求
-
启动成功

-
postman请求后查看响应结果

-
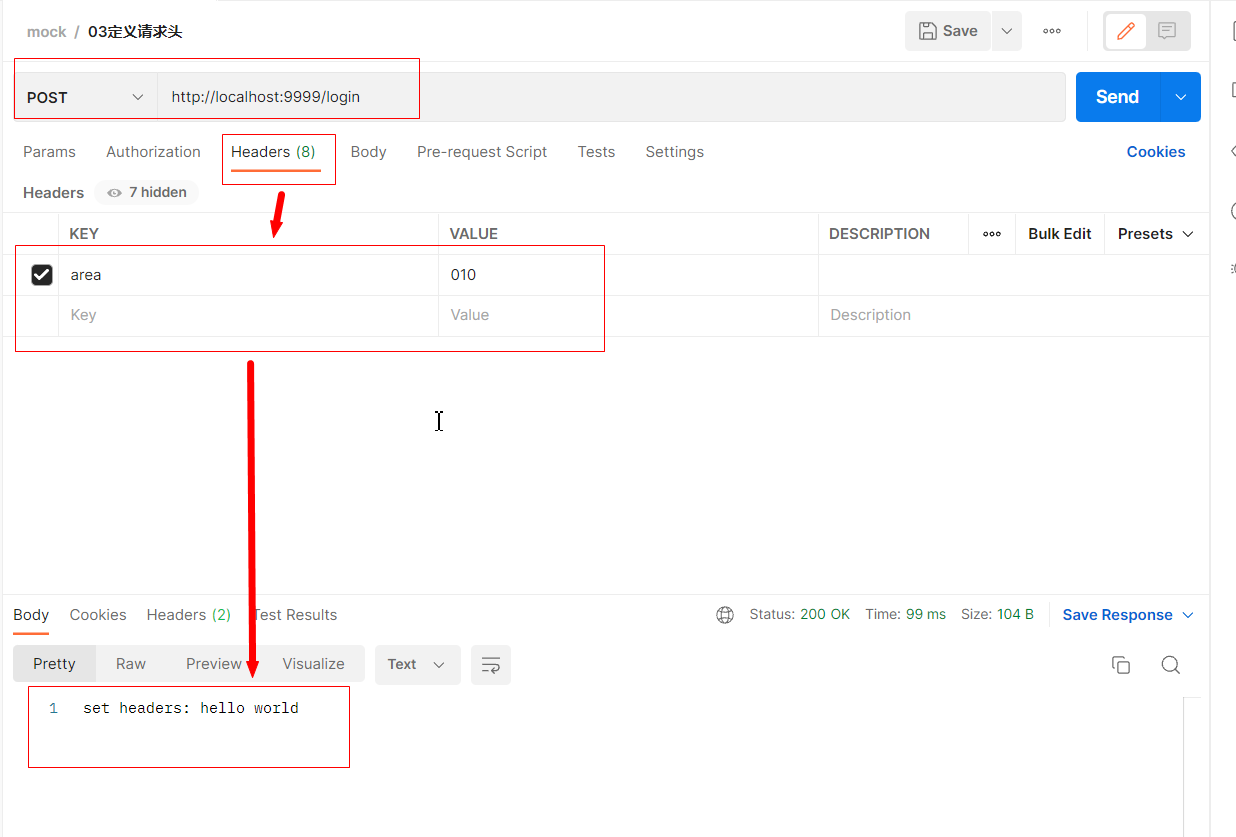
3.4.3 定义请求头
通过headers参数定义
[
{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"area": "010"
}
},
"response": {
"text": "set headers: hello world"
}
}
]
-
运行并请求
-
启动成功

-
postman请求后查看响应结果

-
3.4.4 定义form格式的请求体
通过forms定义表单格式请求体
[
{ "description": "登录",
"request":
{
"uri": "/login",
"method": "post",
"forms": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "login success"
}
}
]
-
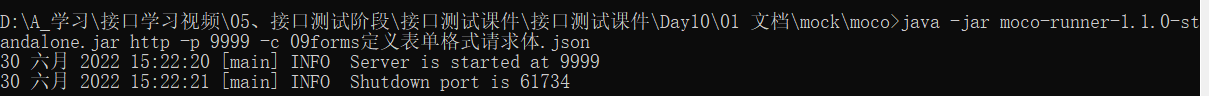
运行并请求
-
启动成功

-
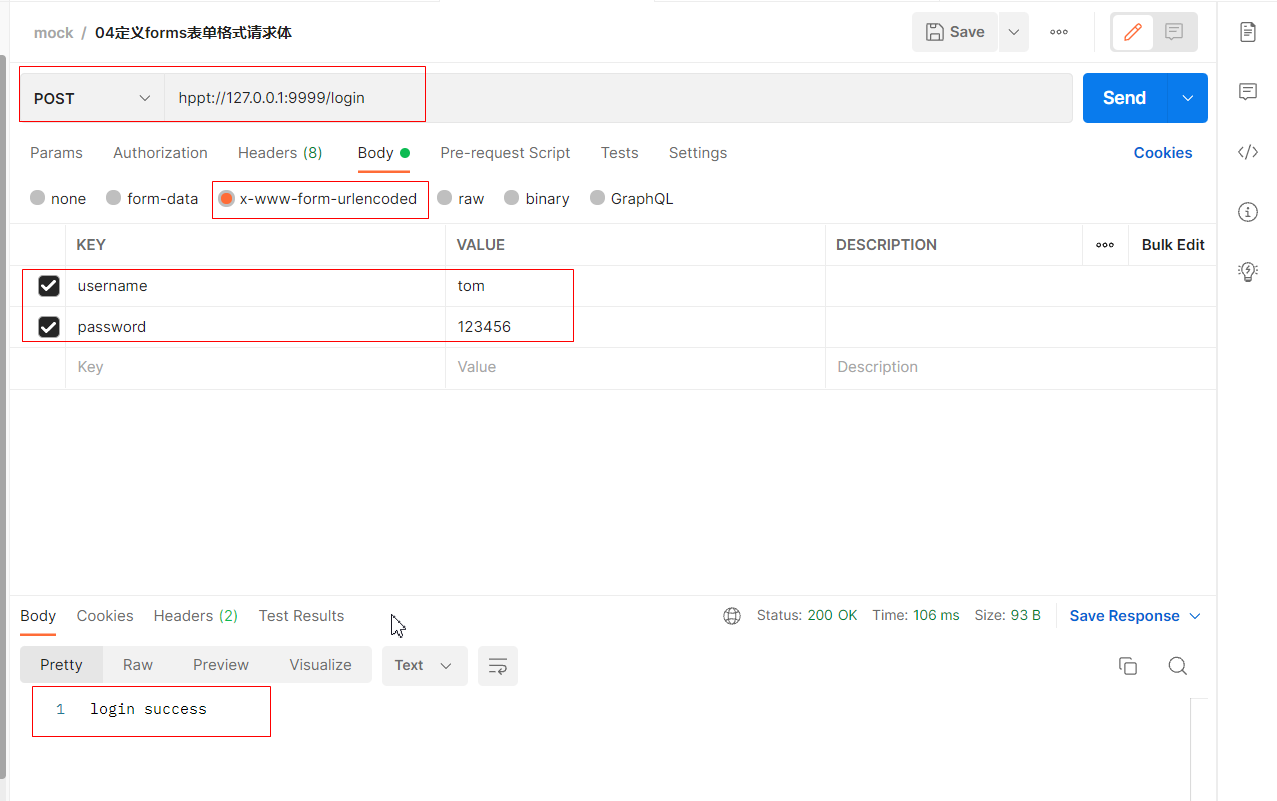
postman请求后查看响应结果

-
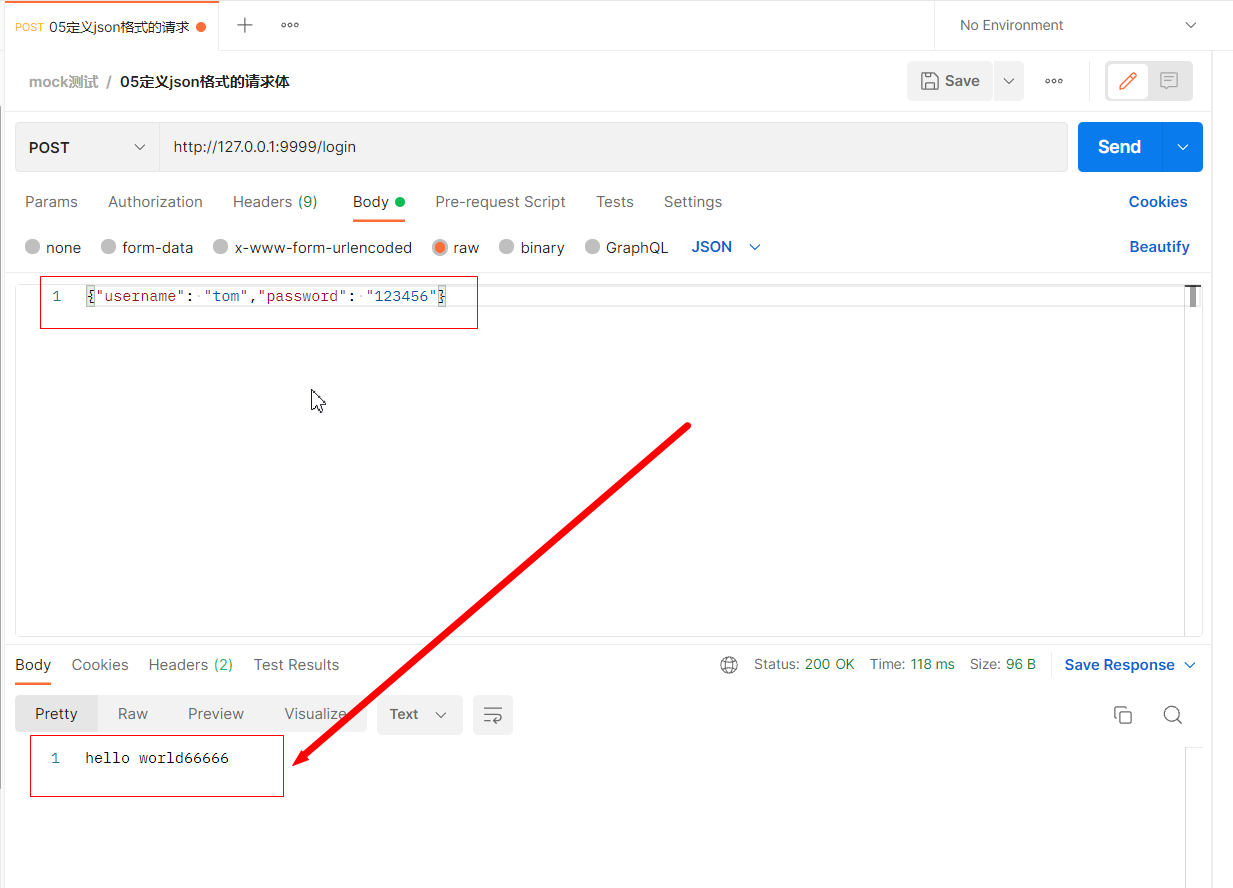
3.4.5 定义json格式的请求体
可以通过json参数定义请求体
[
{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"Content-Type": "application/json"
},
"json": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "hello world66666"
}
}
]
-
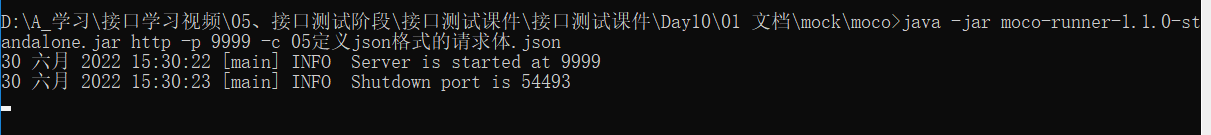
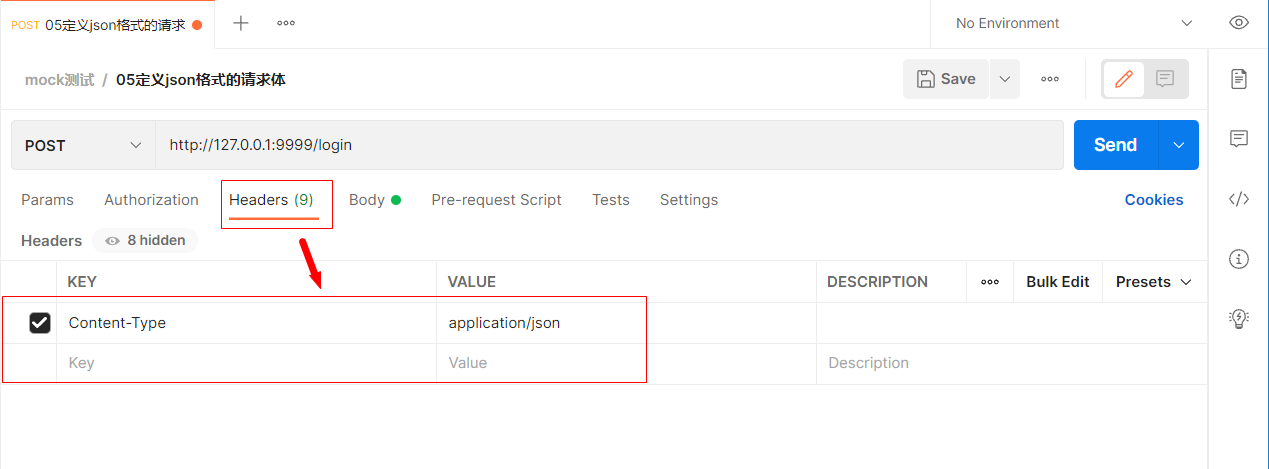
运行并请求
-
启动成功

-
postman请求后查看响应结果


-
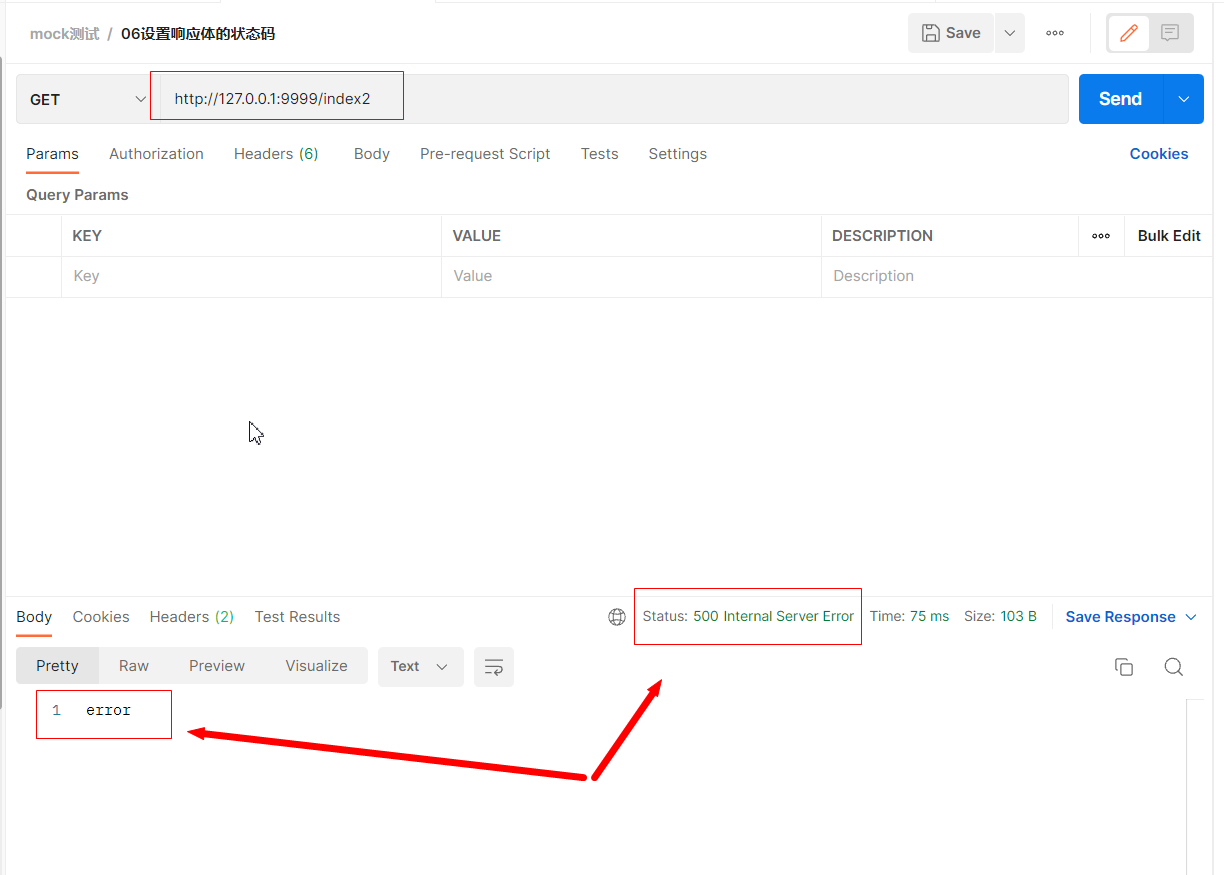
3.4.6 设置响应的状态码
[
{
"description": "首页",
"request": {
"uri": "/index2"
},
"response": {
"status": 500,
"text": "error"
}
}
]
-
运行并请求
-
启动成功

-
postman请求后查看响应结果

-
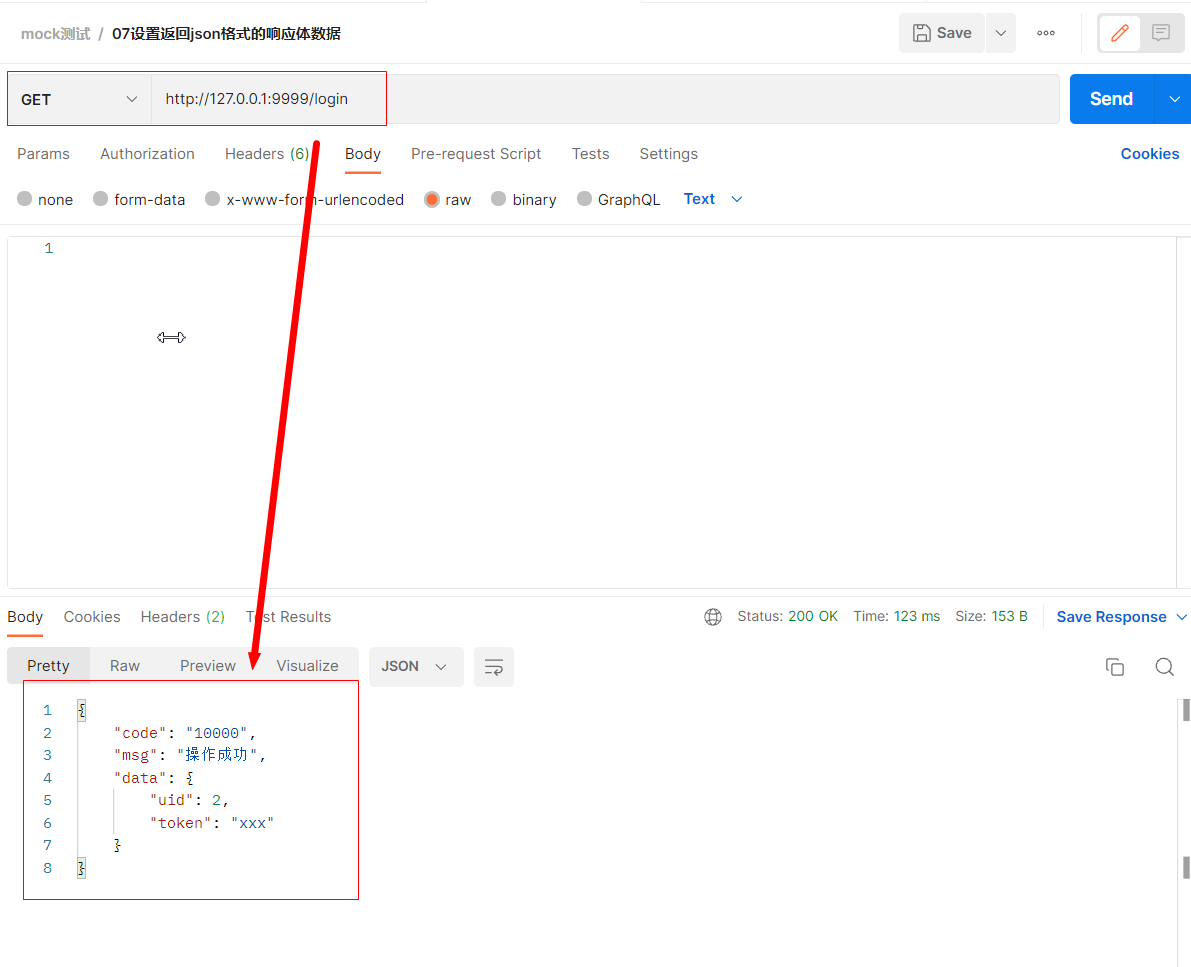
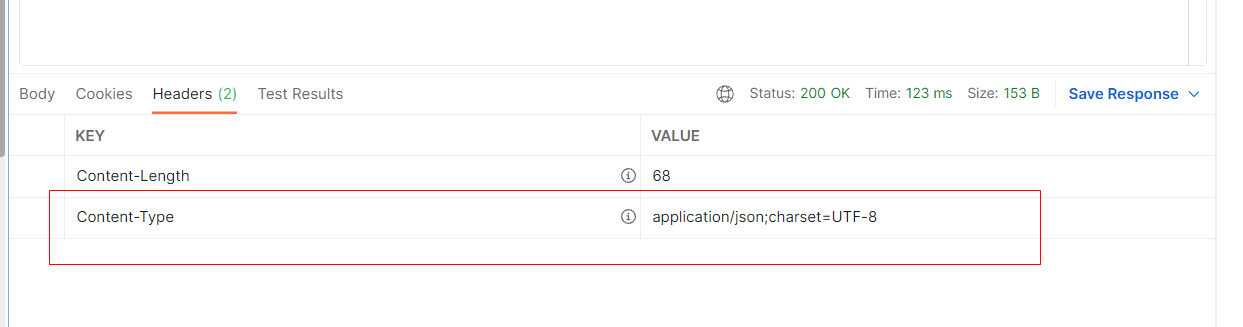
3.4.7 设置返回json格式的响应体数据
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=UTF-8"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
]
-
运行并请求
-
启动成功

-
postman请求后查看响应结果


-
3.4.8 解决中文乱码问题
设置响应的Content-Type类型中charset=gbk
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=gbk"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
]
3.5 Moco引入配置文件
-
首先需要定义被依赖的多个配置文件
-
login.json的文件
[ { "description": "首页", "request": { "uri": "/login" }, "response": { "text": "success" } } ] -
index.json文件
[ { "description": "首页", "request": { "uri": "/index" }, "response": { "text": "hello world" } } ] -
定义config.json配置文件
[ { "include": "index.json" }, { "include": "login.json" } ] -
把三个数据文件放在一起
- 重新使用java命令通过-g参数指定config.json
-
完整命令是:
java -jar moco-runner-0.11.0-standalone.jar http -p 9999 -g config.json
二、Fiddler
1、 抓包工具
- 通过抓包工具截取观察网站的请求信息,帮助我们更深入的了解网站
- 通过抓包工具截取、观察网站的请求与返回信息,帮助测试进行BUG定位与描述
- 通过抓包工具拦截修改请求信息,绕过界面的限制,测试服务端的功能
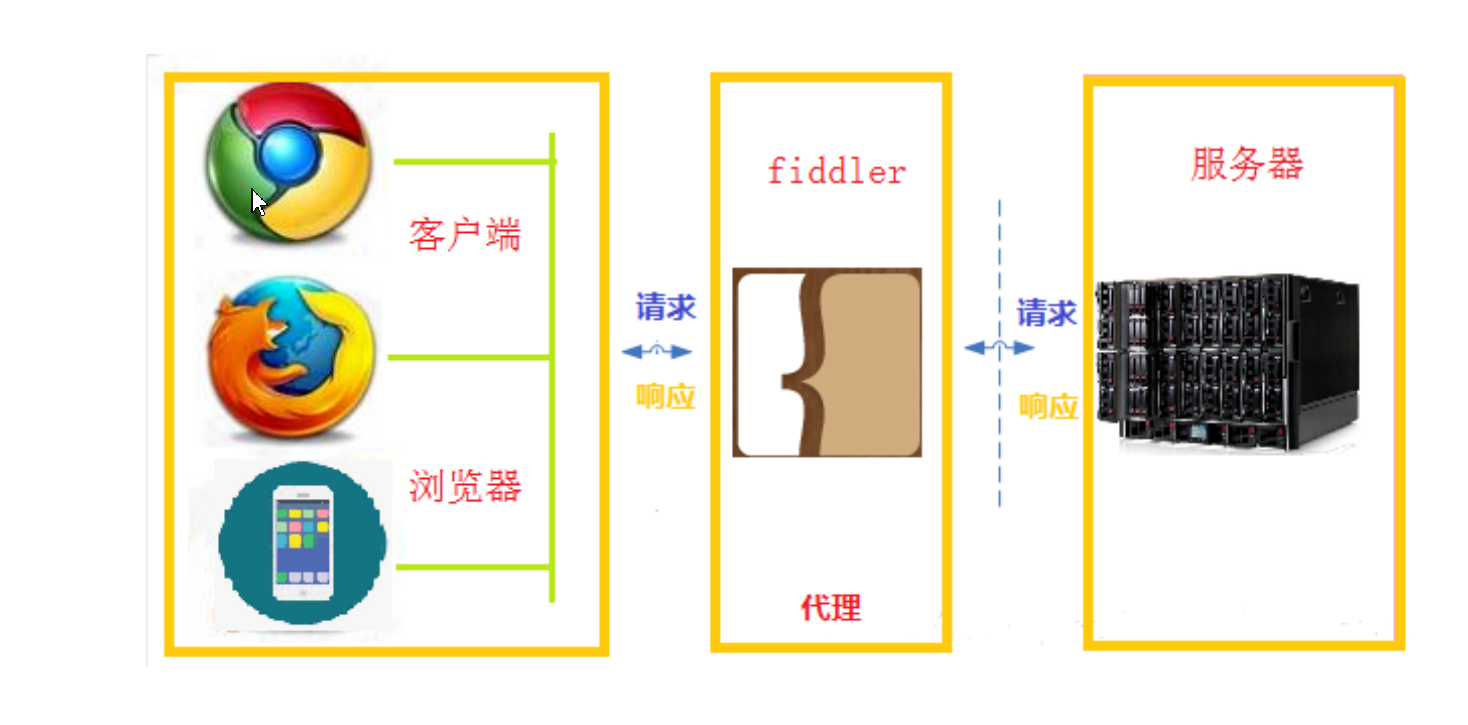
2、Fiddler原理
- 请求先发送给Fiddler,Fiddler接收请求后转发给服务器
- 服务器处理请求后将响应数据返回给Fiddler,Fiddler在转发给客户端(浏览器)

3、Fiddler安装
-
安装依赖
- Miscrosoft .Net Framework
-
安装步骤
-
点击【I Agree】
-
选择安装目录,默认即可,点击【Install】
-
等待安装完成,点击【Close】
-
-
启动Fiddler:以Windows10系统为例说明
-
Windows 》Fiddler ==》右键【更多】》打开文件所在位置 ==》找到Fiddler图标 ==》
右键【发送到桌面快捷方式】
-
4、Fiddler基础使用
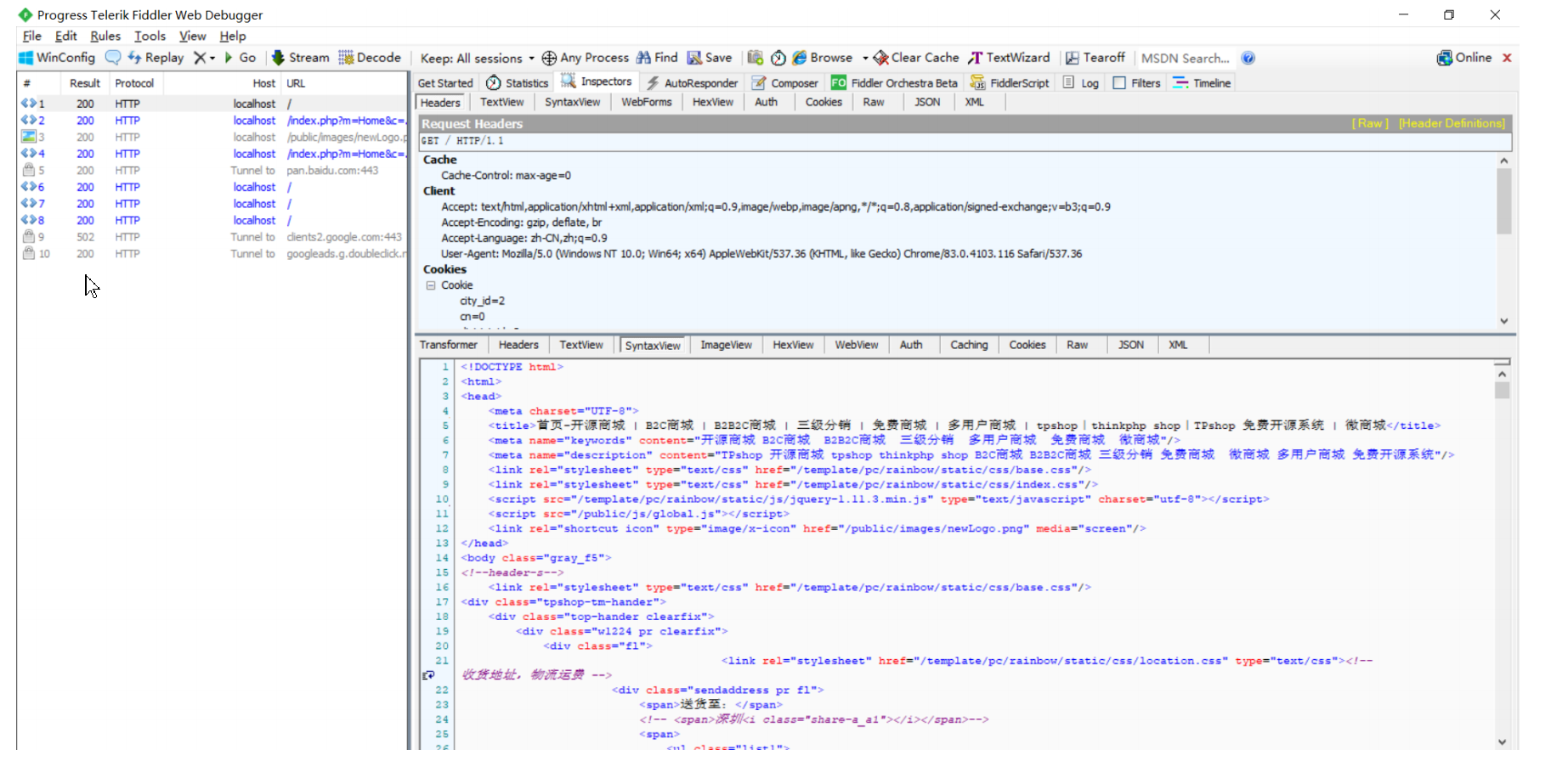
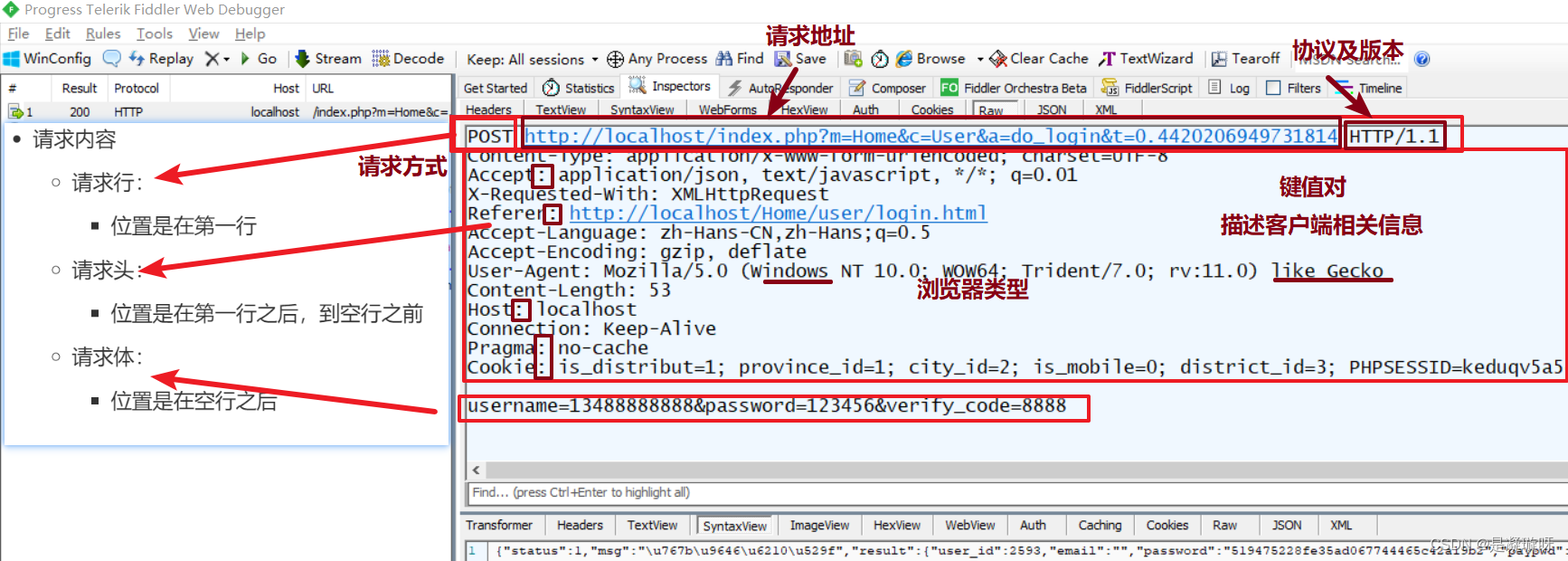
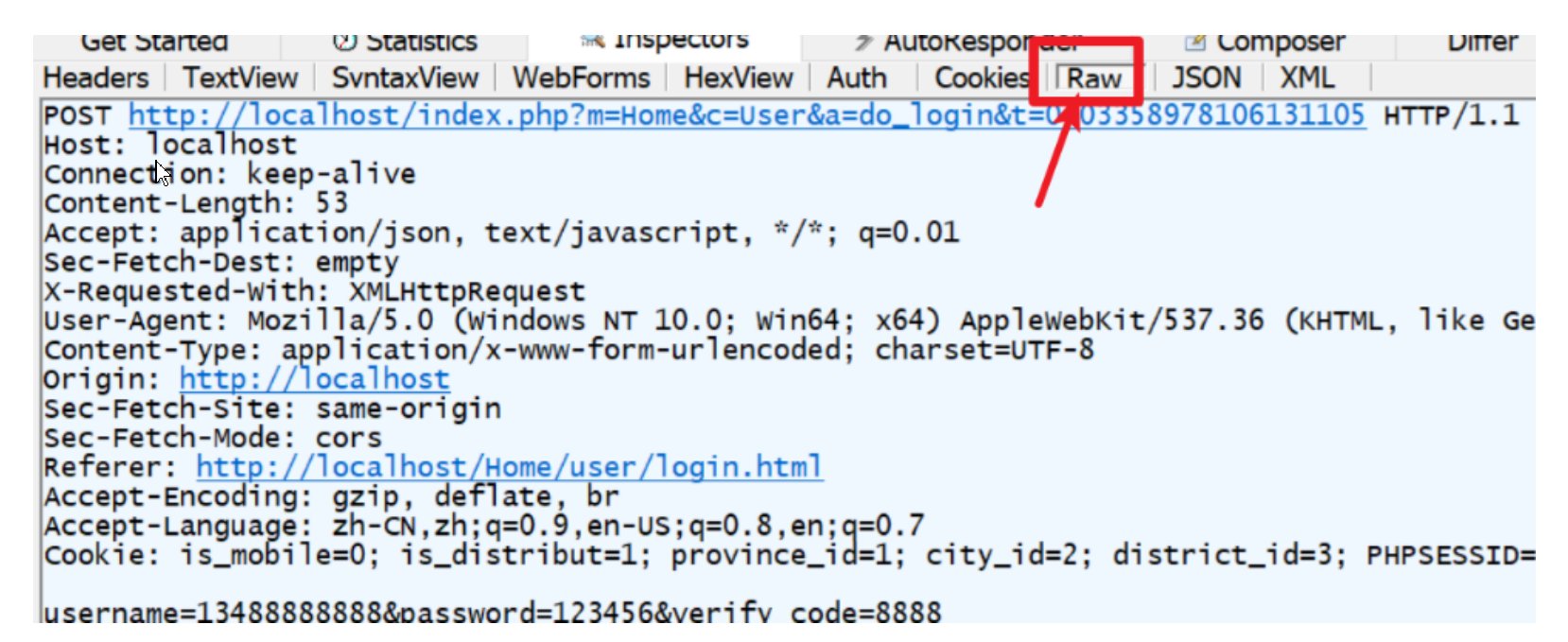
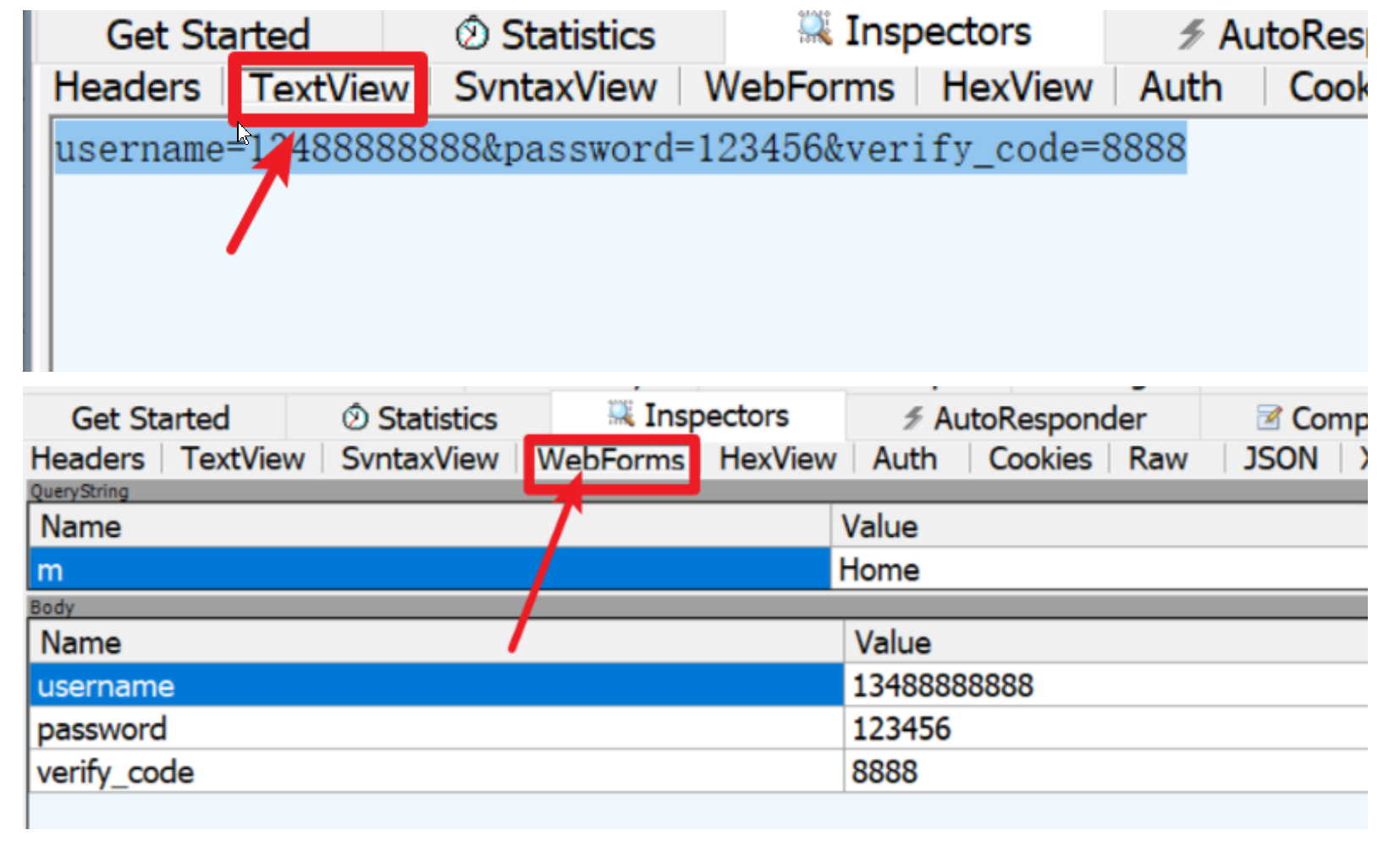
4.1 抓包(Inspectors)

-
请求、

-
请求行

-
请求头
-
请求体

-
-
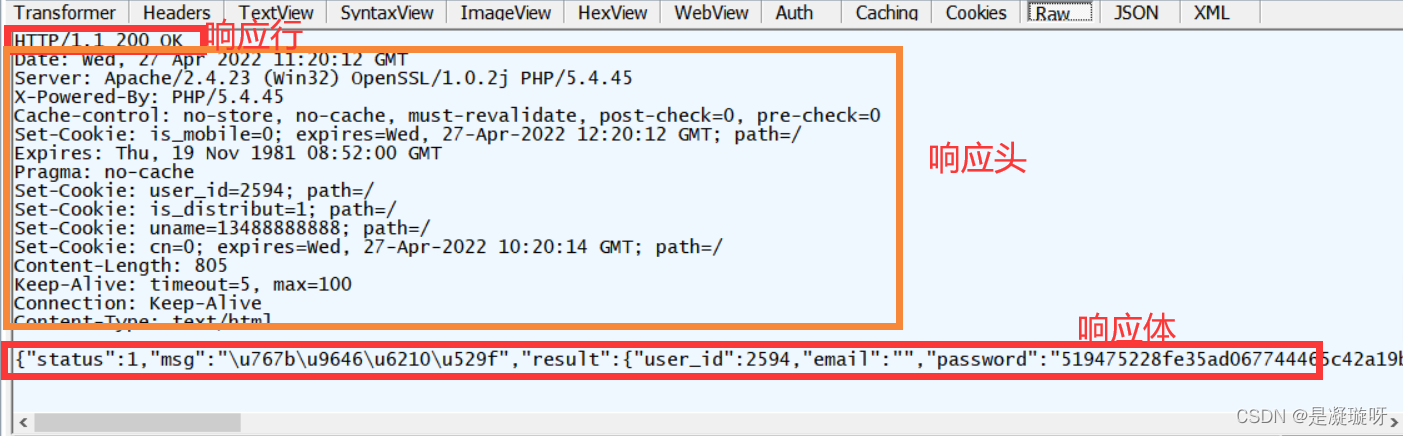
响应内容
-
响应行:位置是在第一行,包含协议及版本、响应状态码、响应消息
-
响应头:位置是在第一行之后,到空行之前,告诉客户端服务器相关信息,如web服务器类型等
-
响应体:位置是在空行之后,如登陆成功

-
-
响应
- 响应行
- 响应头
- 响应体
-
面试题:GET和POST的区别
- 最直观的区别就是GET把参数包含在URL中,POST通过request body(请求体)传递参数
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息
- GET在浏览器回退时是无害的,而POST会再次提交请求
- GET请求只能进行URL编码,而POST支持多种编码方式
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
- GET请求在URL中传送的参数是有长度限制的,而POST没有(这个限制是由浏览器导致)
- 多参数的数据类型,GET只接受ASCII字符,而POST没有限制
- GET参数通过URL传递,POST放在Request body中
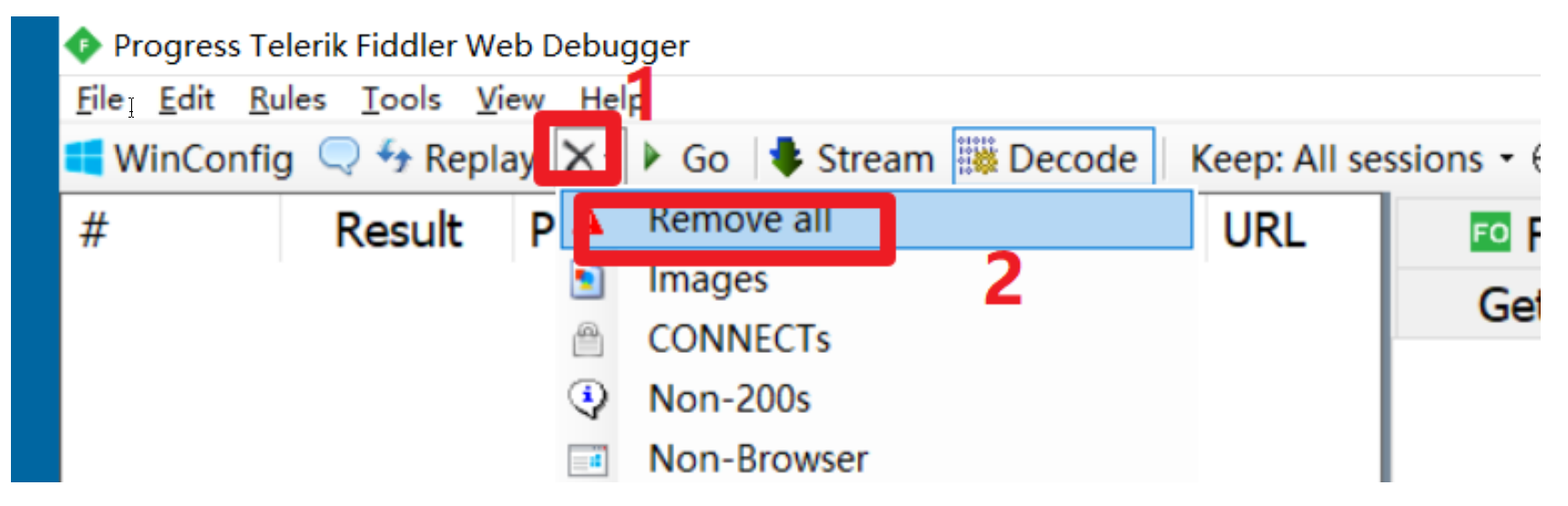
4.2 删除请求
- 菜单删除:

- 快捷键:Ctrl + X
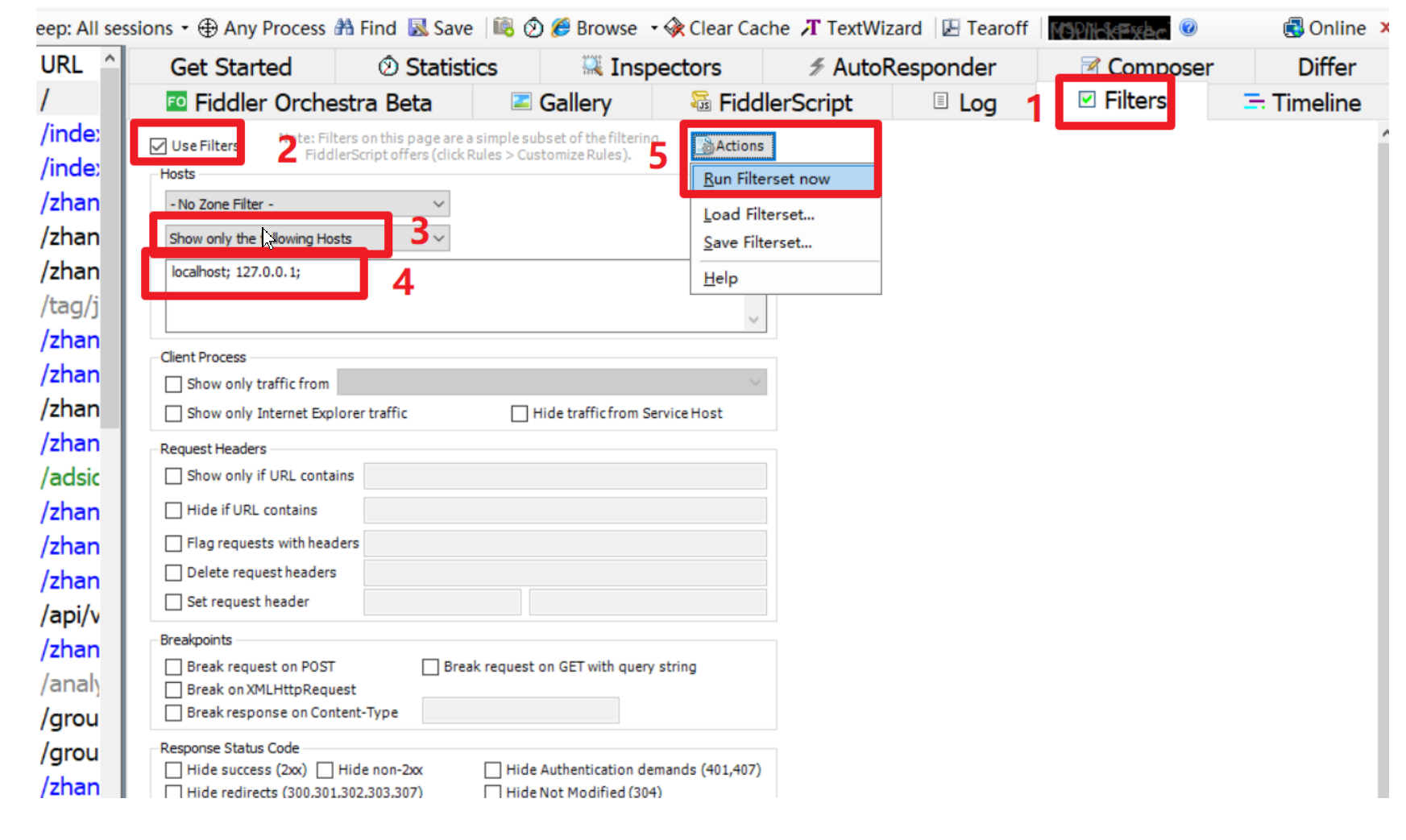
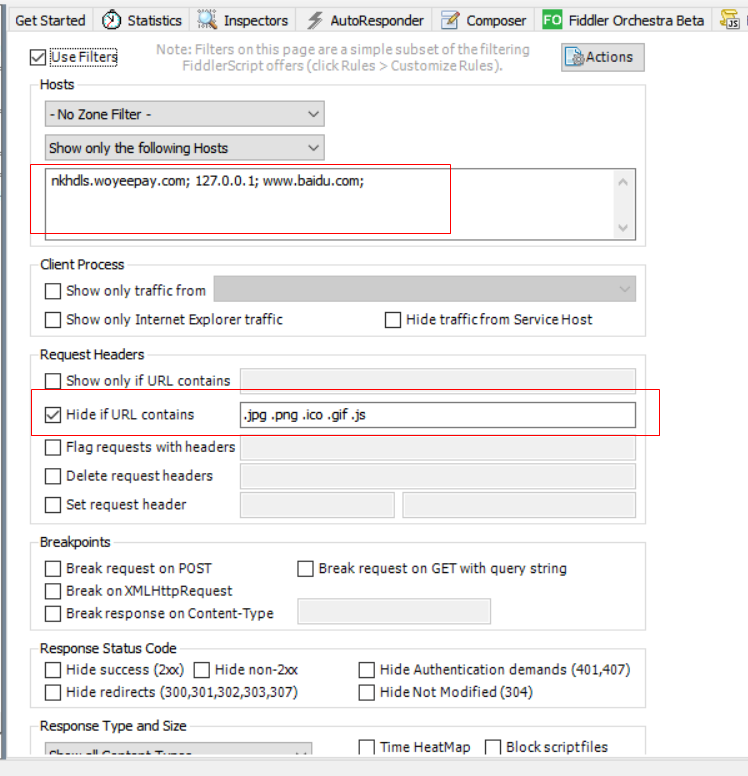
4.3 设置过滤
1. 点击Filters页签,勾选“Use Filters”
-
Hosts下方的第二个下拉框,选择“Show Only the following Hosts”
-
在下方输入框中输入要抓包的主机地址(多个地址用英文分号隔开,如:localhost;127.0.0.1)
-
点击右上角的“Actions”,选择“Run Filterset Now”
-
如果取消过滤,去掉“Use Filters”的勾选


5、Fiddler高级使用
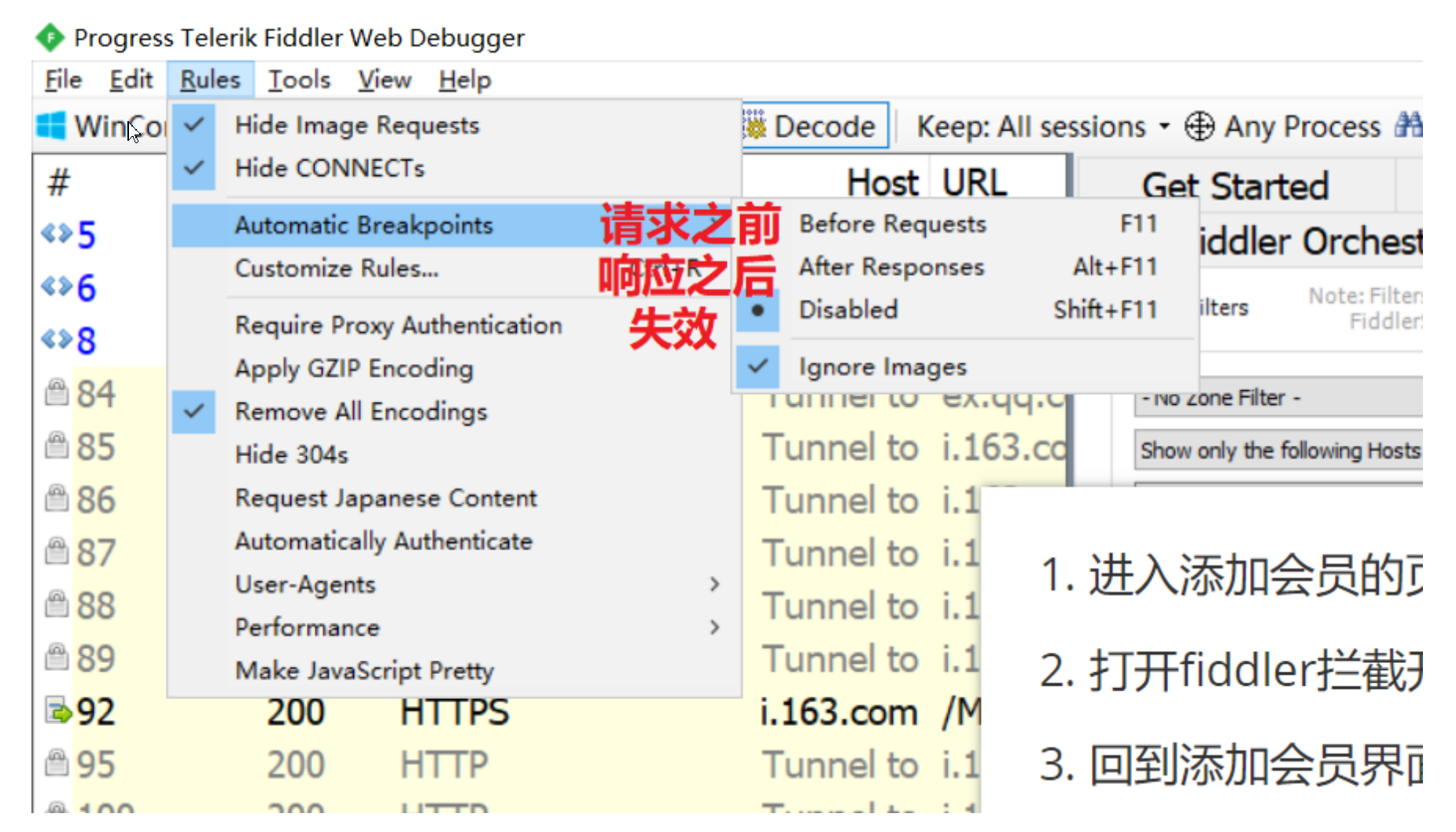
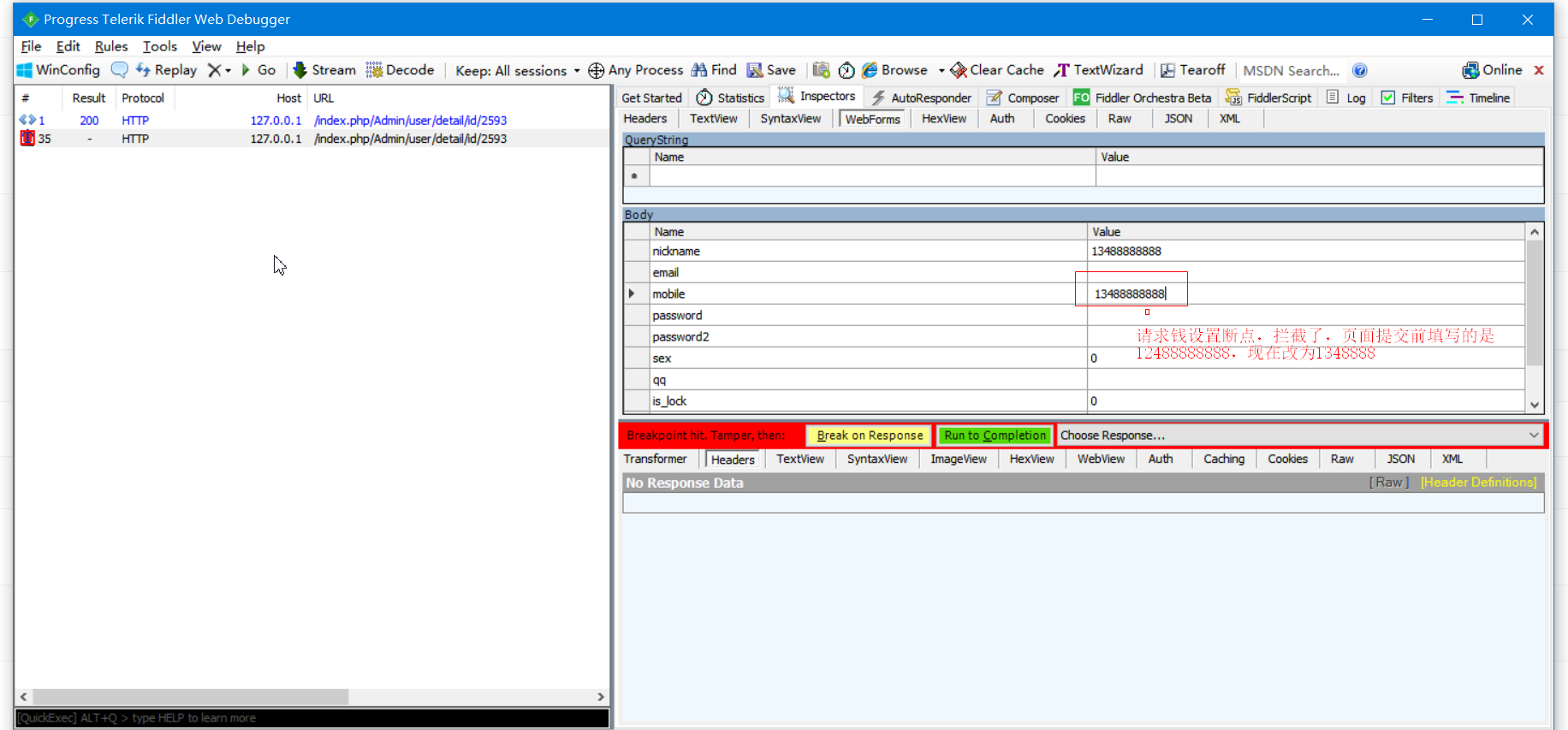
5.1 设置断点

修改请求
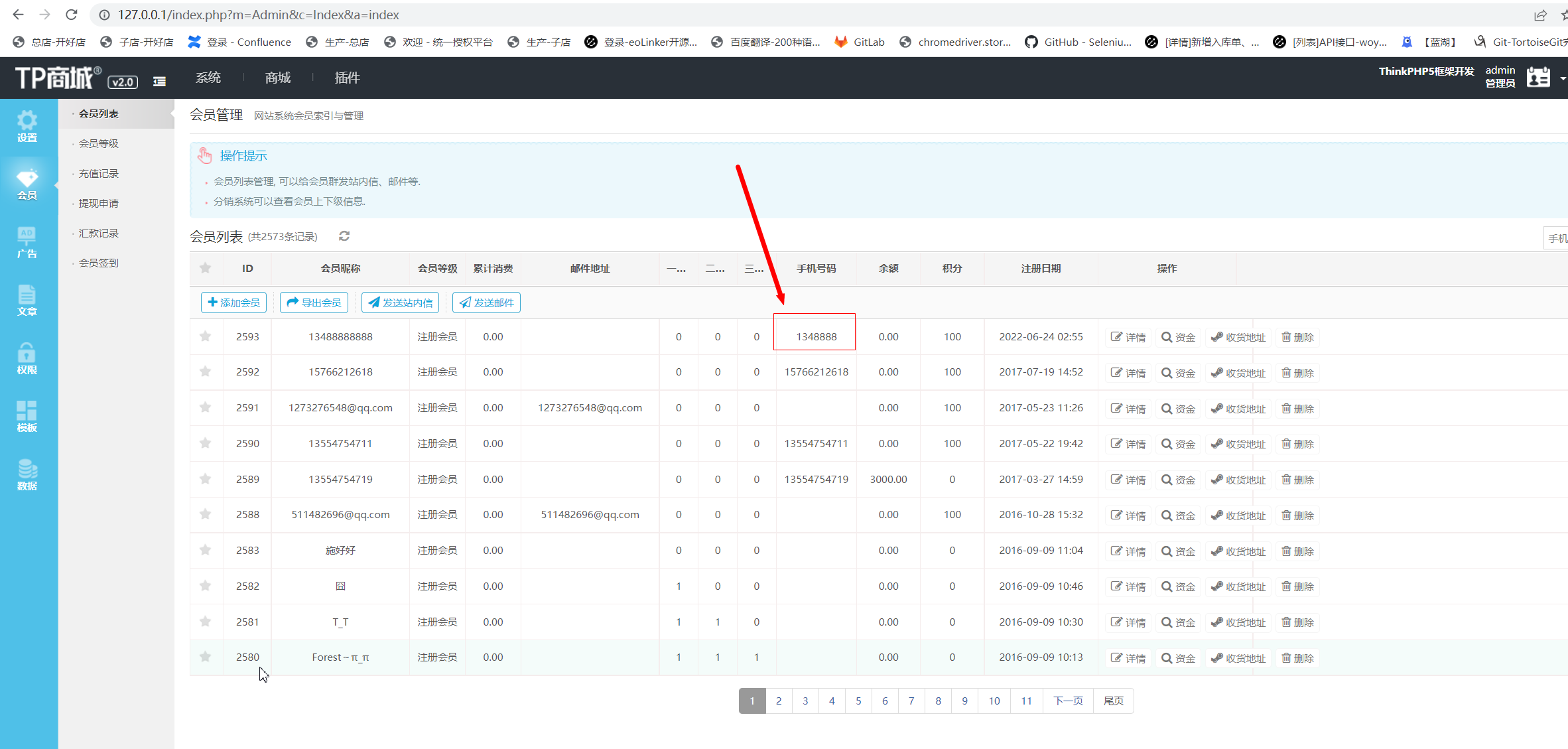
1. 进入添加会员的页面,填写正确的手机号码和其他信息
-
打开fiddler拦截开关:Rules ==》 Automatic Breakpoints ==》 Before Requests
-
回到添加会员界面,点击提交按钮
-
回到Fiddler,修改【请求体】,如修改手机号码内容
-
点击Fiddler中请求下方的绿色按钮“Run to Completion”
-
关闭Fiddler拦截开关:Rules ==》 Automatic Breakpoints ==》 Disabled



修改响应(手动响应)
-
进入添加会员的页面,填写正确的手机号码和其他信息
-
打开fiddler拦截开关:Rules ==》 Automatic Breakpoints ==》 After Responses
-
回到添加会员界面,点击提交按钮
-
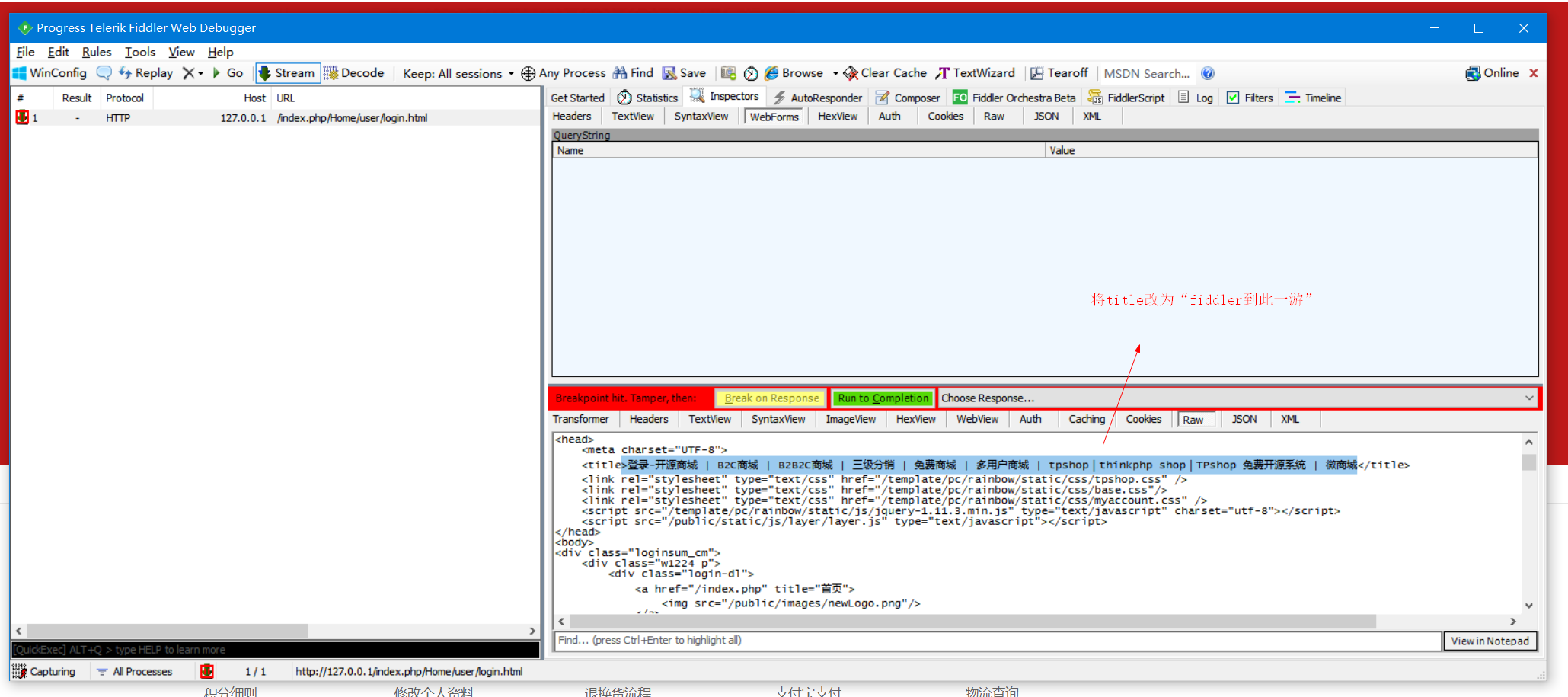
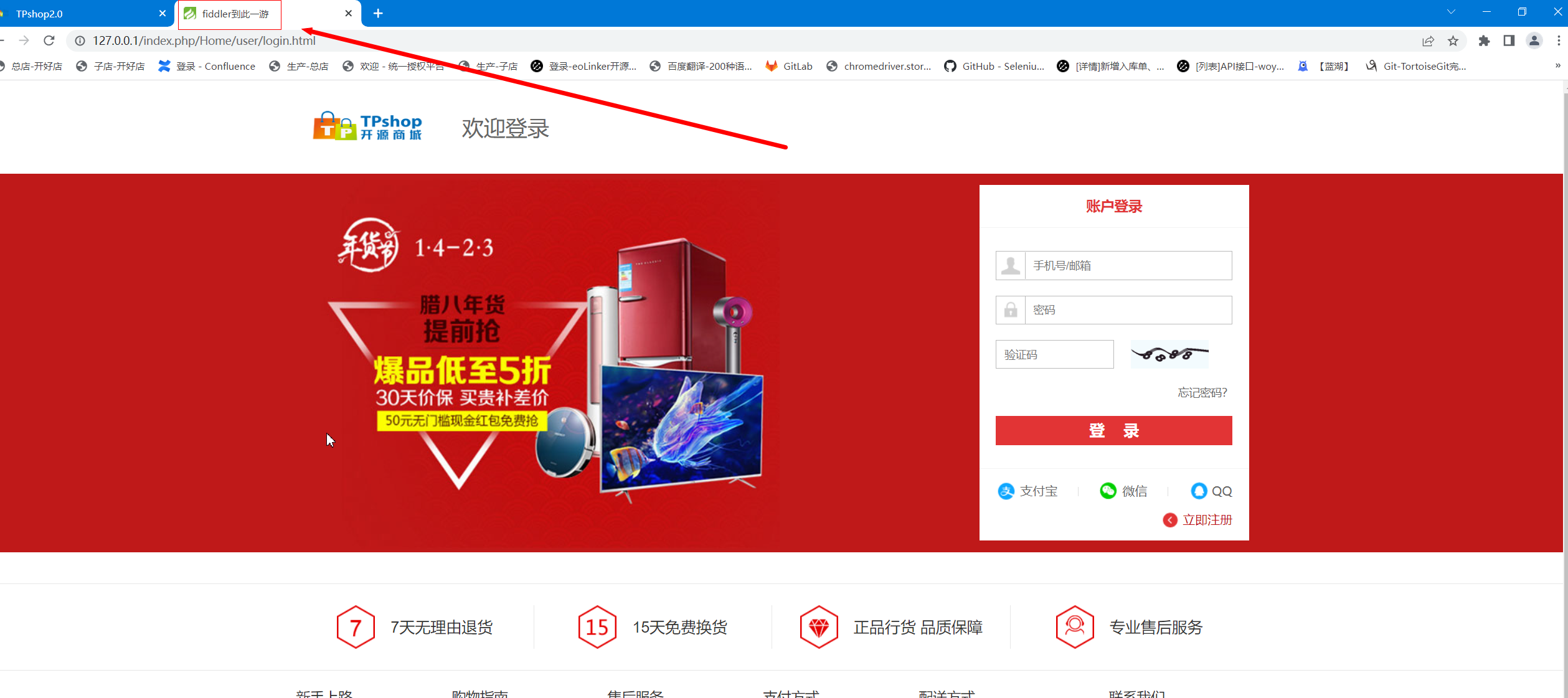
回到Fiddler,修改【响应体】,如修改【操作提示】的内容
-
点击Fiddler中请求下方的绿色按钮“Run to Completion”
-
关闭Fiddler拦截开关:Rules ==》 Automatic Breakpoints ==》 Disabled


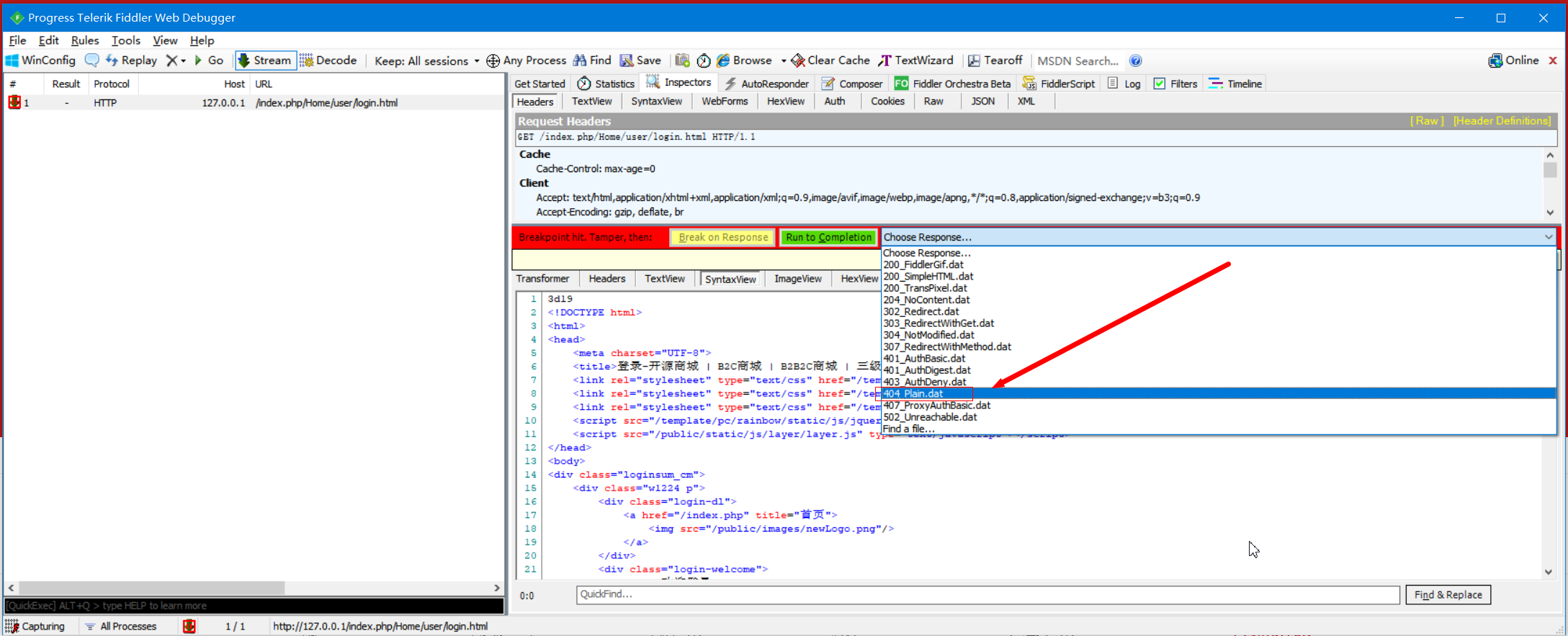
响应状态码测试(手动响应)
- 设置Rules ==》 Automatic Breakpoints ==》 After Responses
- 前台也没刷新下请求,拦截成功后,选择想要的状态码 如404



5.2 AutoResponder(自动响应)
- 自动响应
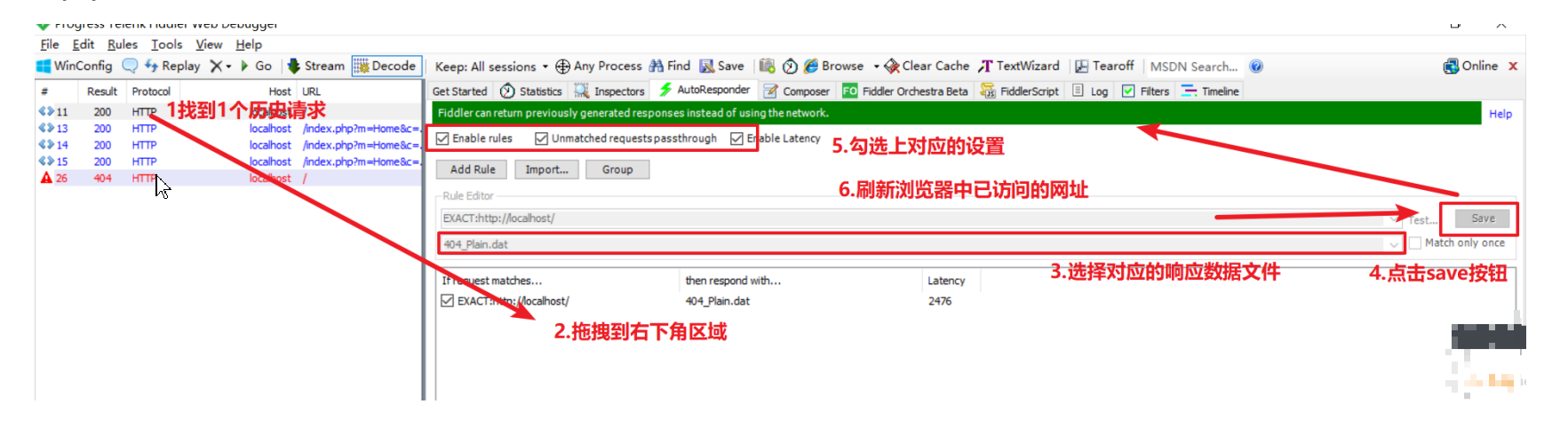
1.进入AutoResponder
2.选择列表左侧请求,点击【Add Rule】添加mock请求(或点击【Add Rule】手动填写请求地
址)
3.选择响应结果,模拟测试场景(此处支持打开本地文件,根据文件内响应数据(例如json文件)
进行mock)
4.点击右下角【save】,保存响应设置
5.勾选上方选项:
(1)Enable rules:开启或禁用自动重定向功能,勾选上时,激活规则
(2)Unmatched requests passthrough:未匹配的请求穿透,即勾选上时,不影响那些没满足
我们处理条件的请求
(3)勾选了这个选项,在规则里面就可以设置是立即返回响应,还是隔多少毫秒返回响应

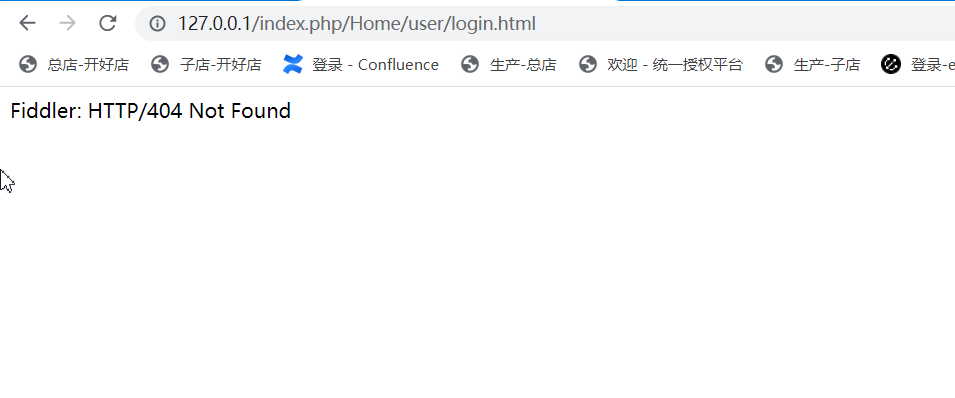
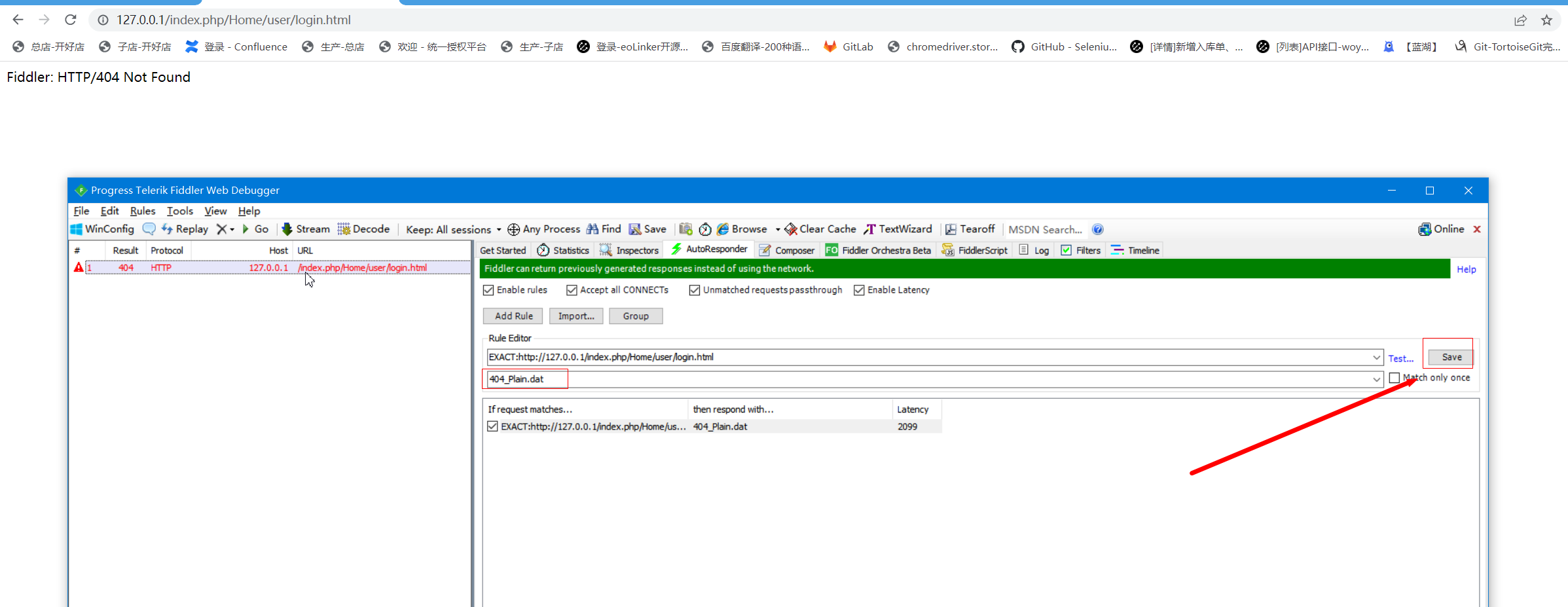
如:自动设置响应状态码404
--只要访问登录接口 都会自动返回404

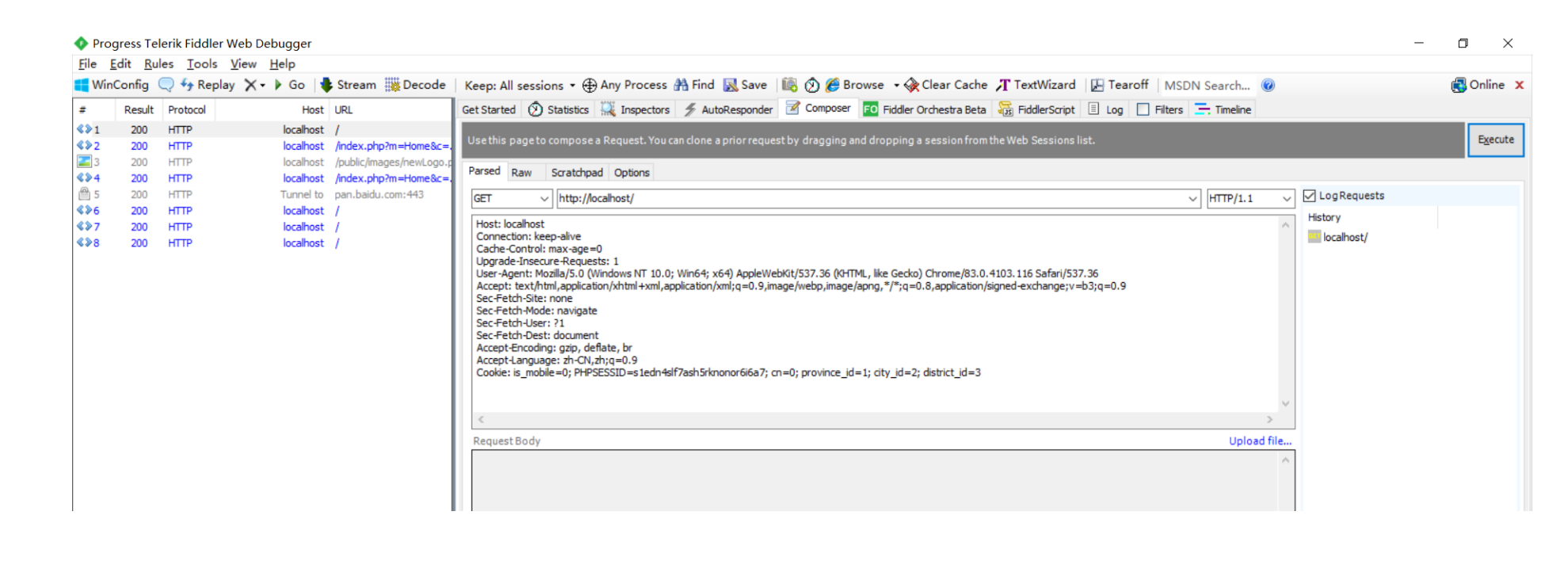
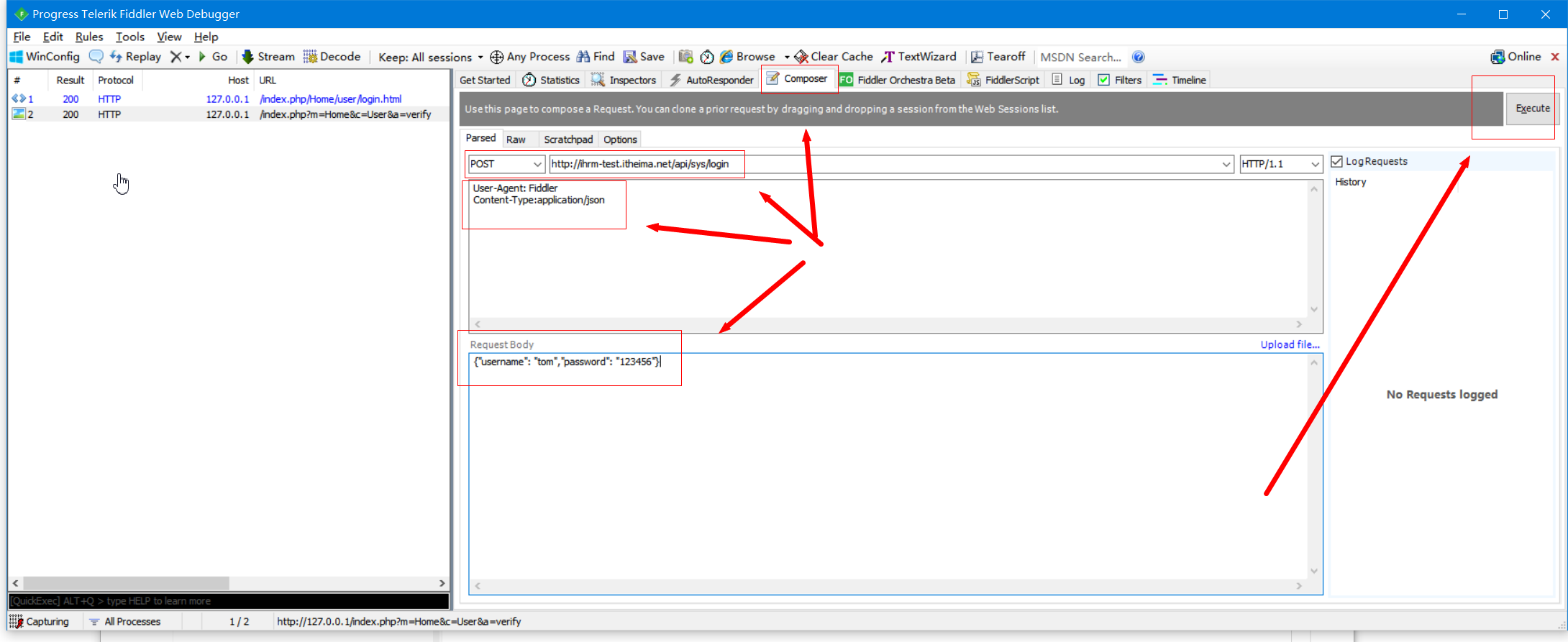
5.3 Composer(fiddler接口测试组件)

- 示例

5.4 弱网测试(知道)

概念
概念:在当今移动互联网盛行的时代,网络的形态除了有线连接,还有2G/3G/Edge/4G/Wifi等多
种手机网络连接方式。不同的协议、不同的制式、不同的速率,使移动应用运行的场景更加丰富。
从测试角度来说,需要额外关注的场景就远不止断网、网络故障等情况了。对于弱网的数据定义,
不同的应用所界定的含义是不一样且不清晰的,不仅要考虑各类型网络最低速率,还要结合业务场
景和应用类型去划分。按照移动的特性来说,一般应用低于2G速率的都属于弱网,也可以将3G划
分为弱网。除此之外,弱信号的Wifi通常也会被纳入到弱网测试场景中。
为何要进行弱网测试?
例如:进地铁、上公交、进电梯等,如果app没有对各种网络异常进行兼容处理,那么用户可能在
日常生活中遇到APP闪退、ANR、数据丢失等问题。因此,app网络测试,特别是弱网测试显得尤
为重要。
我当前所在项目的产品是一款适配于低资源环境的医疗IT系统,目前主要是在坦桑尼亚地区使用。
根据资料显示,在坦桑尼亚等东非国家,普遍使用的都是2G网络,覆盖率达到40%以上,3G网络
的覆盖都非常少,并且稳定性较差。由此,对于当前的App应用交付要求即至少在弱网以及无网状
态下能正常运行。
步骤
- 打开Fiddler,设置代理,并允许远程连接
- 手机连接电脑的热点网络,或者同在一个局域网内
- 手机网络连接中,设置网络代理,IP是电脑的同网段IP地址,端口是8888
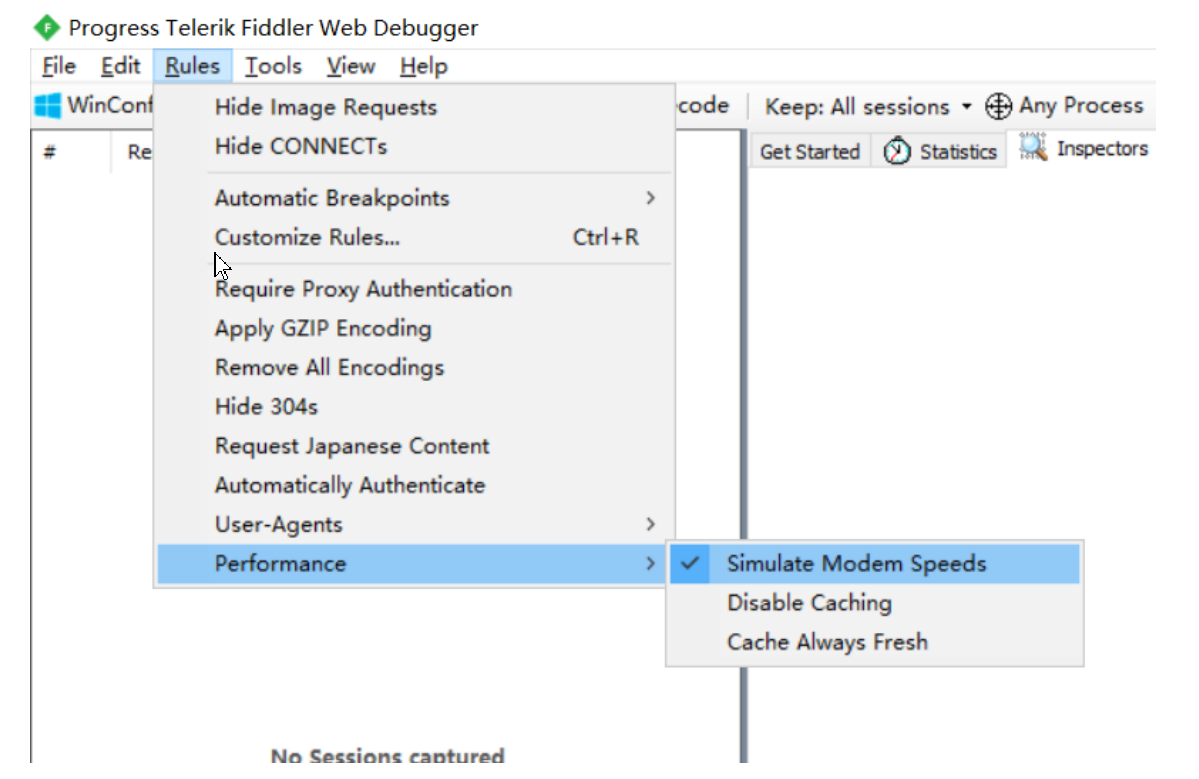
- 打开网速模拟模式开关(Rules → Performances → Simulate Modem Speeds )

- 手机访问APP,或者用手机浏览器访问网络,观察功能响应或者页面刷新速度
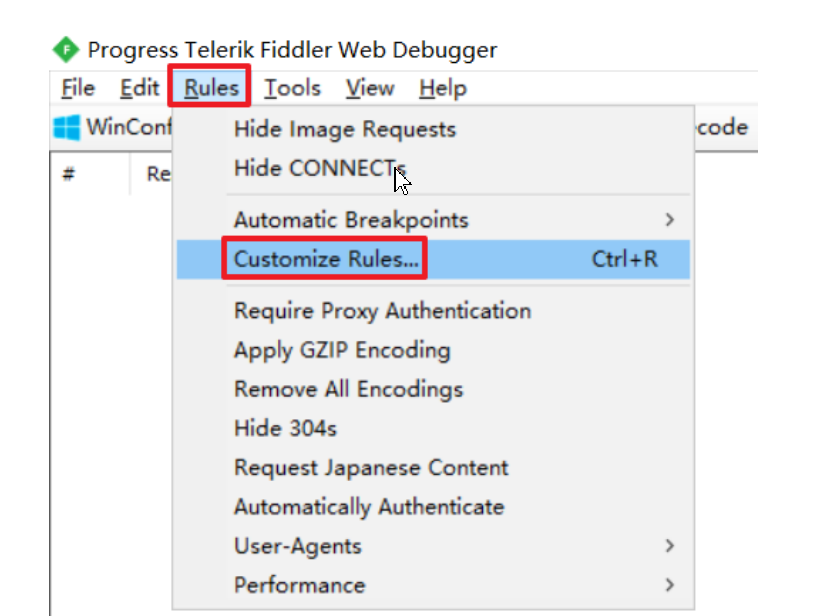
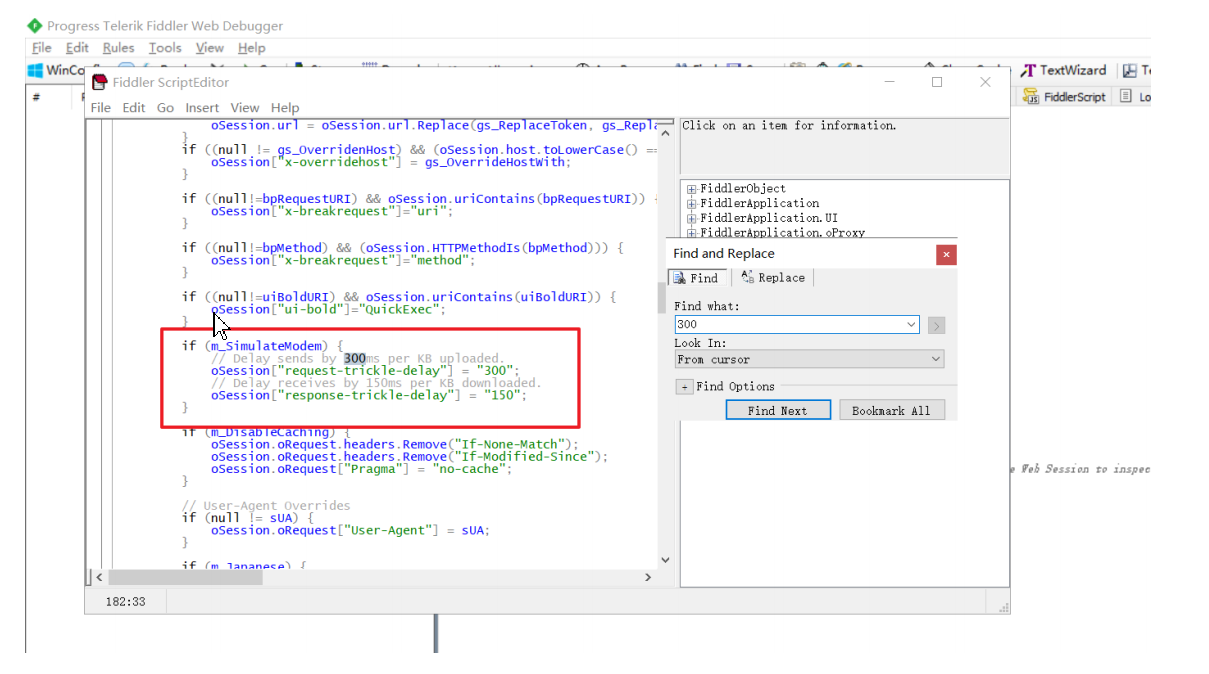
- 如果需要自定义网络的速度,需要到自定义规则中配置(Rules → Customize Rules)


- 网络环境测试机带宽参考测试数据:

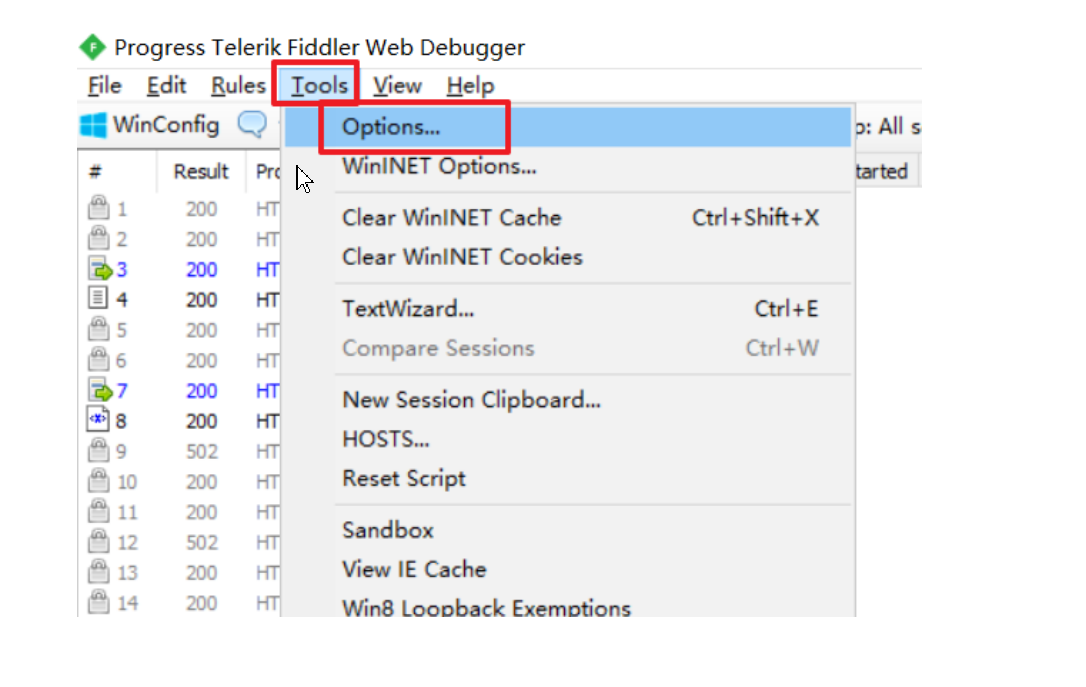
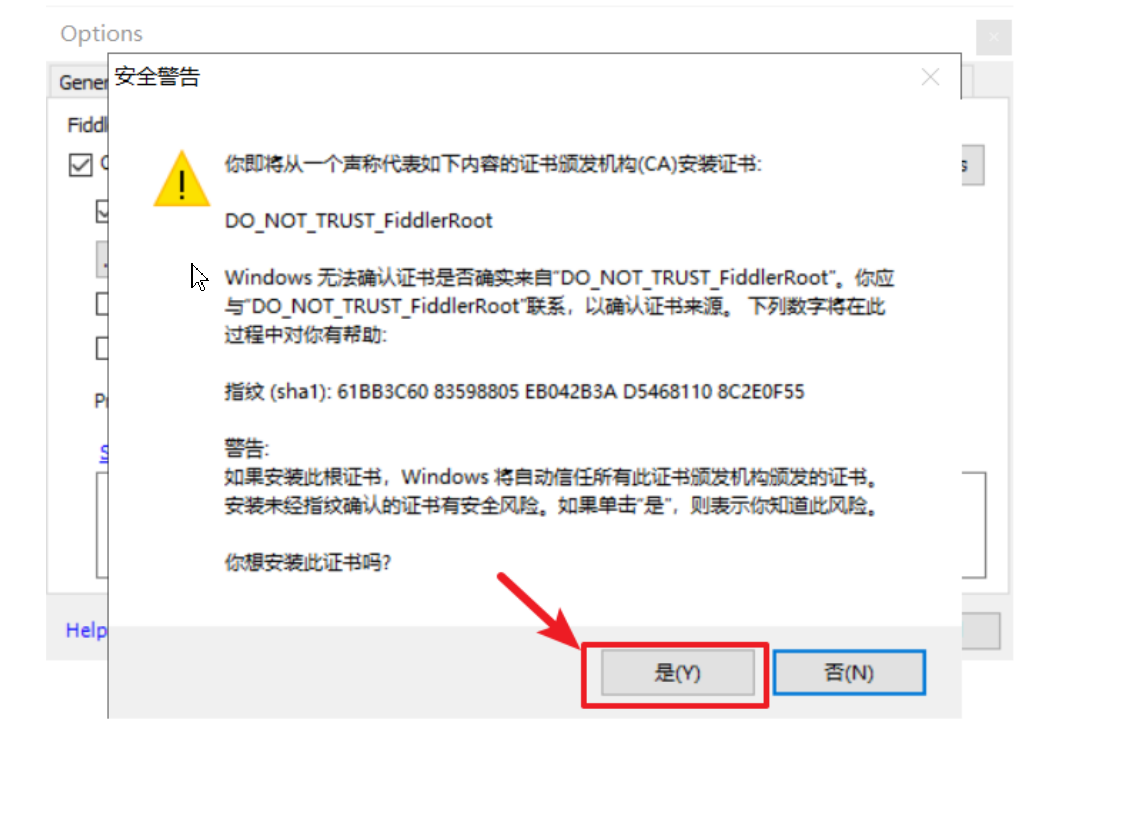
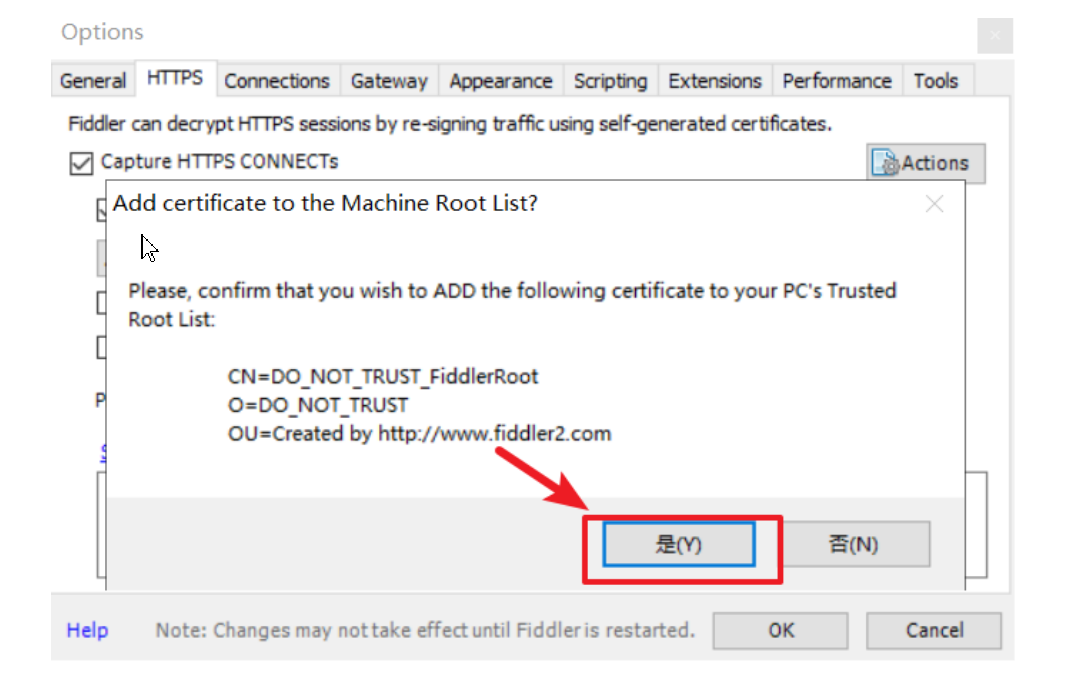
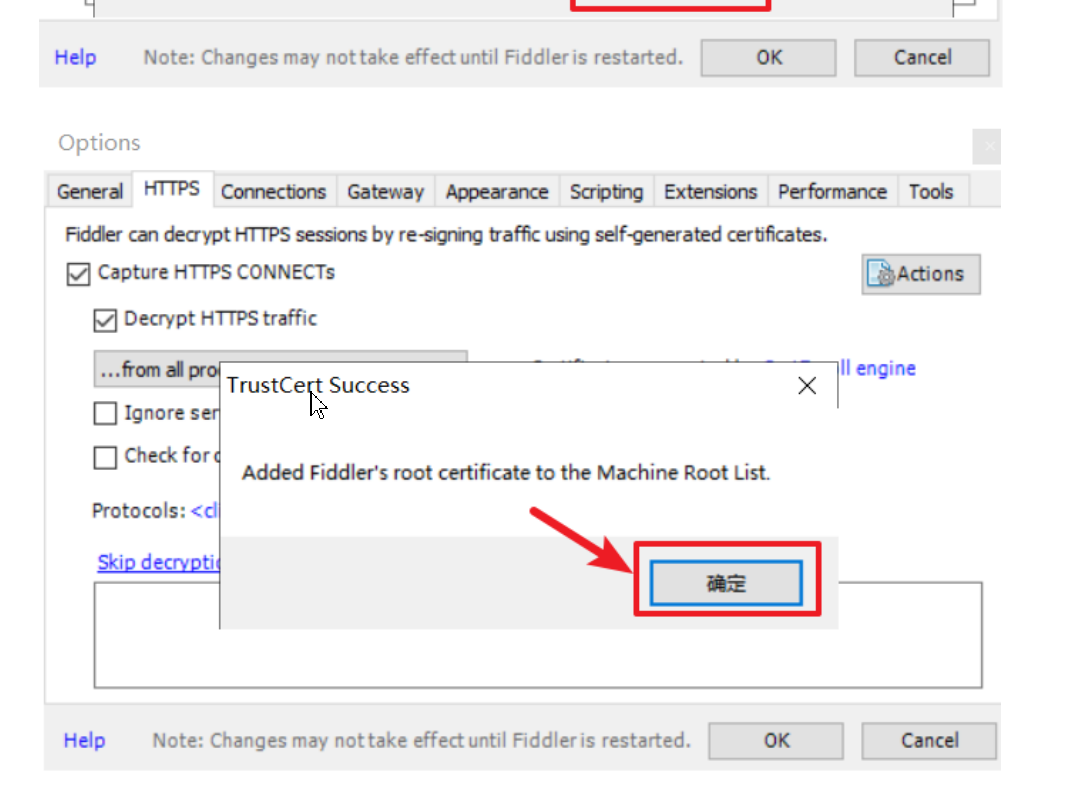
5.5 HTTPS请求





点击【OK】,重启Fiddler。
三、接口测试阶段总结
常见面试题
1、请结合你最熟悉的项目,介绍一下你是怎么做测试的?
-
首先要自己熟悉一个项目?
-
功能+接口+自动化+性能是怎么处理?
-
第1步:需求分析,需求评审
-
第2步:架构师会输出接口规范;
前后端开发人员根据接口规范编码;
功能测试人员,开始靠想象根据需求设计测试用例;
接口测试人员,根据接口规范设计接口测试用例
-
第3步:后端开发人员,先提测接口
-
第4步:接口测试人员,对接口进行测试
-
第5步:接口测试通过之后,输出接口的测试报告
-
第6步:功能测试人员,根据接口的测试报告和前端开发的提测,来开始进入功能测试
接口测试人员,整理接口自动化脚本,并且开始在验收环境进行接口的验收测试。
-
第7步:功能测试人员测试环境测试通过后,进入验收环境进行功能的验收测试
-
UI自动化小组成员,开始编写回归测试的自动化UI测试的代码(web自动化和app自动
化)
-
-
第8步:发布到线上环境,进行最后一轮的功能回归测试。
-
第9步:跟踪生产BUG
-
2、你们公司是如何做接口测试的?
分析:一般回答这类问题,最好是结合项目回答,并且要回答出使用工具、技术、涉及的人力的安排、
工作的成果。
- 答:我在上一家公司里面,对IHRM人力资源管理系统进行过接口测试。负责的是登陆、员工的增删改
查、部门的增删改查、用户资源查询接口测试,一共12个接口。
-
在公司里面,我开展接口测试时,先要进行需求分析 ,然后在开发开发代码时,熟悉项目需求。等待开
发提测接口之后,拿到接口文档,然后根据接口文档来设计接口测试用例,使用Postman工具进行接口
测试工作,经过3天的测试,一般能够完成一轮的接口测试。测试完成之后,如果所有用例都执行完
毕,并且所有BUG都回归通过,没有严重等级BUG之后,就可以移交功能测试。
-
在功能测试人员进行功能测试时,我们可以编写自动化接口测试代码,然后进行接口层回归测试。
-
同时,我们接口测试人员会提前在UAT验收环境对环境进行部署和回归测试。等UAT回归通过之后,前
端测试就可以介入UAT测试。 (测试环境测试、UAT环境一轮、生产验证一轮,一般生产环境使用的协
议是HTTPS协议,测试环境使用的是http协议)
-
等前端测试通过并且发布上线之后,我们可以在UAT环境使用持续集成 技术,持续地监控已发布版本地
版本质量,达到保证项目质量地目的。
-
最后,我们使用接口测试技术,对人力资源管理系统进行了系统接口层测试,测试效率比功能测试回归
的效率高了16倍,功能测试需要花费1天时间才能执行完的回归测试工作,我们接口测试人员利用自动
化接口测试技术,只用花半个小时。而且,还能持续地监控旧版本的代码质量,提高我们的测试效率。
(如果面试官不打断)
-
在这里面,我使用Postman的断言、关联、引入外部数据文件,对接口进行测试。并且利用newman工
具,来生成HTML测试报告,利用XMYSQL来连接数据库,校验数据库的数据。
其中,有一些大数据的测试场景,我使用的csv文件来完成测试。
-
(让人印象深刻的BUG)在工作当中,我遇到一些让我印象深刻的BUG,其中我在测试登陆接口时,偶
然发现,我不输入用户名和输入一个特定的密码结果登陆成功了。然后让我意识到这是一个后门,然后
提单了,并且询问开发为什么会有这种问题,最后开发说,这是因为数据库中插入了一条脏数据 ,这个
数据没有用户名,然后有密码导致,他们说他们会修复。
面试的建议
1,最好是能够主导面试的氛围,控制面试官问的问题。(如果他有准备往往很难控制)
2,面试必然会问3类:你简历中写的技术;公司中使用的技术;扩展知识(超出面试者个人的知识,都
是我们面试时不知道的内容)
3,面试时的问题,本质上就是在了解“我们是怎么做的”。
例如:你知道HTTP协议吗?
这个问题不是在问题你知不知道HTTP协议,而是再问HTTP协议是什么,有什么特点,由哪些部分组
成。
你写过测试用例吗?
我曾经对登陆接口设计过接口测试用例,按照测试方法论等价类、边界值等方法设计了登陆的测试用
例,一共设计了46个。主要的关键元素是用例的测试名称,操作步骤,严重等级,预期结果这些部分。
3、什么时候开展接口测试?
-
在我们公司中,一般是在前后端开发联调后进行接口测试。
-
但是,我可以提前介入,例如在后端开发输出接口文档之后就开始进行模拟的接口测试,编写接口
测试脚本。
-
我们可以在UAT阶段进行接口的回归测试。
-
持续集成时,使用自动化接口自动地持续监控版本质量
4、接口测试和UI测试的工作是否重复?
答:您好,请问您问的接口测试和功能测试是否重复吗?如果是,那么他们是有重复场景的。
如果不是,那么接口和UI测试是完全分离,没有重复。
接口测试和功能测试在业务逻辑上是重复的。但是接口测试更注重后端的交互,而功能测试可以注重前
端UI的交互。这样的话各有侧重点,能更好的管理测试。
但是,在当前的行业当中,很多公司基本上都是通过功能测试来进行接口测试,有的时候会省略接口测
试,但是这种测试风险比较高,功能测试无法覆盖后端接口测试中性能和安全等测试点,导致测试不充
分,有很高的上线风险。
5、接口测试框架怎么搭建的?
答:在公司里面,我们对我们的人力资源管理项目进行了测试,使用的是python +
unittest+request+parameterized+HTMLTestRunner_PY3+pymysql来进行接口测试。
- 其中unittest主要用于管理接口测试用例
- requests模块用于发送接口请求和封装接口
- parameterized用于参数化
- HTMLTestRunner_PY3用于生成美观的测试报告
- PYmysql操作数据库
在我们的接口框架中,我们首先是新建一个项目,然后再把项目所需要的目录结构搭建好,接着安装框
架需要使用的requests,parameterized,htmltestrunner,pymsyql这些工具包。
然后先封装人力资源管理系统的登陆、员工模块、部门模块的接口,然后再编写接口测试。
编写脚本会调用封装的接口,来进行接口测试。最后再run_suite.py中生成测试报告。report目录用来
存放测试报告,utils存放自定义工具。(这个过程可以用笔的形式把他们画出来,然后写出调用关系)
表达 :逻辑要清晰。
例子:之前有人说,按照自我介绍把整个项目都介绍,把技术也介绍一遍的方式去面试。结果面试老是
觉得他很啰嗦。原因是,他自我介绍时,层次不清楚,没有重点,老是有口头禅,并且思维不清晰,所
以呢面试官就会打断他的自我介绍。
6、接口之间有依赖时怎么处理?
答:(也要结合实际的项目回答)可以用关联,我之前在公司中对人力资源管理系统进行接口测试时,
其中登陆、员工管理模块都有接口依赖关系,我遇到后,使用Postman工具,先获取上一个接口的返回
数据,然后保存到全局变量,接着在下一个接口中调用保存的变量,从而实现关联来解决接口之间的依
赖关系。其中,对员工的增删改查时,先获取登陆接口中的令牌,然后在添加员工时,把令牌传入到请
求头的Authroization当中,从而实现添加员工接口,实现接口依赖关系。
7、如何判断接口测试的结果(成功或失败)?
答:这个问题,要结合实例的案例来进行说明,我举个例子,对注册接口进行测试时,要从3个方面要
校验注册的结果。
1,注册成功后,断言注册接口的返回数据是否与预期一致。
2,注册成功后,还要对比入库的数据,与预期是否一致,如果涉及多个表的操作,操作也要符合预
期。
3,注册成功后,还需要进行业务逻辑校验,如进行登陆操作,判断是否能够使用注册账号登陆成功,
(前提条件登陆是正常的)
8、你常用的接口请求方式和区别?
答:常见的接口请求方式有:Get、Post、Put、Delete这四个。
Get:用于查询
Post:用于新增
Put:用于修改
Delete:用于删除
但是,其中Get和Post有显著的区别。
1,Get请求没有请求体,而Post请求一般都有请求体
2,Get请求没有Post请求安全,因为Get请求的数据是放在URL中显示的,可以直接看到数据。
而Post请求是放在请求体,需要抓包才能看到数据。但是他们两个都不是特别安全。真正安全的办法,
是对敏感数据进行加密。
3,Get请求的数据包大小没有Post请求那么大。
4,Get请求能支持的编码格式没有Post请求多,例如:Get请求一般不用来传递图片,Post请求可以用
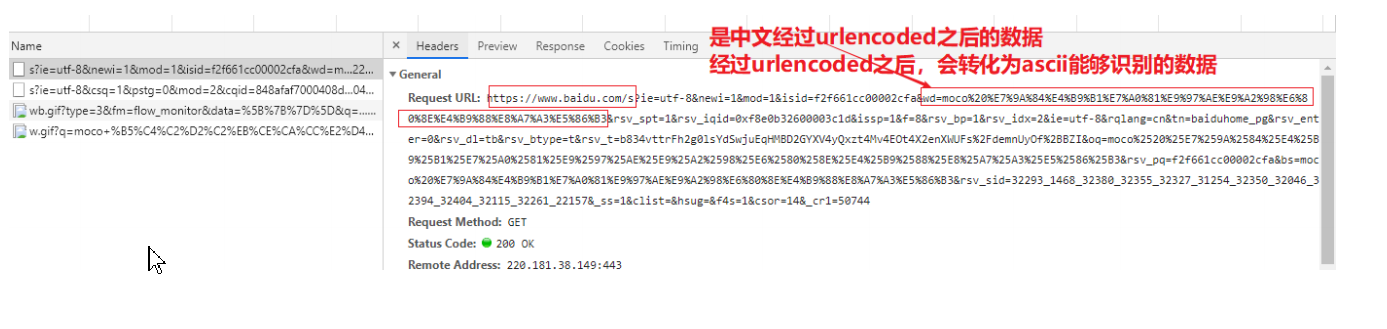
来处理图片。GET请求只能传递ASCII数据,例如中文不是属于ASCII,所有GET请求中需要传递中文
时,需要encode编码数据,把它转换成ASCII码能够支持的数据

9、发送HTTP请求时,传递参数的途径有哪些?
URL中的查询参数和URL的资源路径,请求体,请求头,Cookie
10、持续集成如何做的?自动化测试多久构建一次?
答:在我们公司的当中,我们会对IHRM系统进行了持续集成接口测试,用来验证旧版本的质量,同时
还能监控环境的稳定性。
在我们公司里面,使用了jenkins + git + 接口测试代码 + email + publish html report来做持续集成,
使用了到了定时构建、轮巡构建等构建。用来持续地运行和监控版本质量。
一般在我们公司当中,一天构建2次,主要是开发会在上午和下午下班前分别提交一次代码,所以构建2
次。
但是呢,有时候如果要监控环境地稳定性,那么是1小时执行1次。一天24次。
11、使用工具和代码实现接口测试的区别?
答:
工具:使用简单,但是不灵活。可以应用一些非定制化 需求测试。
代码:非常灵活,但是学习成本高。可以应用一些定制化 测试。
定制化:主要是指,针对一些功能定制化的开发。例如:某个项目有一个标准版本的代码,这个代码提
供了登陆、个人用户信息管理、商品列表、购物车、支付、验证码、商超、金币商城等标准功能模块的
产品。如果这个时候有一个客户提出需要增加别的功能,例如秒杀功能,那么这种他们提出的功能,就
是定制化的功能。
12、项目上测试了多少接口?
接口数量的参考
-
组织架构
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
员工管理
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
劳动合同
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
权限管理
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
福利管理
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
工资管理
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
考勤管理
- 添加
- 修改
- 查询(查询1个,查询多条,条件查询)
- 删除(删除1个,删除多个)
-
等模块
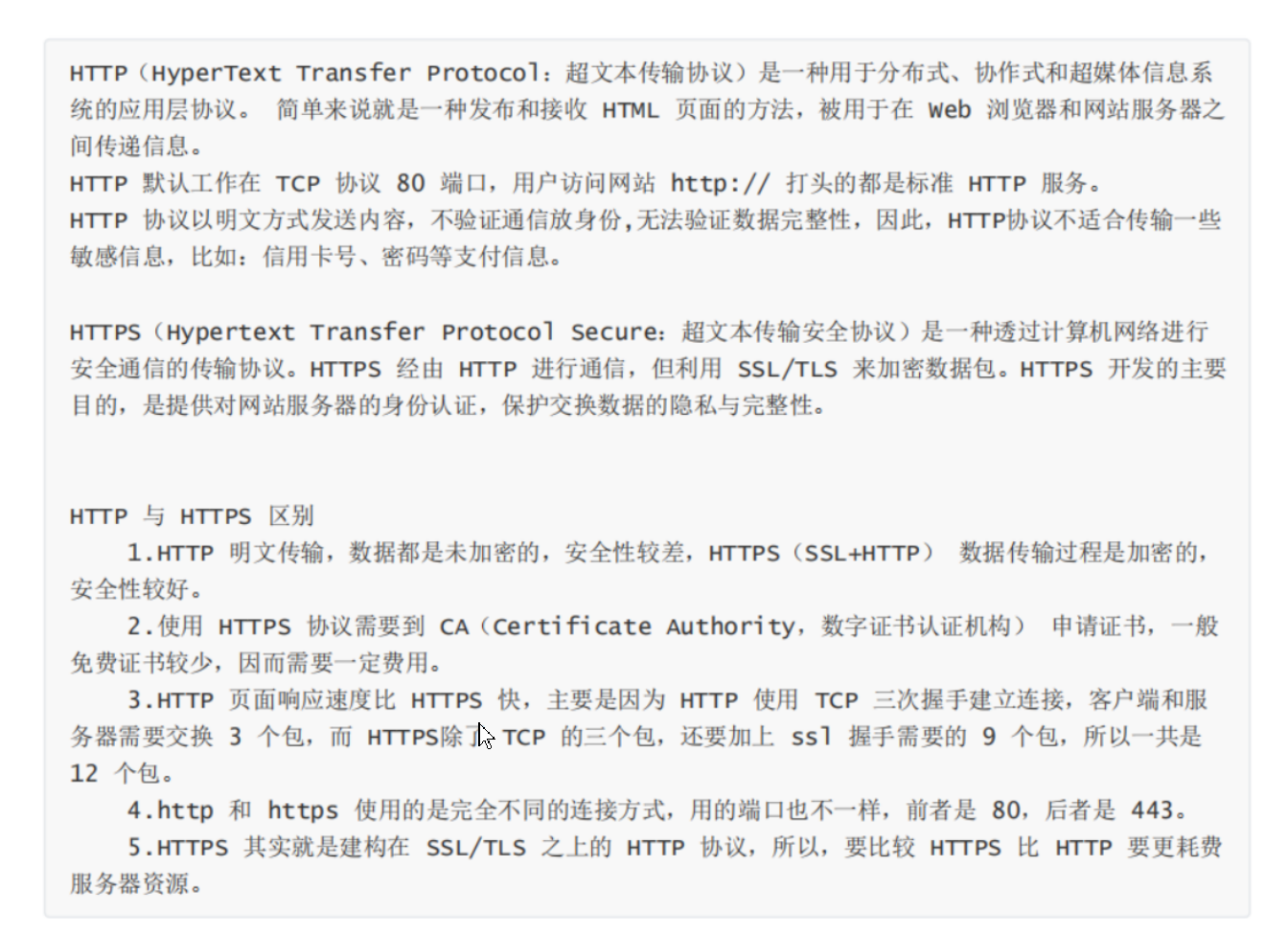
13、HTTP和HTTPS的区别

14、GET和POST的区别
面试题:GET和POST的区别
- 最直观的区别就是GET把参数包含在URL中,POST通过request body(请求体)传递参数
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息
- GET在浏览器回退时是无害的,而POST会再次提交请求
- GET请求只能进行URL编码,而POST支持多种编码方式
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
- GET请求在URL中传送的参数是有长度限制的,而POST没有(这个限制是由浏览器导致)
- 多参数的数据类型,GET只接受ASCII字符,而POST没有限制
- GET参数通过URL传递,POST放在Request body中

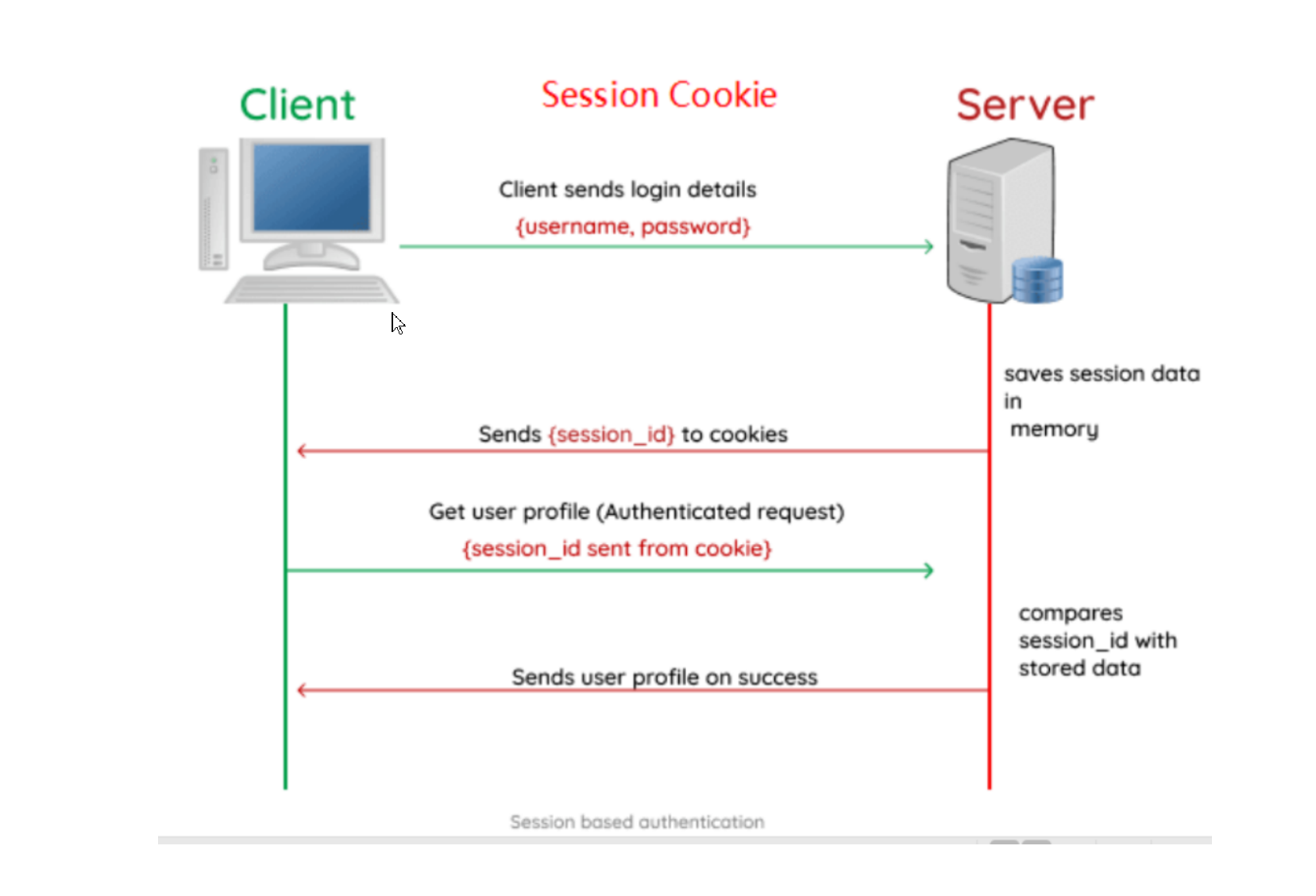
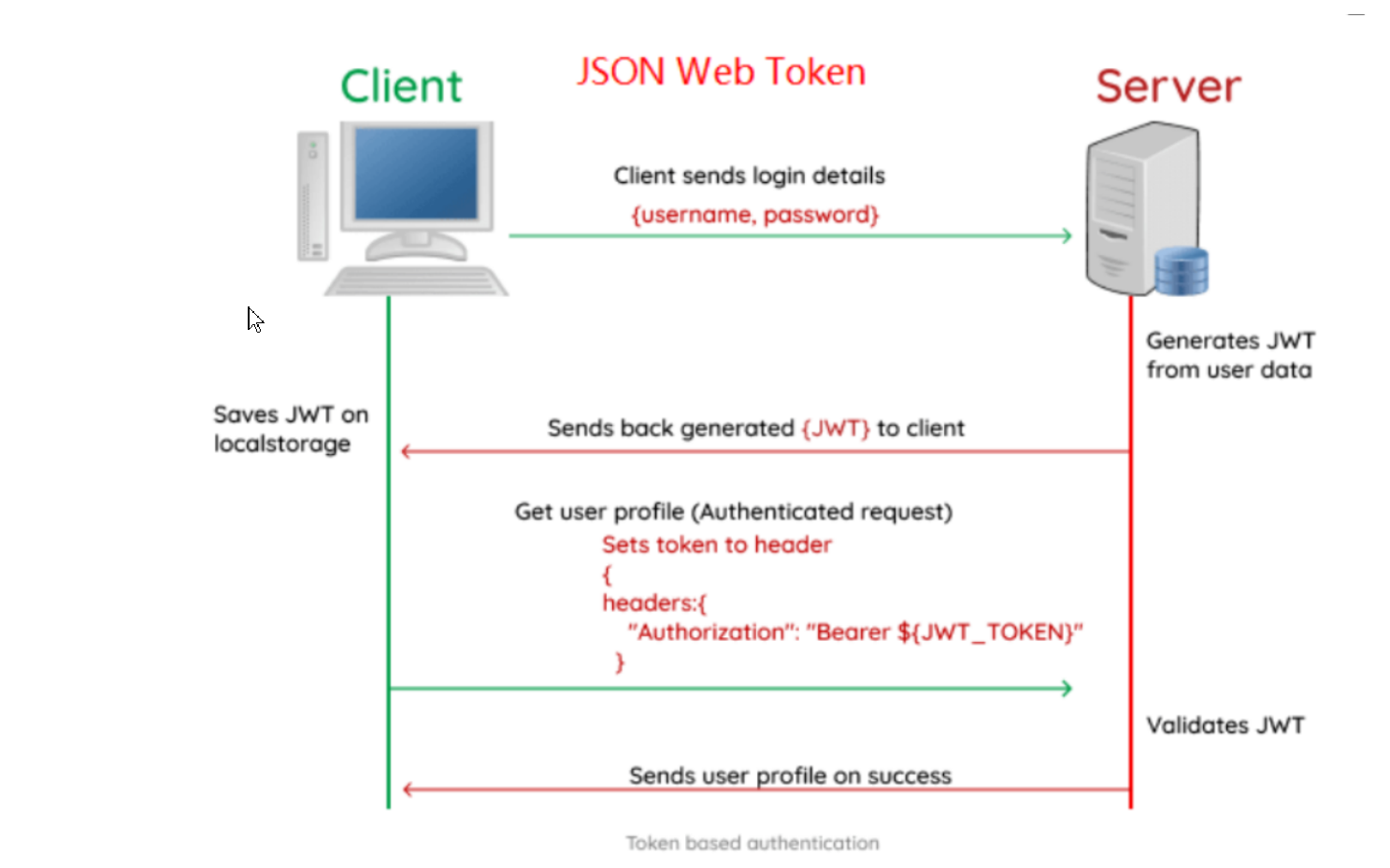
15、Cookie和Session的区别



三、定位前后端bug

要分析这个问题,我们使用抓包工具fiddler来分析,来通过fiddler判断点击发表按钮,有没有触发接口
请求。
如果没有触发接口请求,那么可能是前端问题。
如果触发了接口请求,但是服务器没有响应数据,那么是服务器问题
如果触发了接口请求,服务器响应数据不正确,那么也是服务器问题
如果触发了接口请求,服务器响应数据正确,那么又没有反应说明是前端问题
还有一些特殊的场景,例如令牌失效,这个停留时间超过了令牌有效期,导致会话失效,从而能够导致
点击发表按钮没有返回。
鼠标失灵
电脑死机
页面卡死
没有网络等场景,都会导致点击发表没有任何反应




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?