iOS webView与js交互在文本空格上输入文字
项目要求:webview加载html网址,内容为填空题型文本,需要在横线上添加答案,并点击提交按钮后再将答案进行回显
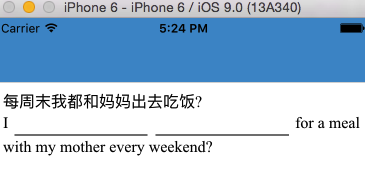
正常加载的效果图片:

这个是用js交互后的效果图:

点击空格,输入想输入的答案,如a,b,效果图:

思路:要想实现直接点击题目文本的空格就能弹出键盘然后在横线上输入内容需要用到js交互;
实现的步骤:
一、实现点击插入答案;
直接加载接口中的文本:
webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 0, widthAll, heightAll-64)]; [self.view addSubview:webView]; NSString *textStr = @"每周末我都和妈妈出去吃饭?<BR>I ____ ____ for a meal with my mother every weekend?<BR>";
NSString *htmlStr =[self getHtmlString:textStr showStr:@""]; [webView loadHTMLString:htmlStr baseURL:nil];
其中,字符串中的的<BR>是换行符,webview加载时会自动识别并换行,补充:如果是用testview控件加载,则不会识别,所以还要提前用字符串替换的方法将<BR>替换成\n,空格符等也一样。
用js方法转换文本方法:
// 替换NSString为htmlString -(NSString *)getHtmlString:(NSString *)str showStr:(NSString *)showStr { NSString *headStr = @"<html><head></head><body>"; NSString *footerStr = @"</body></html>"; NSString *inputStr = @"<input style=\"border-radius:0px;border:0;border-bottom:1 solid black;background:;\" "; NSString *htmlStr = [[NSString alloc] init]; htmlStr = [htmlStr stringByAppendingString:headStr]; int count = -1; int flag = 0; // 0上一个不是_ 1上一个是 for (NSInteger i = 0; i < str.length; i ++) { NSString *subStr = [str substringWithRange:NSMakeRange(i, 1)]; if ([subStr isEqualToString:@"_"] && flag == 0) { count ++; subStr = [NSString stringWithFormat:@"%@id = \"%d\" > ",inputStr, count]; htmlStr = [htmlStr stringByAppendingString:subStr]; flag = 1; }else if([subStr isEqualToString:@"_"] && flag == 1){ // flag = NO; // htmlStr = [htmlStr stringByAppendingString:subStr]; }else { htmlStr = [htmlStr stringByAppendingString:subStr]; flag = 0; } } NSString *jsStr = [NSString stringWithFormat:@"<script language=\"javascript\"> function transferData(){ var index = 0;var inputDatas = new Array();while(index<= %d ){var inputData = document.getElementById(index);inputDatas[index]=inputData.value;index++}; return JSON.stringify(inputDatas);}</script>", count]; htmlStr = [htmlStr stringByAppendingString:jsStr]; htmlStr = [htmlStr stringByAppendingString:footerStr]; return htmlStr; }
当点击空格输入文字后,通过
answerStr = [webview stringByEvaluatingJavaScriptFromString:@"transferData();"];//获取输入的答案
方法获取输入的答案,结构是json数组串,转换一下可以用一个全局的数组进行保存。
// 将JSON串转化为字典或者数组 - (NSArray *)stringToArray:(NSString *)jsonString{ NSData *jsonData = [jsonString dataUsingEncoding:NSUTF8StringEncoding]; NSError *error = nil; NSArray *arr = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:&error]; if (arr != nil || error == nil){ return arr; }else{ // 解析错误 return nil; } }
二、实现提交后的答案回显(即提交作答答案后显示答案);
添加webview的代理<UIWebViewDelegate>,在代理方法中将之前数组的值分别赋值到空格中:
#pragma mark-填空题 -(void)webViewDidFinishLoad:(UIWebView *)web { // NSLog(@"webview代理方法---"); NSLog(@"webview代理方法---打印保存值的全局数组array:%@",array); for (int i = 0; i<[array count]; i++) { NSString *lJs =[NSString stringWithFormat:@"document.getElementById('%d').value='%@';",i,[array objectAtIndex:i]]; [htmlWeb stringByEvaluatingJavaScriptFromString:lJs];
}
//提交答案后关闭交互,禁止再作答
htmlWeb.userInteractionEnabled = NO;
}
这样就实现输入以及回显两个功能了。



