安卓学习06
今日学习了底部导航功能。
1、独立fragment
需要三个独立的fragment,建立三个fragment布局。

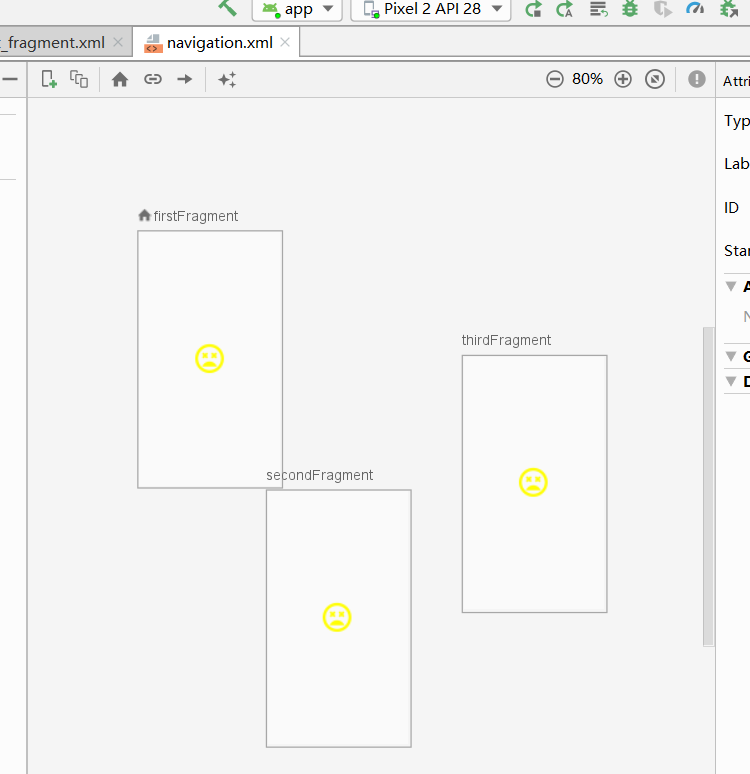
2、navigation
由于三个fragment直接没有递进关系,所以三个fragment平行即可。

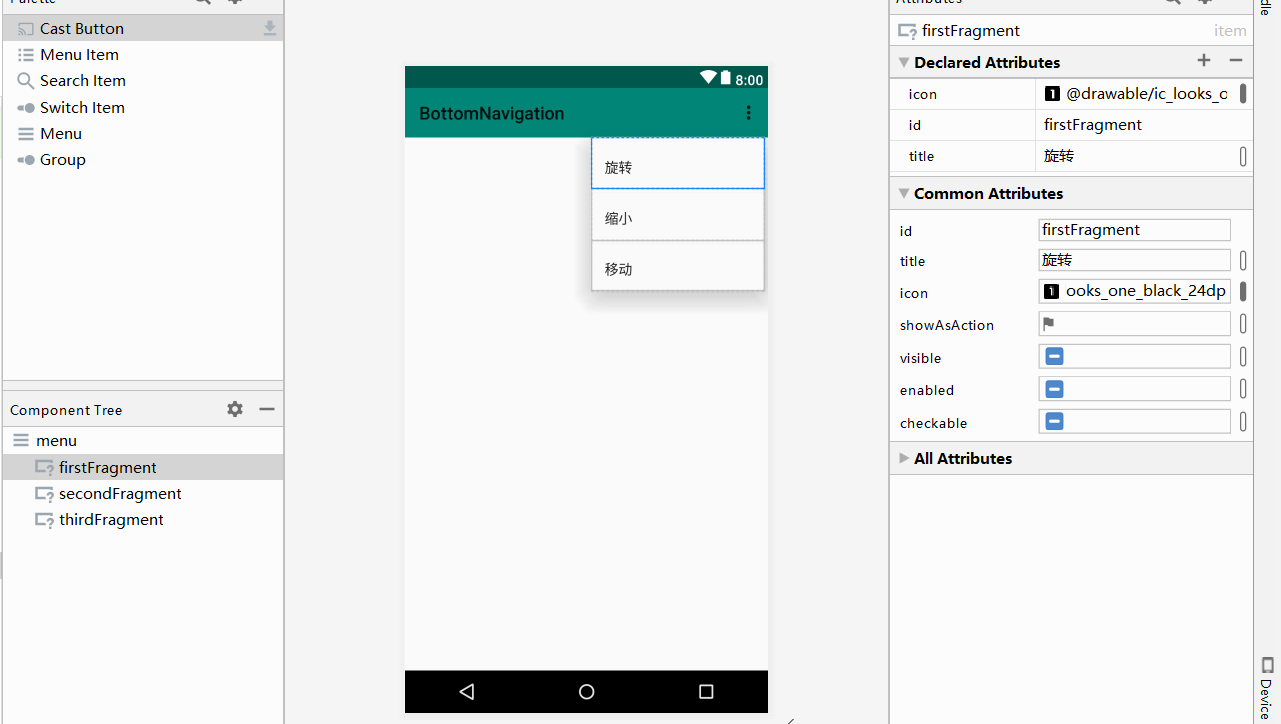
3、menu的设计

-
菜单中icon可以选择图标。
-
每个菜单的id要和fragment的id一致。
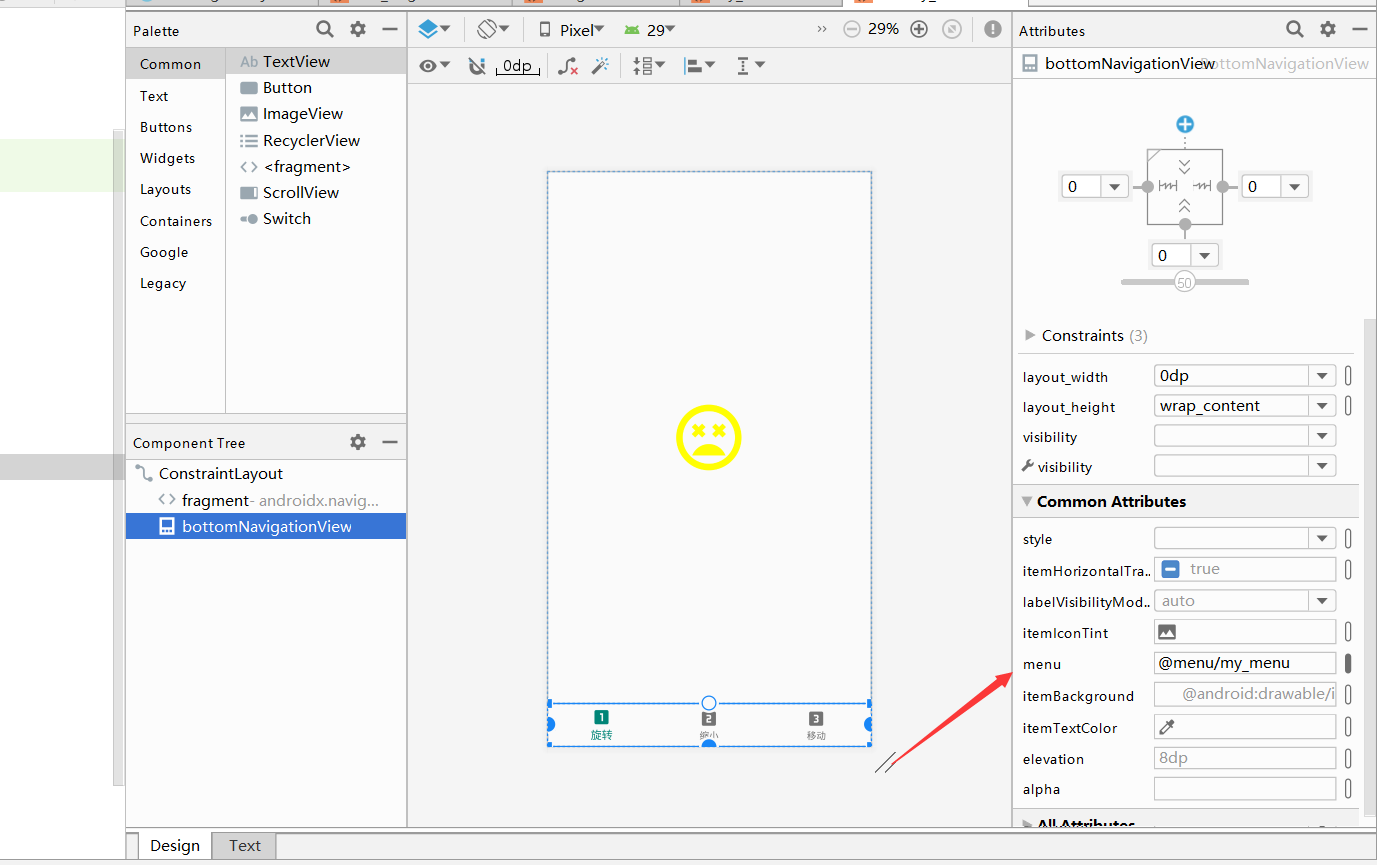
4、主页面的布局

-
bottomNavigationView属性中的menu选择我们设计的菜单。
-
上方的是NavHostFragment。
5、主界面的逻辑代码
package com.example.bottomnavigation; import androidx.appcompat.app.AppCompatActivity; import androidx.navigation.NavController; import androidx.navigation.Navigation; import androidx.navigation.ui.AppBarConfiguration; import androidx.navigation.ui.NavigationUI; import android.os.Bundle; import com.google.android.material.bottomnavigation.BottomNavigationView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BottomNavigationView bottomNavigationView = findViewById(R.id.bottomNavigationView); NavController navController = Navigation.findNavController(this,R.id.fragment); AppBarConfiguration configuration = new AppBarConfiguration.Builder(bottomNavigationView.getMenu()).build(); NavigationUI.setupActionBarWithNavController(this,navController,configuration); NavigationUI.setupWithNavController(bottomNavigationView,navController); } }
6、各界面的小功能(view的动画)
以第一个界面为例做旋转动画
package com.example.bottomnavigation; import androidx.lifecycle.ViewModelProviders; import android.animation.ObjectAnimator; import android.os.Bundle; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; public class firstFragment extends Fragment { private FirstViewModel mViewModel; private ImageView imageView; public static firstFragment newInstance() { return new firstFragment(); } @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.first_fragment, container, false); imageView = view.findViewById(R.id.imageView); return view; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); mViewModel = ViewModelProviders.of(this).get(FirstViewModel.class); final ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(imageView,"rotation",0,0); objectAnimator.setDuration(300); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (!objectAnimator.isRunning()){ objectAnimator.setFloatValues(imageView.getRotation(),imageView.getRotation() - 100); objectAnimator.start(); } } }); } }


