Java支付宝PC网站支付功能开发(详细教程)
一、前言
本案例使用的是Java实现的。使用支付宝的沙盒环境示例。发布需要换成正式环境。这里就不作详细说明了
本代码适合用来做参考,不要直接复制去使用。
没有账号的需要去平台注册一个:
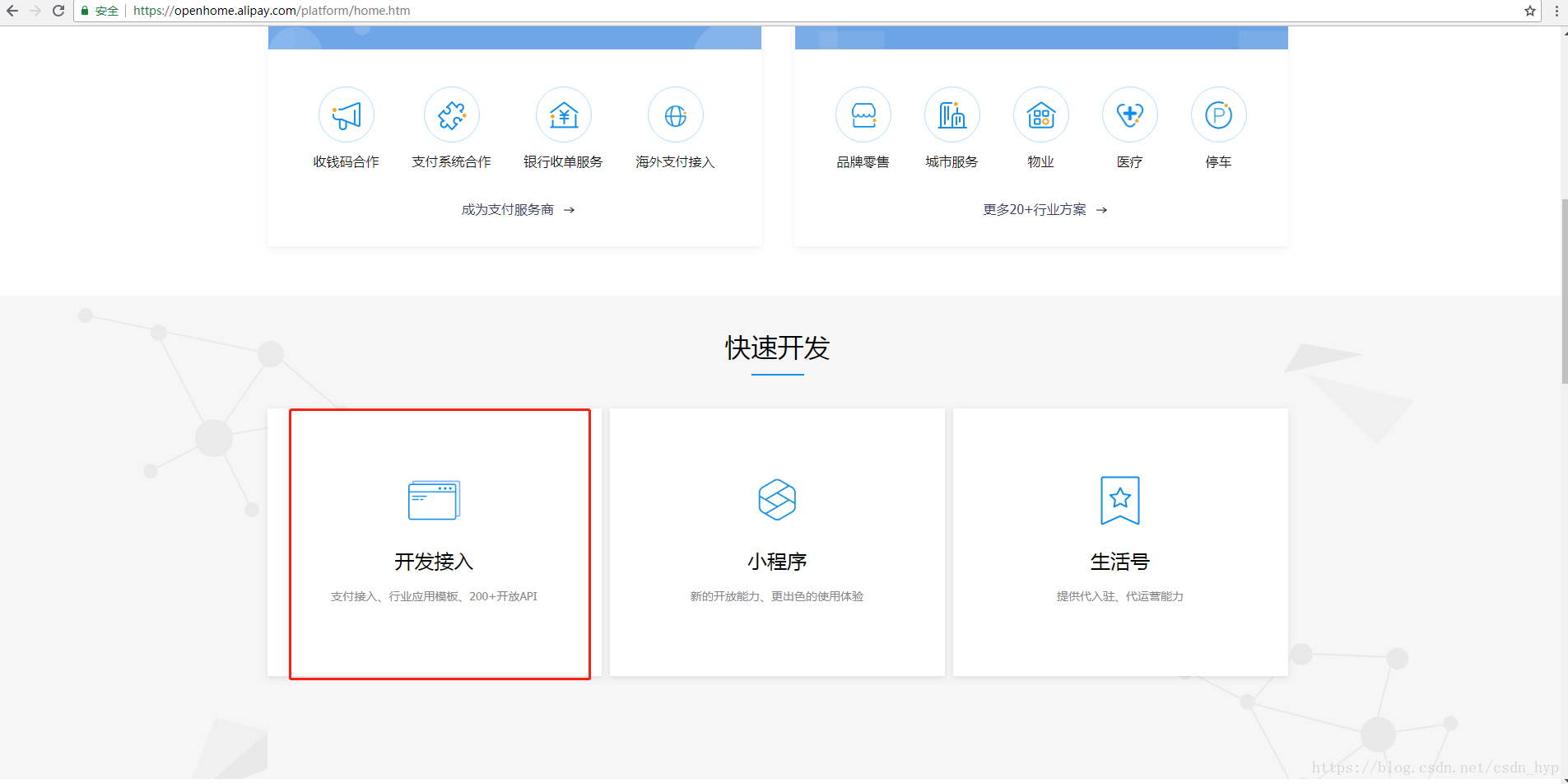
登录支付宝开发平台 -->开发接入 链接:https://open.alipay.com/platform/home.htm 如下图

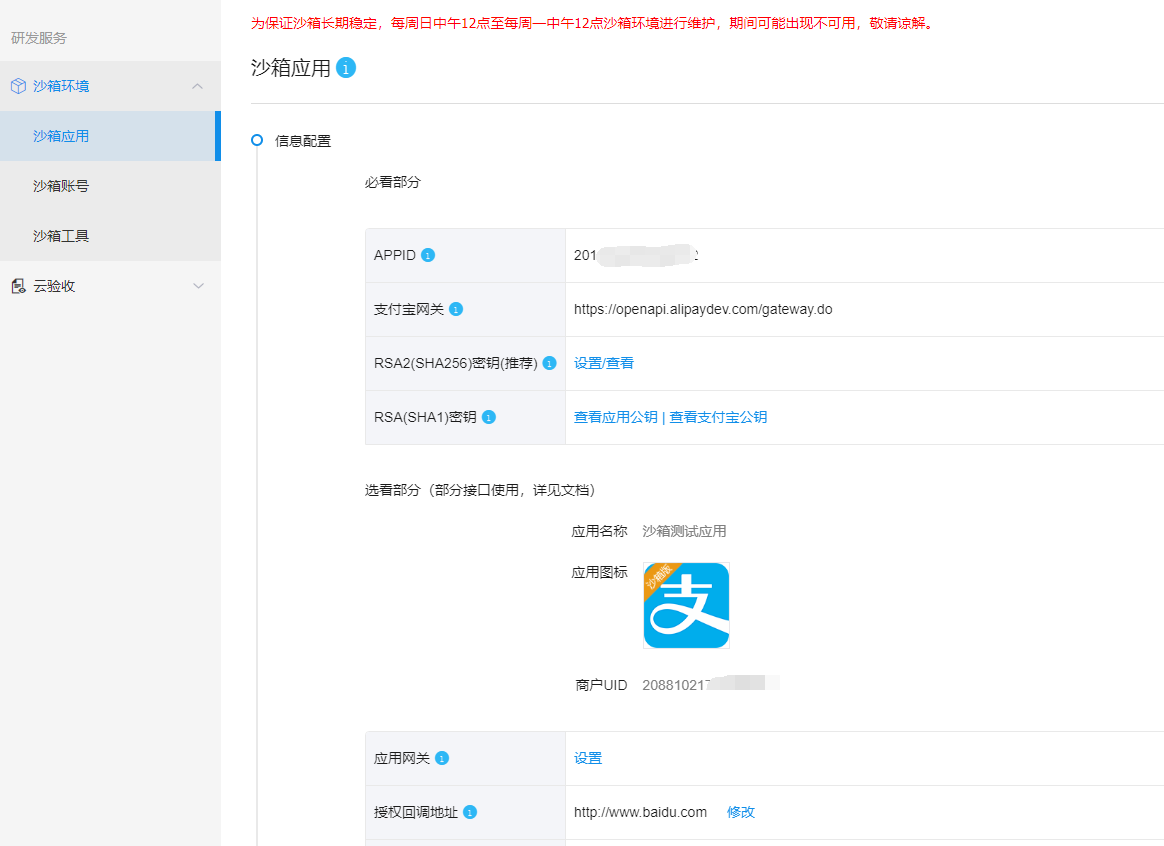
找到开发服务中的沙箱 点击查看沙箱开发的流程 进入到沙箱环境中 配置相应的信息
https://openhome.alipay.com/platform/appDaily.htm

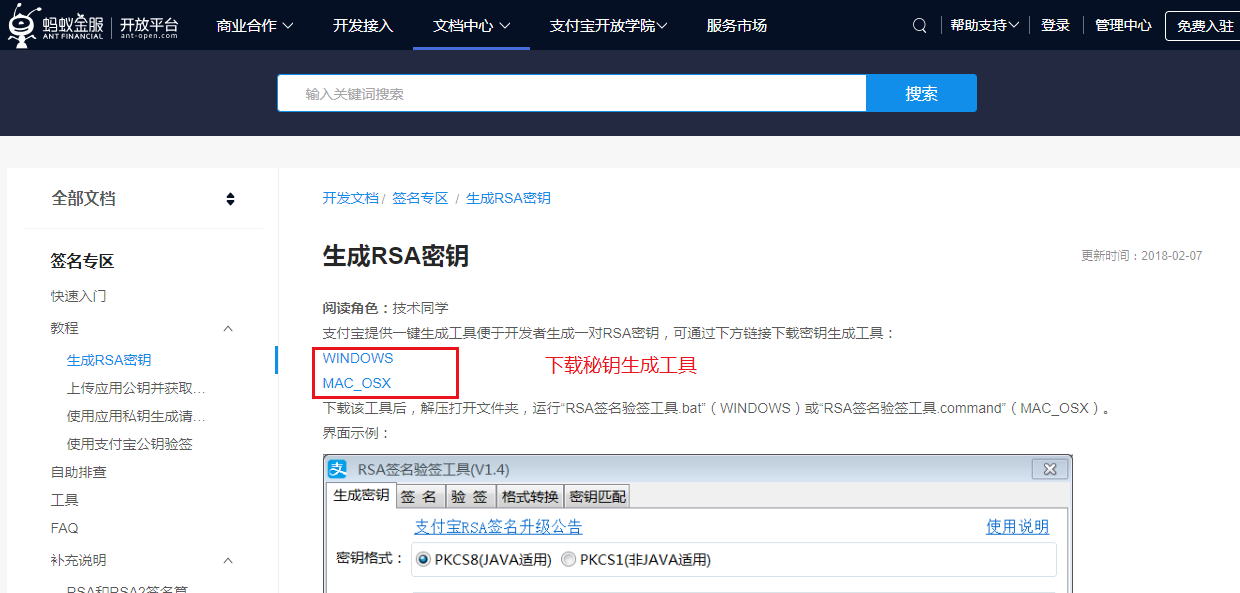
然后进入 https://docs.open.alipay.com/291/105971 下载支付宝官方的 签名验签工具

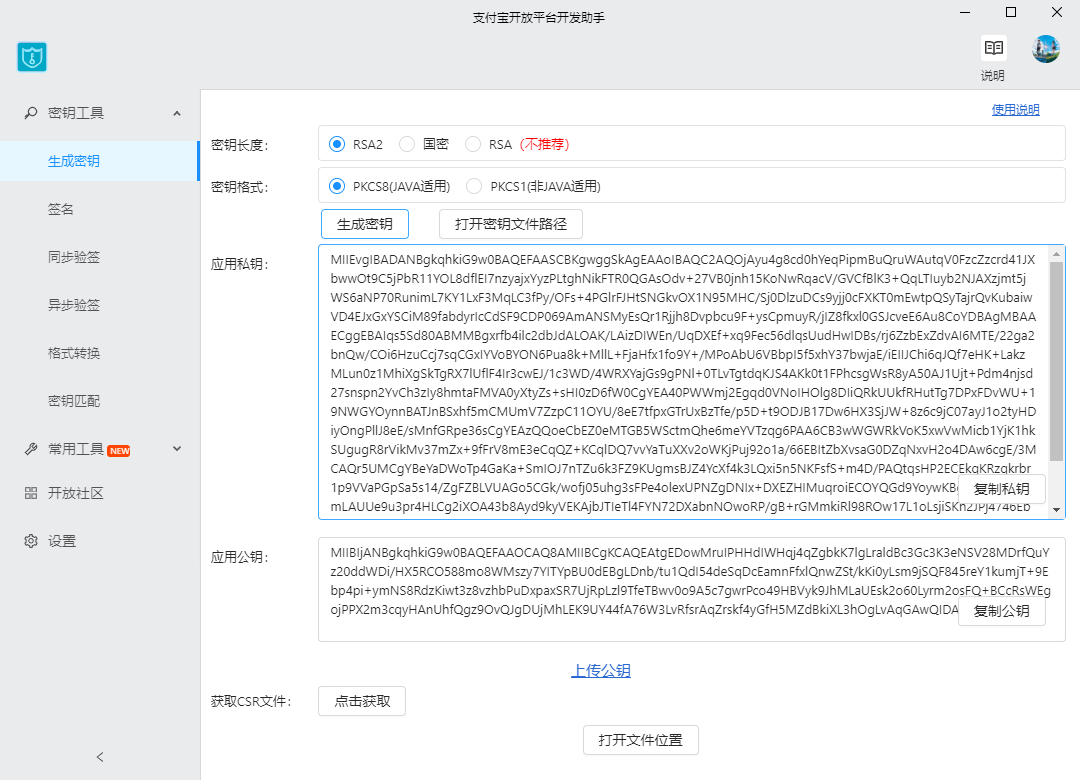
点击左边的 生成密钥, 密钥长度选择 RSA2 密钥格式选择PKCS8 因为我们使用的是Java开发
然后点击生成密钥

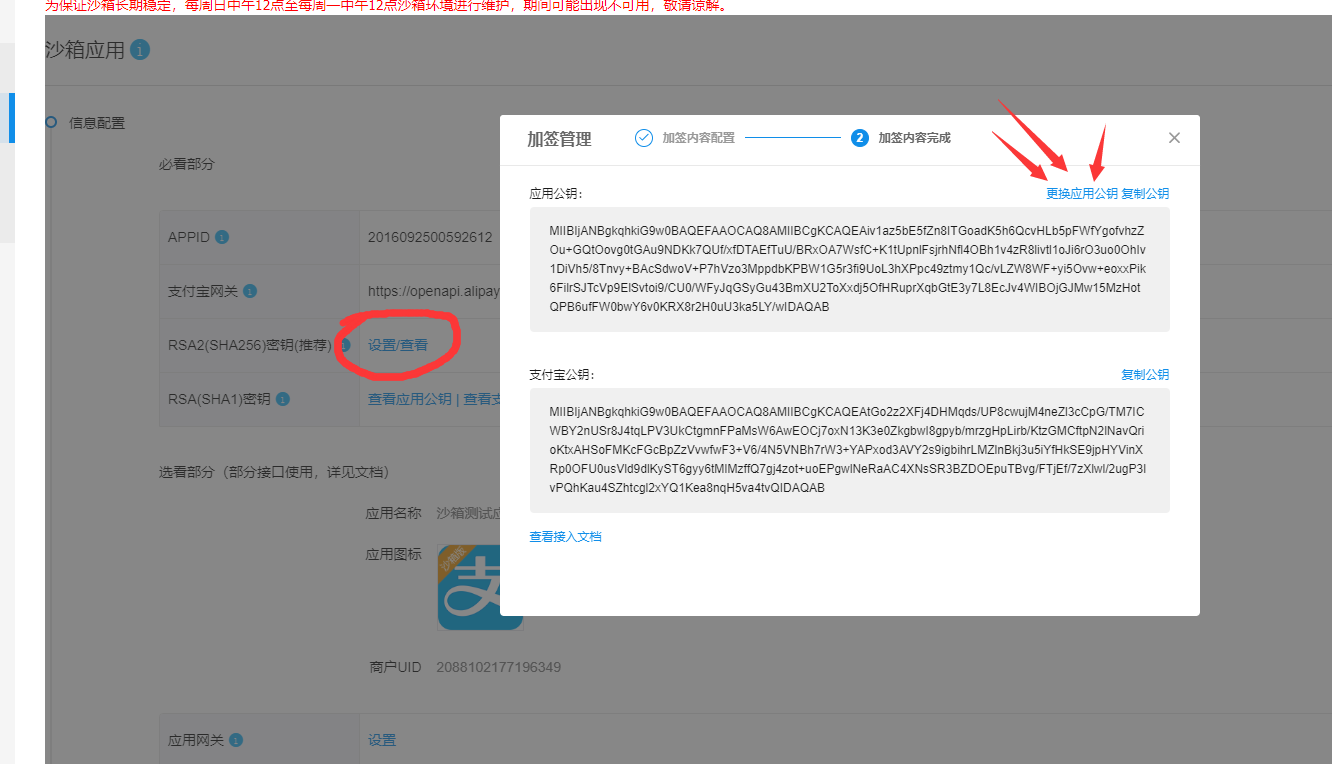
然后复制应用公钥 上传到沙盒环境中 应用私钥 需要自己保存下来,后面有用到噢;

支付宝的东西已经准备好了现在我们开始写代码
二、Java代码实现
本案例使用的是Maven项目
首先我们导入支付宝的 alipay-sdk-java
<dependency> <groupId>com.alipay.sdk</groupId> <artifactId>alipay-sdk-java</artifactId> <version>3.0.0</version> </dependency>
(1)编写支付宝配置文件
package cn.xtyos.project.system.czzx.config; /** * TODO 支付宝配置文件 * * @author James * @date 2020/2/9 20:15 */ public class AliPayConfig { //应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号 public static String APP_ID="2018121562XXXXX"; //商户私钥,您的PKCS8格式RSA2私钥 public static String MERCHANT_PRIVATE_KEY="MIIEvQIBADANxxxxxxxxxxxxx"; //支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。 public static String ALIPAY_PUBLIC_KEY="MIIBIjANBgkqhkiGxxxxxxxxxxxxxxxxx"; //服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问 public static String NOTIFY_URL="http://127.0.0.1:8089/alipay/notify"; //页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问 public static String RETURN_URL="http://127.0.0.1:8089/alipay/return"; //签名方式 public static String SIGN_TYPE="RSA2"; //字符编码格式 public static String CHARSET="utf-8"; //支付宝网关(沙盒环境) public static String GATEWAY_URL="https://openapi.alipaydev.com/gateway.do"; }
(2)HTML页面代码
<div class="panel-body"> <form id="dgabksghbrdx" class="form-horizontal" action="/chbManager/chb/pay" method="post" target="_blank"> <div class="form-group"> <label class="col-sm-3 control-label">彩虹币:</label> <div class="col-sm-8"> <input type="text" id="chb" name="chb" placeholder="彩虹币" class="form-control"> <label>彩虹币汇率: 1 元 = 10 彩虹币</label> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">合计金额:</label> <div class="col-sm-8"> <input id="heji" name="heji" type="text" placeholder="合计金额" class="form-control" readonly="readonly"> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">支付方式:</label> <div class="col-sm-8"> <label> <input type="radio" checked="" value="alipay" id="optionsRadios1" name="payMethod">支付宝</label> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-8"> <button id="submit" class="btn btn-sm btn-white btn-success" type="submit">支 付</button> </div> </div> </form> </div>
(3)发起支付请求
public static String pay(Map<String,Object> hap) throws Exception { //获取要向支付宝支付的参数,由页面传过来 //商户订单号,商户网站订单系统中唯一订单号,必填 String out_trade_no = StringUtil.getStr(hap.get("WIDout_trade_no")); //付款金额,必填 String total_amount = StringUtil.getStr(hap.get("WIDtotal_amount")); //订单名称,必填 String subject = StringUtil.getStr(hap.get("WIDsubject")); //商品描述,可空 String body = StringUtil.getStr(hap.get("WIDbody")); //获得初始化的AlipayClient AlipayClient alipayClient = new DefaultAlipayClient(AliPayConfig.GATEWAY_URL, AliPayConfig.APP_ID, AliPayConfig.MERCHANT_PRIVATE_KEY, "json", AliPayConfig.CHARSET, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.SIGN_TYPE); //设置请求参数 AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest(); alipayRequest.setReturnUrl(AliPayConfig.RETURN_URL); //设置同步回调通知 alipayRequest.setNotifyUrl(AliPayConfig.NOTIFY_URL); //设置异步回调通知 //设置支付参数 alipayRequest.setBizContent("{\"out_trade_no\":\"" + out_trade_no + "\"," + "\"total_amount\":\"" + total_amount + "\"," + "\"subject\":\"" + subject + "\"," + "\"body\":\"" + body + "\"," + "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}"); //请求 String result = null; try { result = alipayClient.pageExecute(alipayRequest).getBody(); } catch (AlipayApiException e) { // TODO Auto-generated catch block e.printStackTrace(); } return result; }
(4)支付后的同步通知和异步通知
@RequestMapping("/notify")
public String pay_notify(HttpServletRequest request) {
System.out.println("支付完成进入异步通知");
String out_trade_no= paramsMap.get("out_trade_no");
String trade_status= paramsMap.get("trade_status");
try {
boolean signVerified = AlipaySignature.rsaCheckV1(paramsMap, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.CHARSET, AliPayConfig.SIGN_TYPE);
//无论同步异步都要验证签名
if(signVerified){
if(trade_status.equals("TRADE_FINISHED") || trade_status.equals("TRADE_SUCCESS")){
//处理自己系统的业务逻辑,如:将支付记录状态改为成功,需要返回一个字符串success告知支付宝服务器
return "异步 success";
} else {
//支付失败不处理业务逻辑
return "failure";
}
}else {
//签名验证失败不处理业务逻辑
return "failure";
}
} catch (AlipayApiException e) {
e.printStackTrace();
return "failure";
}
}
@RequestMapping("/return")
@ResponseBody
public String pay_return(HttpServletRequest request) {
Map<String, String> paramsMap = convertRequestParamsToMap(request);
try {
boolean signVerified = AlipaySignature.rsaCheckV1(paramsMap, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.CHARSET, AliPayConfig.SIGN_TYPE);
if(signVerified){
//跳转支付成功界面
return "支付成功页面";
}else {
//跳转支付失败界面
return "failure";
}
} catch (AlipayApiException e) {
e.printStackTrace();
}
return "success 同步";
}

个人网站:http://www.xtyos.cn
github:https://github.com/2629180692
博客园:http://www.cnblogs.com/wurendao
完成日期 ©2020-02-10 无人岛
遇到什么问题欢迎到下面评论里提出或者联系我哦!
github:https://github.com/2629180692
博客园:http://www.cnblogs.com/wurendao
完成日期 ©2020-02-10 无人岛
遇到什么问题欢迎到下面评论里提出或者联系我哦!
【转载文章务必保留出处和署名,谢谢!】




