前端(完结)
jQuery查找标签
1.基本选择器
$('#d1') id选择器
$('.c1') class选择器
$('div') 标签选择器
2.组合选择器
$('div#d1') 查找id是d1的div标签
$('span.c1') 查找含有c1样式类的span标签
$('div,span,p') 查找div或者span或者p标签
$('#d1,.c1,span') 查找id是d1的或者class含有c1的或者span标签
3.层级选择器
$('div p') 查找div里面所有的后代p标签
$('div>p') 查找div里面的儿子p标签
$('div+p') 查找div同级别下面紧挨着的p标签
$('div~p') 查找div同级别下面所有的p标签
4.属性选择器
$('[username]') 查找含有username属性名的标签
$('[username="jason"]') 查找含有username属性名并且值等于jason的标签
$('input[username="jason"]')
5.基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$('li:first') 优化 $('li').first()
6.表单筛选器
$(':text')
$(':password')
$(':checked') checked与selected都会找到
$(':selected') selected
7.筛选器方法
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
操作标签
1.class操作
addClass() classList.add()
removeClass() classList.remove()
hasClass() classList.contains()
toggleClass() classList.toggle()
2.位置操作
$(window).scrollTop()
3.文本操作
text() innerText
html() innerHTML
val() value
jQuery对象[0].files files[0]
4.创建标签
document.createElement() $('<a>')
5.属性操作
attr()/removeAttr() xxxAttribute()
attr针对动态变化的属性获取会失真
prop('checked') prop('selected')
6.文档处理
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
jQuery事件
JS绑定事件
标签对象.on事件名 = function(){}
jQuery事件绑定
方式1:
jQuery对象.事件名(function(){})
方式2:
jQuery对象.on('事件名称',function(){})
ps:默认就用方式1 不行了再用方式2
ps:补充
clone属性
clone(true) 默认不克隆事件 加true就可以
事件相关补充
1.取消后续事件
事件函数的最后return false即可
2.阻止事件冒泡
事件函数的最后return false即可
3.等待页面加载完毕再执行代码
$(function(){}) 缩略写法
$(document).ready(function(){}) 完整写法
4.事件委托
主要针对动态创建的标签也可以使用绑定的事件
$('body').on('click','button',function(){})
将body内所有的单击事件委托给button标签执行
jQuery动画效果(了解)
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
Bootstrap页面框架
Bootstrap页面框架
使用Bootstrap页面框架,就相当于使用别人已经提前写好了的一大堆css和js,我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能。
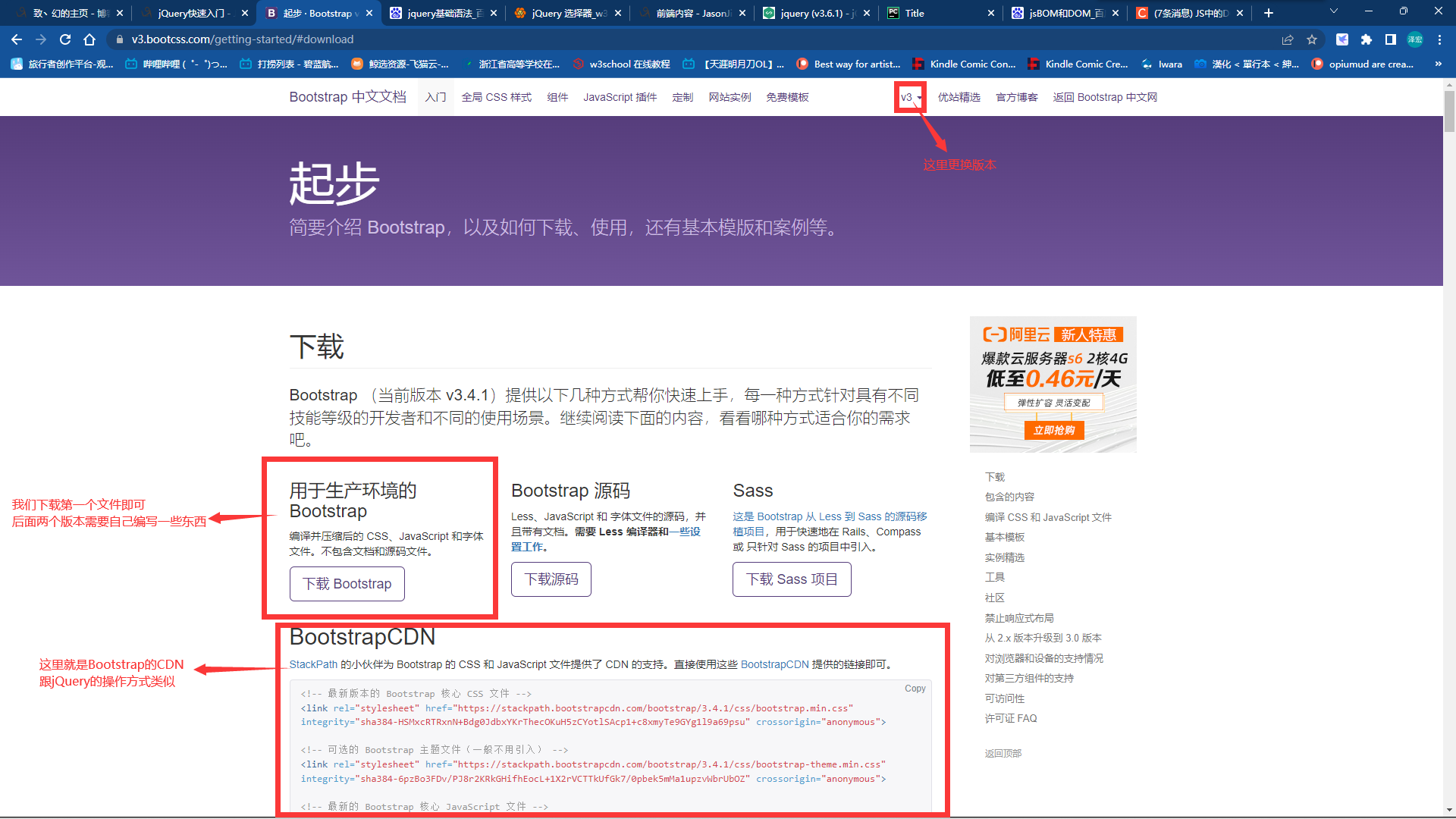
- 点击下载Bootstrap进入下方页面

这里我们下载v3的版本,如果需要使用别的版本,在上方更换即可。
文件结构
bootstrap.css
bootstrap.js
ps:如果我们想要在js中使用Bootstrap是需要依赖于jQuery的
CDN的导入
网址:https://www.bootcdn.cn/twitter-bootstrap/
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
pycharm自动提示问题
当我们第一次在pycharm中使用Bootstrap的时候会发现在编写代码的时候并不会出现自动提示。
解决方法就是先在pycharm中本地导入几次,之后在使用的时候就会出现自动提示了。
核心部分讲解
我们在使用Bootstrap的时候其实就是给需要添加样式的标签添加class类,添加了对应的类,就可以产生对应的美化效果。
官网教学文档:https://v3.bootcss.com/css/#forms-horizontal
其他文档也在官网

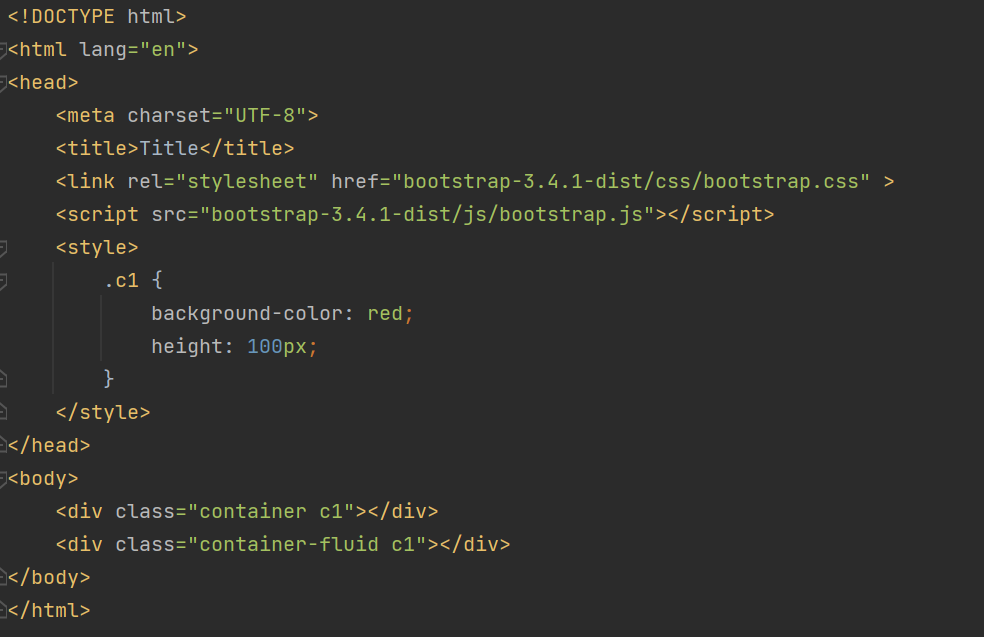
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
.container 类用于固定宽度并支持响应式布局的容器
<div class="container">
... # 有留白
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
<div class="container-fluid">
... # 没有留白
</div>


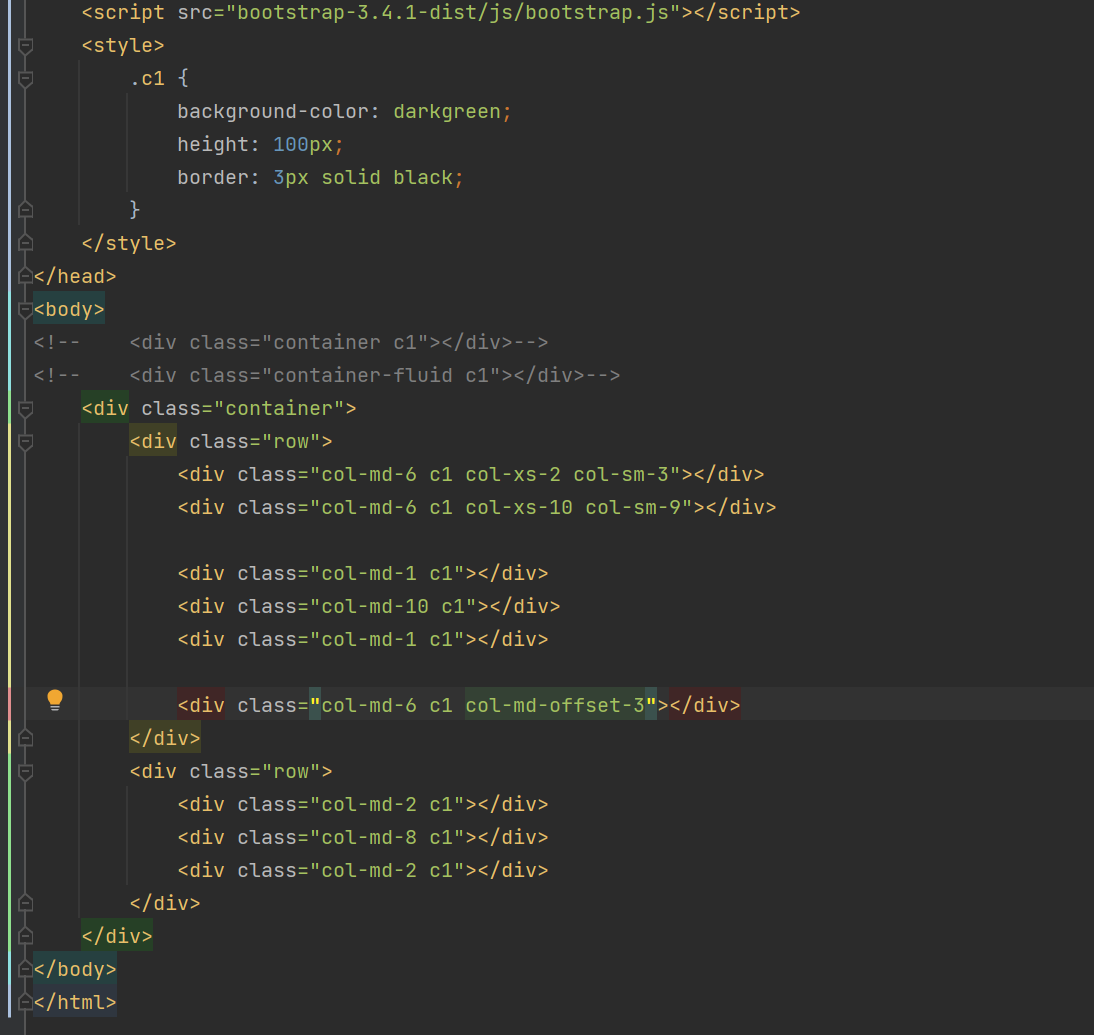
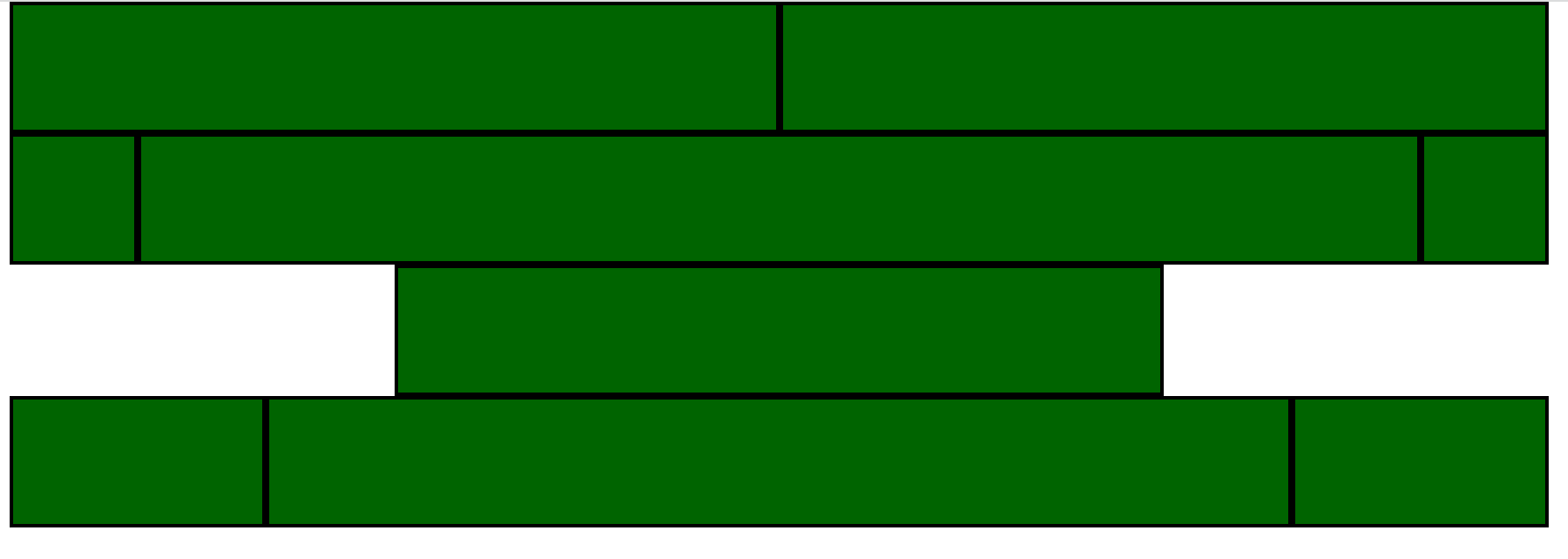
栅格系统
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
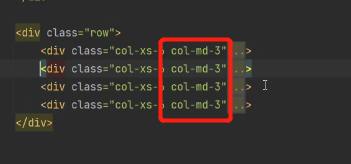
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备
栅格参数


class = "row" 一行均分12份
class = "col-md-8" 划分一行的12份
屏幕参数
col-md-6 col-xs-2 col-sm-3 col-lg-3
栅格偏移
col-md-offset-3

重要样式
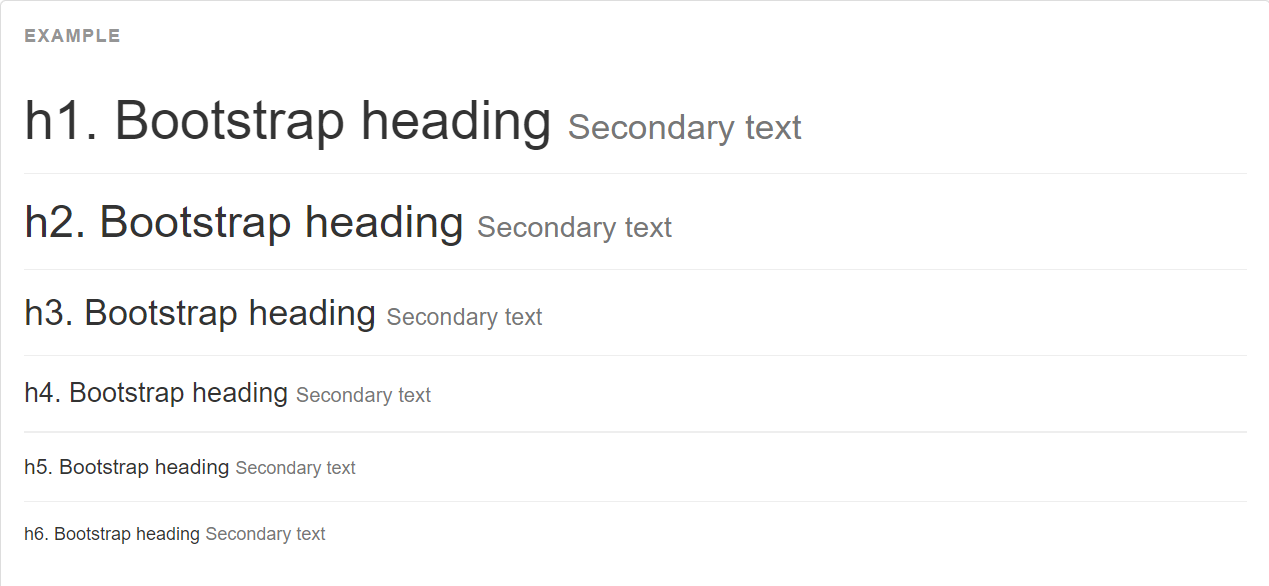
标题样式
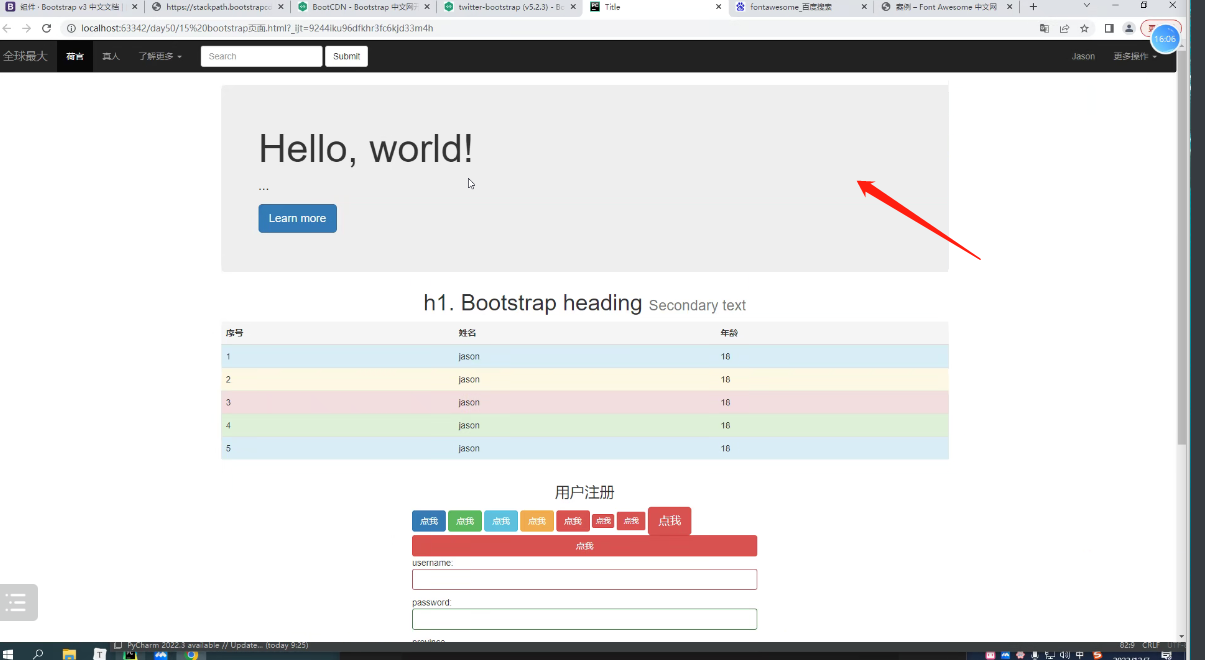
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式

<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
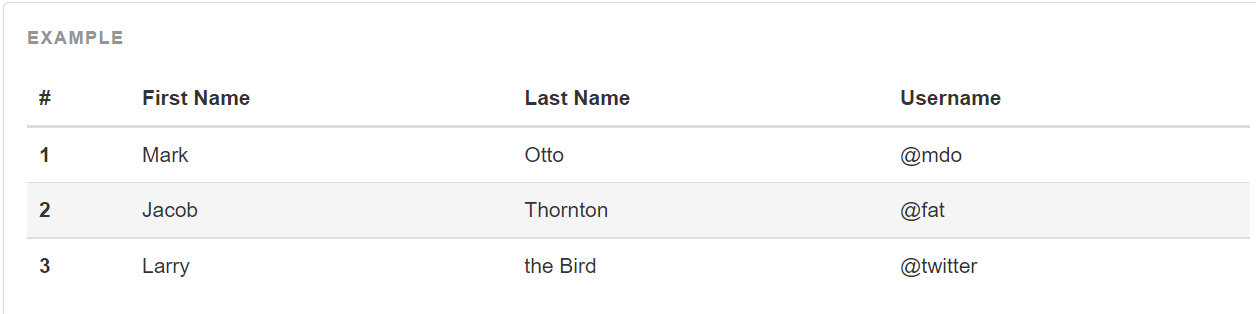
表格样式

<table class="table table-hover table-striped">
| class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
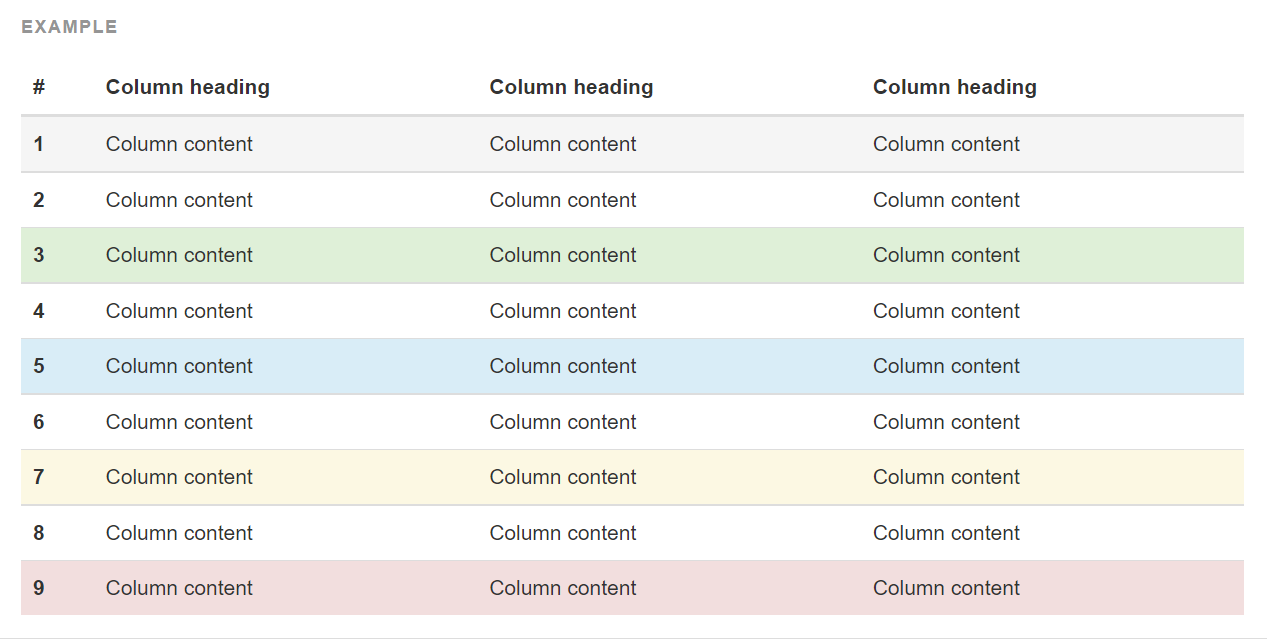
颜色

<!-- On rows -->
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="active">...</td>
<td class="success">...</td>
<td class="warning">...</td>
<td class="danger">...</td>
<td class="info">...</td>
</tr>
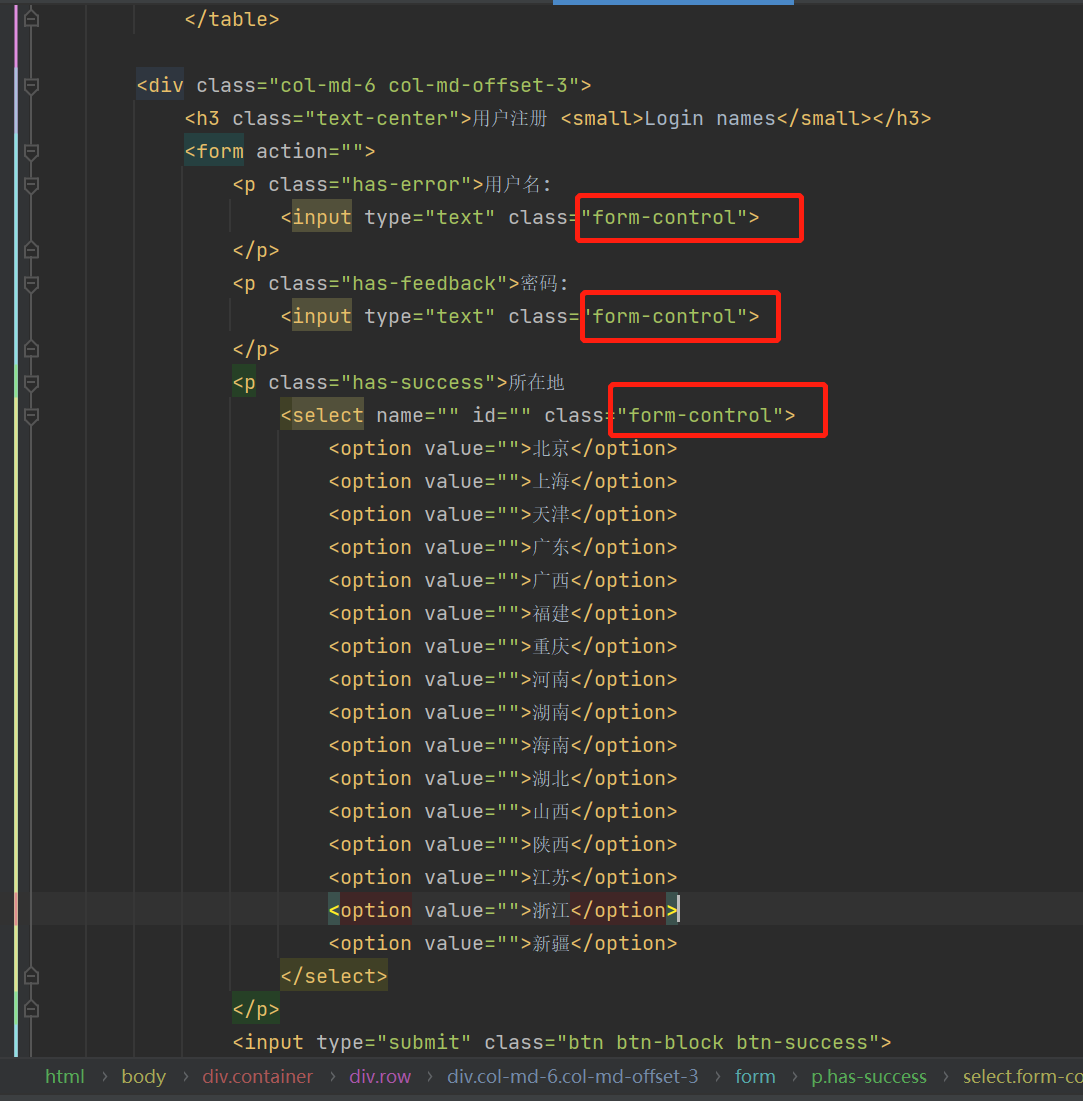
表单标签
class = "form-control"

按钮组
class = "btn btn-primary btn-block"

组件
1.图标
bootstrap是给span标签加样式 变成图标 可以根据文本调色
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
更多图标的网站:https://fontawesome.com.cn/

2.导航条
写在最上面 且不要写在div c容器里面
class="navbar navbar-inverse"
3.其他
1.分页

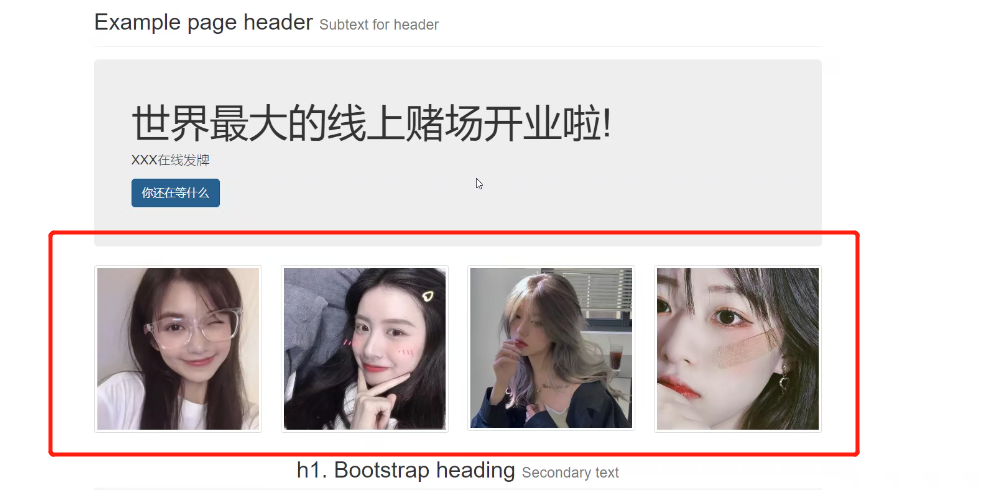
2.巨幕
搭建网站首页

3.页头
在巨幕上面加
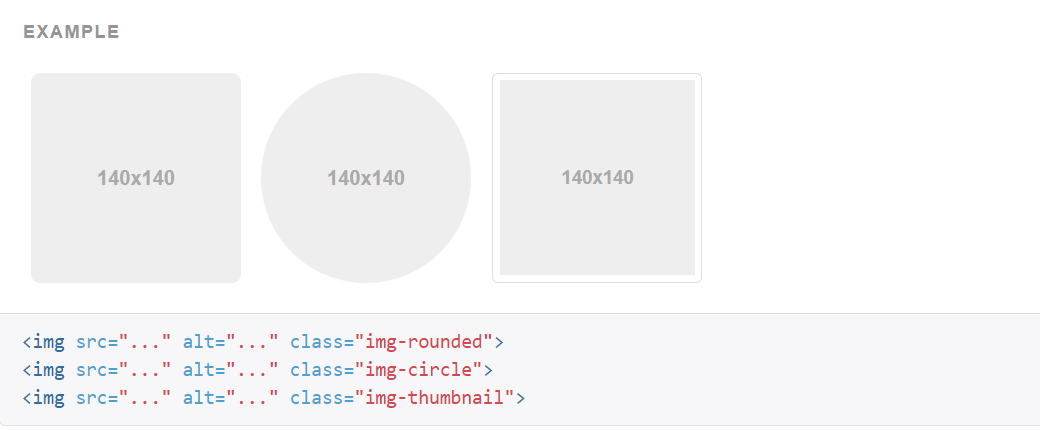
4.缩略图

效果展示:

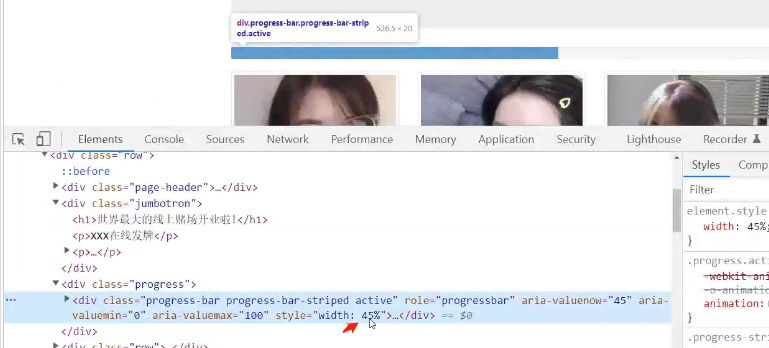
5.进度条
动态效果的进度条
堆叠效果的进度条
后期可以通过js代码修改进度条的style属性以控制:

Bootstrap JS插件
官方网站:https://v3.bootcss.com/javascript/
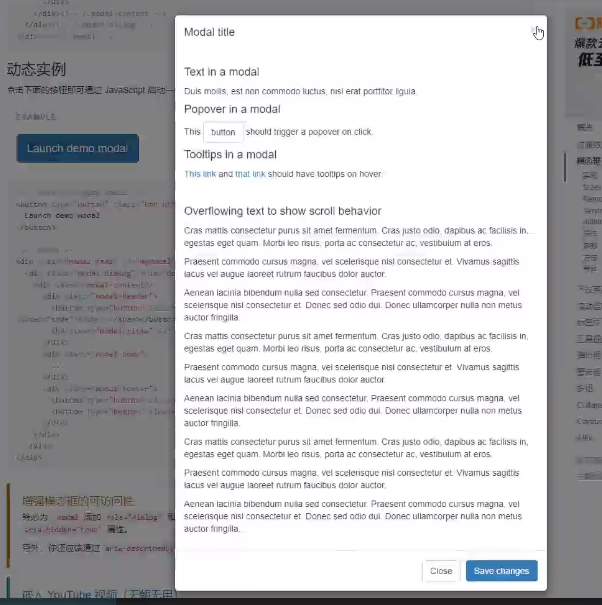
模态框

模态框是动态效果需要bootstrap 和jquery
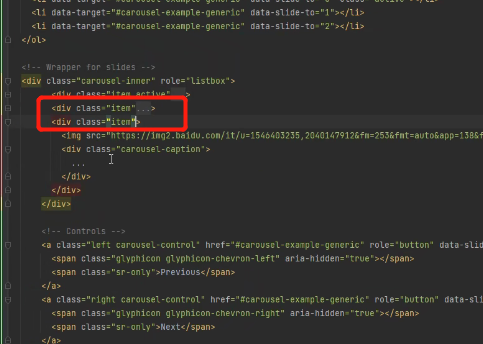
轮播图
调整轮播图速度:应该在js代码里
添加图片只需添加标签:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现