基于highcharts+easui+java生成时趋图
前言:上一章以及详细介绍了highcharts的用法步骤以及官网教程,这里我就直接说生成时趋图的方法了。(不了解的可以去看我的上一篇文章)
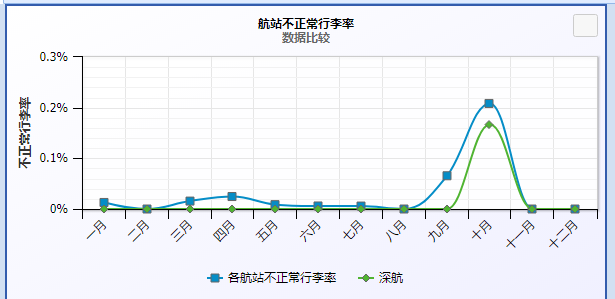
一、效果展示

二,前台js代码
注明:每个人要展示的数据不一样我这里是以我的为例

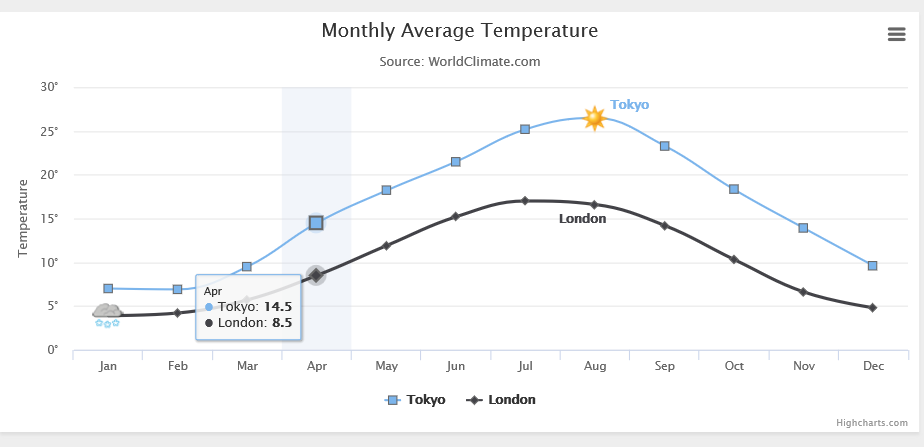
官网demo以及代码
Highcharts.chart('container', {
chart: {
type: 'spline'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '°';
}
}
},
tooltip: {
crosshairs: true,
shared: true
},
plotOptions: {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
},
series: [{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(https://www.highcharts.com/samples/graphics/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
marker: {
symbol: 'diamond'
},
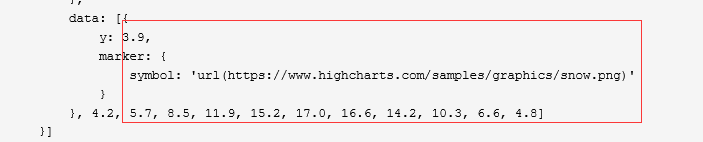
data: [{
y: 3.9,
marker: {
symbol: 'url(https://www.highcharts.com/samples/graphics/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
我的jsd其实对应的只需要改data就可以了

里面放空,然后用ajax请求来获得数据
下面是我的请求:(每个人需要的数据都不一样)
function getJson(){ var date=new Date; var year=date.getFullYear(); var data1 = []; var i ; var params = {"nowYear":year}; $.ajax({ type : "POST", // 提交方式 url : servicefulPath + '/irregularBagReportTotal/trendChart', data : params, success : function(result) { // 对json进行升序排序函数 var json = result.data; for ( var key in json) { //通过遍历对象属性的方法,遍历键值对,获得key,然后通过 对象[key]获得对应的值 var name = key; var value = json[key]; console.log(value); if (json.hasOwnProperty(key)) { data1.push([ json[key] ]); } } chart1.series[0].setData(data1); } }); } function getJsonSZX(){ var date=new Date; var year=date.getFullYear(); var data1 = []; var i ; var params = {"nowYear":year,"air3Code":"SZX"}; $.ajax({ type : "POST", // 提交方式 url : servicefulPath + '/irregularBagReportTotal/trendChart', data : params, success : function(result) { // 对json进行升序排序函数 var json = result.data; for ( var key in json) { //通过遍历对象属性的方法,遍历键值对,获得key,然后通过 对象[key]获得对应的值 var name = key; var value = json[key]; console.log(value); if (json.hasOwnProperty(key)) { data1.push([ json[key] ]); } } chart1.series[1].setData(data1); } }); }
三、后台代码
public Map<String, Object> trendChart(int nowYear,String air3Code){ Map<String, Object> map = new TreeMap<String, Object>(); map = reportService.trendChart(nowYear,air3Code); return map; }
返回对应的map集合就可以了,是不是很简单。如果要实现动态刷新在js里面写一个定时器就可以了。
//每隔10秒自动调用方法,实现图表的实时更新 window.setInterval(getJson,100000);
最后欢迎大佬们前来评论交流探讨,学习快乐。


