全国(球)疫情信息可视化
预览地址
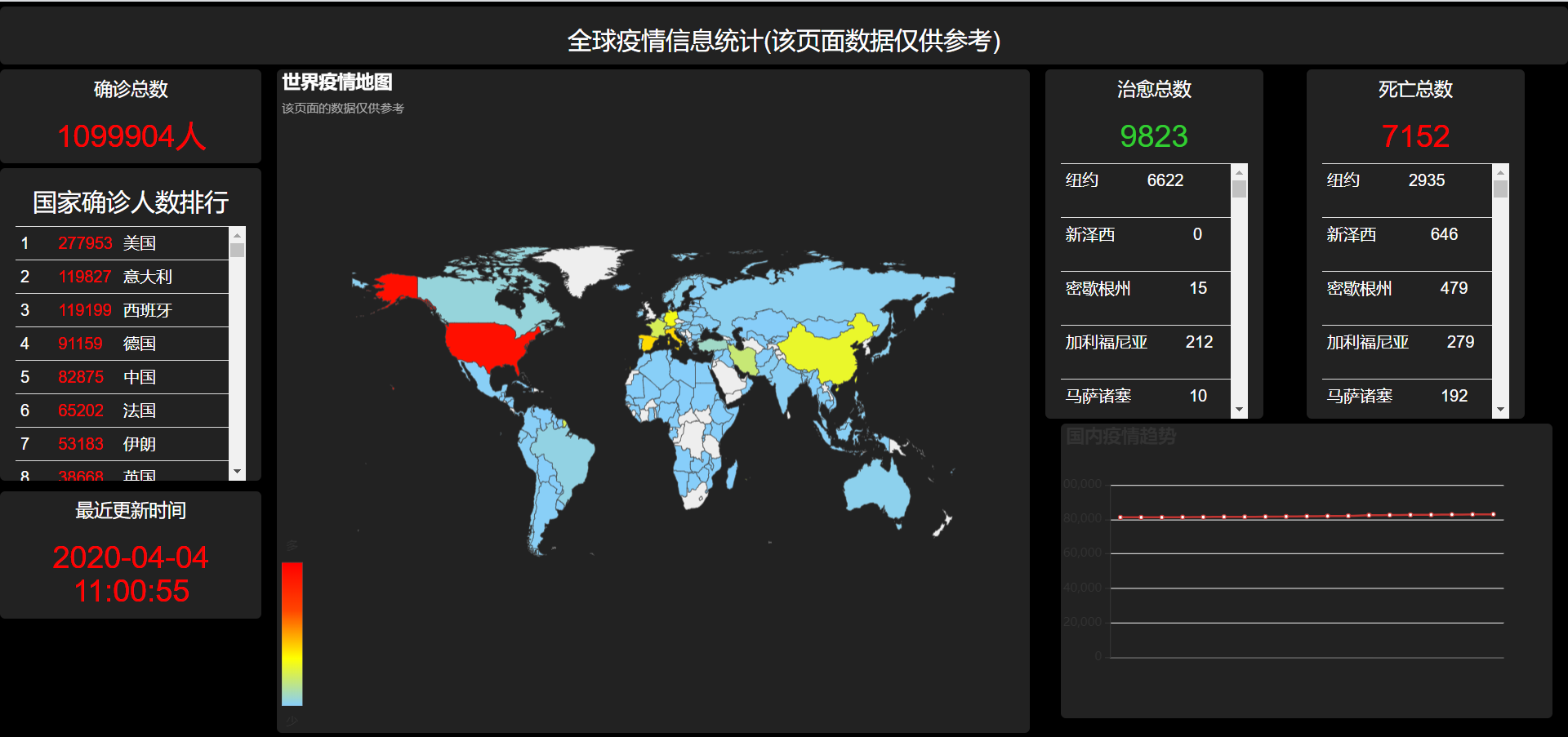
界面

实现了左侧点击国家右侧的数据随之刷新。
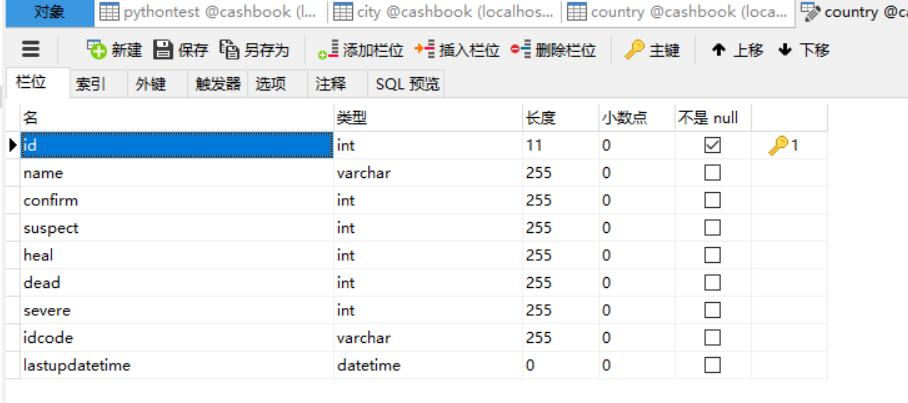
数据库
这个是左侧的国家及世界地图的数据源。

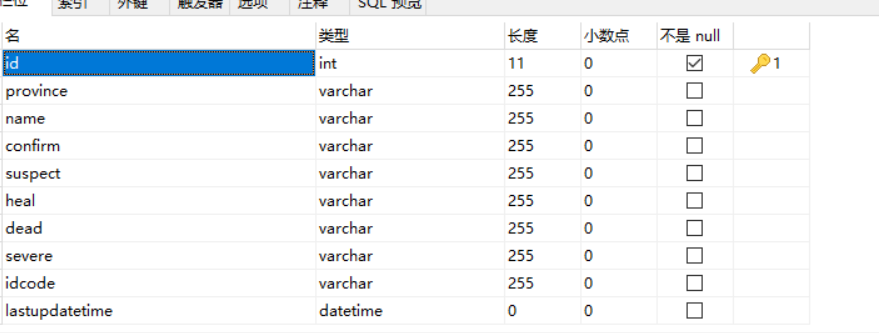
右侧的国家具体治愈和死亡数的城市及数量

与上个表相比多了个 所属国家 的列。
界面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>疫情信息</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<%--导入地图依赖--%>
<script src="${pageContext.request.contextPath}/static/js/echarts.min.js"></script>
<script src="${pageContext.request.contextPath}/static/js/jquery-1.8.3.js"></script>
<script src="${pageContext.request.contextPath}/static/js/world.js"></script>
<script>
window.onload = function () {
showCityData('${countryList.get(0).name}')
}
function showData(heal, dead,name) {
$("#deadSpan").text(dead);
$("#healSpan").text(heal);
showCityData(name);
}
function showCityData(name){
var url = "${pageContext.request.contextPath}/city/getInfoByCountry/"+name;
$.post(url,function (data) {
var html1 = "";
var html2 = "";
for (var i = 0; i < data.length; i++) {
html1 += "<table class='table table-hover table-condensed'>" +
"<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].heal + "</td>" +
"</tr>" +
"</table>";
html2 += "<table class='table table-hover table-condensed'>" +
"<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].dead + "</td>" +
"</tr>" +
"</table>";
}
$("#HealDiv").html(html1);
$("#DeadDiv").html(html2);
})
}
</script>
<style>
#main {
width: 100%;
height: 90%;
}
#qushi{
width: 100%;
height: 40%;
}
#showTable {
overflow-y: scroll;
width: 100%;
height: 250px;
}
#HealDiv {
overflow-y: scroll;
width: 100%;
height: 250px;
}
#DeadDiv {
overflow-y: scroll;
width: 100%;
height: 250px;
}
span {
color: white;
}
tr{
cursor: pointer;
}
h3{
color: white;
}
h4{
color: white;
}
td{
color: white;
}
</style>
</head>
<body>
<div class="container-fluid" style="background-color: #000000;height: 100%">
<%-- 标题--%>
<div class="row clearfix"
style="background-color: #222222;margin-bottom: 5px;border-radius: 5px;margin-top: 5px;">
<div class="col-md-12 column">
<h3 class="text-center">
全球疫情信息统计(该页面数据仅供参考)
</h3>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="row clearfix">
<%-- 左侧--%>
<div class="col-md-2 column">
<%-- 确诊总数--%>
<div class="row clearfix">
<div class="col-md-12 column" style="background-color: #222222;border-radius: 5px;">
<h4 class="text-center">
确诊总数
</h4>
<h2 class="text-center">
<font color="red">${sumConfirm}人</font>
</h2>
</div>
</div>
<%-- 确诊国家列表--%>
<div class="row clearfix" style="padding-top: 5px;">
<div class="col-md-12 column" style="background-color: #222222;border-radius: 5px;">
<h3 class="text-center">
国家确诊人数排行
</h3>
<div id="showTable">
<table class="table table-hover table-condensed">
<c:if test="${countryList != null}">
<c:forEach items="${countryList}" var="country" varStatus="i">
<tr onclick="showData('${country.heal}','${country.dead}','${country.name}')">
<td>${i.index +1}</td>
<td><font color="red">${country.confirm}</font></td>
<td>${country.name}</td>
</tr>
</c:forEach>
</c:if>
</table>
</div>
</div>
</div>
<%-- 更新时间--%>
<div class="row clearfix">
<div class="col-md-12 column"
style="background-color: #222222;border-radius: 5px;margin-top: 10px;">
<h4 class="text-center">
最近更新时间
</h4>
<h2 class="text-center">
<font color="red">${countryList.get(0).lastupdatetime}</font>
</h2>
</div>
</div>
</div>
<%-- 地图展示--%>
<div class="col-md-6 column">
<div id="main" style="background-color: #222222;border-radius: 5px;">
</div>
</div>
<%-- 右侧--%>
<div class="col-md-4 column">
<div class="row clearfix">
<%-- 死亡总数--%>
<div class="col-md-5 column" style="background-color: #222222;border-radius: 5px;">
<h4 class="text-center">
治愈总数
</h4>
<h2 class="text-center">
<font color="#32cd32" id="healSpan">${countryList.get(0).heal}</font>
</h2>
<div id="HealDiv">
</div>
</div>
<div class="col-md-1 column">
</div>
<%-- 治愈总数--%>
<div class="col-md-5 column" style="background-color: #222222;border-radius: 5px;">
<h4 class="text-center">
死亡总数
</h4>
<h2 class="text-center">
<font color="red" id="deadSpan">${countryList.get(0).dead}</font>
</h2>
<div id="DeadDiv">
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column" style="margin-top: 5px;">
<div id="qushi" style="background-color: #222222;border-radius: 5px;">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
var myChart = echarts.init(document.getElementById('qushi'));
// 指定图表的配置项和数据
var option = {
title: {
text: '国内疫情趋势'
},
tooltip: {},
xAxis: {
type: 'category',
},
yAxis: {
type: 'value'
},
legend: {
data:['确诊人数']
},
series: [{
type: 'line',
smooth: true
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
linear_url = "${pageContext.request.contextPath }/province/getChinaLinearData";
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: linear_url, //请求发送到TestServlet处
success: function (resultJson) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (resultJson) {
myChart.setOption({ //加载数据图表
series: [{
data: resultJson
}]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
</script>
<script>
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
title: {
text: '世界疫情地图',
subtext: '该页面的数据仅供参考',
textStyle:{
color:"#fff"
}
},
tooltip: {
formatter: function (params) {
return params.name + '<br />' + '确诊人数:' + params['data']['value'] + '<br />' + '死亡人数:'
+ params['data']['dead'] + '<br />' + '治愈人数:' + params['data']['heal'];
}//数据格式化
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 0,
max: 300000,
left: 'left',
top: 'bottom',
text: ['多', '少'],
inRange: {
color: ['lightskyblue', 'yellow', 'orangered','red']
},
show: true
},
series: [{
type: 'map',
map: 'world',
showLegendSymbol: false,
label: {
show: false
},
// 自定义名称映射(世界地图各个国家都是英文,太惨了)
nameMap: {
"Afghanistan": "阿富汗",
"Angola": "安哥拉",
"Albania": "阿尔巴尼亚",
"UnitedArabEmirates": "阿拉伯联合酋长国",
"Argentina": "阿根廷",
"Armenia": "亚美尼亚",
"FrenchSouthernandAntarcticLands": "法属南部领地",
"Australia": "澳大利亚",
"Austria": "奥地利",
"Azerbaijan": "阿塞拜疆",
"Burundi": "布隆迪",
"Belgium": "比利时",
"Benin": "贝宁",
"BurkinaFaso": "布基纳法索",
"Bangladesh": "孟加拉国",
"Bulgaria": "保加利亚",
"TheBahamas": "巴哈马",
"BosniaandHerzegovina": "波斯尼亚和黑塞哥维那",
"Belarus": "白俄罗斯",
"Belize": "伯利兹",
"Bermuda": "百慕大群岛",
"Bolivia": "玻利维亚",
"Brazil": "巴西",
"Brunei": "文莱",
"Bhutan": "不丹",
"Botswana": "博茨瓦纳",
"CentralAfricanRepublic": "中非共和国",
"Canada": "加拿大",
"Switzerland": "瑞士",
"Chile": "智利",
"China": "中国",
"IvoryCoast": "象牙海岸",
"Cameroon": "喀麦隆",
"DemocraticRepublicoftheCongo": "民主刚果",
"RepublicoftheCongo": "刚果共和国",
"Colombia": "哥伦比亚",
"CostaRica": "哥斯达黎加",
"Cuba": "古巴",
"NorthernCyprus": "北塞浦路斯",
"Cyprus": "塞浦路斯",
"CzechRepublic": "捷克共和国",
"Germany": "德国",
"Djibouti": "吉布提",
"Denmark": "丹麦",
"DominicanRepublic": "多米尼加共和国",
"Algeria": "阿尔及利亚",
"Ecuador": "厄瓜多尔",
"Egypt": "埃及",
"Eritrea": "厄立特里亚",
"Spain": "西班牙",
"Estonia": "爱沙尼亚",
"Ethiopia": "埃塞俄比亚",
"Finland": "芬兰",
"Fiji": "斐济",
"FalklandIslands": "福克兰群岛",
"France": "法国",
"Gabon": "加蓬",
"UnitedKingdom": "大不列颠联合王国",
"Georgia": "佐治亚州",
"Ghana": "加纳",
"Guinea": "几内亚",
"Gambia": "冈比亚",
"GuineaBissau": "几内亚比绍",
"EquatorialGuinea": "赤道几内亚",
"Greece": "希腊",
"Greenland": "格陵兰岛",
"Guatemala": "危地马拉",
"FrenchGuiana": "法属圭亚那",
"Guyana": "圭亚那",
"Honduras": "洪都拉斯",
"Croatia": "克罗地亚",
"Haiti": "海地",
"Hungary": "匈牙利",
"Indonesia": "印度尼西亚",
"India": "印度",
"Ireland": "爱尔兰",
"Iran": "伊朗",
"Iraq": "伊拉克",
"Iceland": "冰岛",
"Israel": "以色列",
"Italy": "意大利",
"Jamaica": "牙买加",
"Jordan": "乔丹",
"Japan": "日本",
"Kazakhstan": "哈萨克斯坦",
"Kenya": "肯尼亚",
"Kyrgyzstan": "吉尔吉斯斯坦",
"Cambodia": "柬埔寨",
"SouthKorea": "韩国",
"Kosovo": "科索沃",
"Kuwait": "科威特",
"Laos": "老挝",
"Lebanon": "黎巴嫩",
"Liberia": "利比里亚",
"Libya": "利比亚",
"SriLanka": "斯里兰卡",
"Lesotho": "莱索托",
"Lithuania": "立陶宛",
"Luxembourg": "卢森堡",
"Latvia": "拉脱维亚",
"Morocco": "摩洛哥",
"Moldova": "摩尔多瓦",
"Madagascar": "马达加斯加",
"Mexico": "墨西哥",
"Macedonia": "马其顿",
"Mali": "马里",
"Myanmar": "缅甸",
"Montenegro": "黑山",
"Mongolia": "蒙古",
"Mozambique": "莫桑比克",
"Mauritania": "毛里塔尼亚",
"Malawi": "马拉维",
"Malaysia": "马来西亚",
"Namibia": "纳米比亚",
"NewCaledonia": "新喀里多尼亚",
"Niger": "尼日尔",
"Nigeria": "尼日利亚",
"Nicaragua": "尼加拉瓜",
"Netherlands": "荷兰",
"Norway": "挪威",
"Nepal": "尼泊尔",
"NewZealand": "新西兰",
"Oman": "阿曼",
"Pakistan": "巴基斯坦",
"Panama": "巴拿马",
"Peru": "秘鲁",
"Philippines": "菲律宾",
"PapuaNewGuinea": "巴布亚新几内亚",
"Poland": "波兰",
"PuertoRico": "波多黎各",
"NorthKorea": "朝鲜",
"Portugal": "葡萄牙",
"Paraguay": "巴拉圭",
"Qatar": "卡塔尔",
"Romania": "罗马尼亚",
"Russia": "俄罗斯",
"Rwanda": "卢旺达",
"WesternSahara": "西撒哈拉",
"SaudiArabia": "沙特阿拉伯",
"Sudan": "苏丹",
"SouthSudan": "南苏丹",
"Senegal": "塞内加尔",
"SolomonIslands": "所罗门群岛",
"SierraLeone": "塞拉利昂",
"ElSalvador": "萨尔瓦多",
"Somaliland": "索马里兰",
"Somalia": "索马里",
"RepublicofSerbia": "塞尔维亚共和国",
"Suriname": "苏里南",
"Slovakia": "斯洛伐克",
"Slovenia": "斯洛文尼亚",
"Sweden": "瑞典",
"Swaziland": "斯威士兰",
"Syria": "叙利亚",
"Chad": "乍得",
"Togo": "多哥",
"Thailand": "泰国",
"Tajikistan": "塔吉克斯坦",
"Turkmenistan": "土库曼斯坦",
"EastTimor": "东帝汶",
"TrinidadandTobago": "特立尼达和多巴哥",
"Tunisia": "突尼斯",
"Turkey": "土耳其",
"UnitedRepublicofTanzania": "坦桑尼亚联合共和国",
"Uganda": "乌干达",
"Ukraine": "乌克兰",
"Uruguay": "乌拉圭",
"UnitedStatesofAmerica": "美利坚合众国",
"Uzbekistan": "乌兹别克斯坦",
"Venezuela": "委内瑞拉",
"Vietnam": "越南",
"Vanuatu": "瓦努阿图",
"WestBank": "西岸",
"Yemen": "也门",
"SouthAfrica": "南非",
"Zambia": "赞比亚",
"Zimbabwe": "津巴布韦",
"United States": "美国"
}
}
]
});
var post_url = "${pageContext.request.contextPath }/mapData";
//异步加载数据
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: post_url, //请求发送到TestServlet处
success: function (resultJson) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (resultJson) {
chart.setOption({ //加载数据图表
series: [{
data: resultJson
}]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
</script>
</body>
</html>
controller
package com.controller;
import com.pojo.CountryData;
import com.service.CountryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
public class WorldController {
@Autowired
private CountryService countryService;
@RequestMapping("/world")
public String toWorld(Model model){
List<CountryData> allCountry = countryService.getAllCountry();
int sum = 0;
for (CountryData countryData : allCountry) {
sum += countryData.getConfirm();
}
model.addAttribute("countryList",allCountry);
model.addAttribute("sumConfirm",sum);
return "world";
}
@RequestMapping("/mapData")
@ResponseBody
public List<CountryData> getMapData(){
List<CountryData> allCountry = countryService.getAllCountry();
return allCountry;
}
}


