OA公文流转系统(未完成)
基本页面比较多,所以就不贴出来了,具体的页面可以自行浏览。
点我进入OA系统浏览界面(未做响应式布局,需电脑端打开)
账号密码:
部门:bumen------bumen
办公室:bangongshi------bangongshi
副厂长1:fuchang1------fuchang1
厂长:changzhang------changzhang
超级管理员:admin-------admin(目前只有添加账号功能)
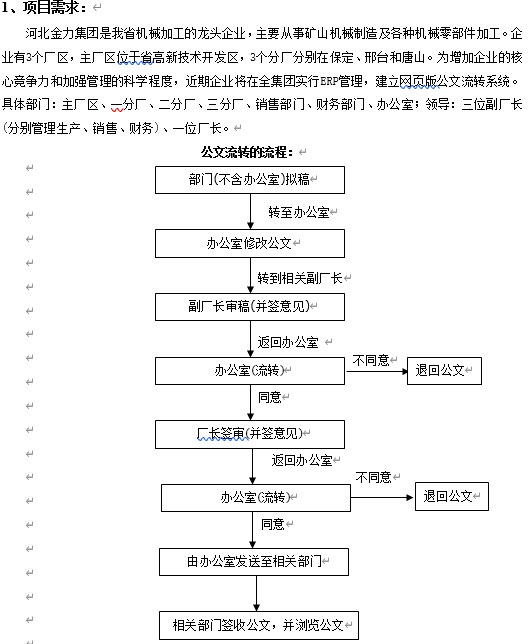
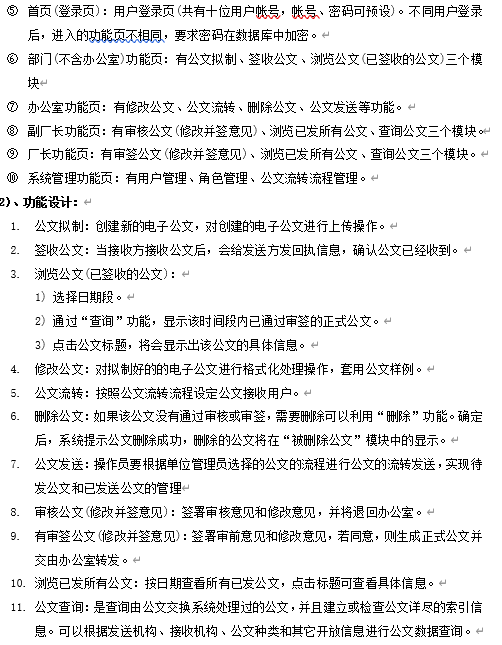
需求:


周一的时候做了将近五个小时,实现了几个部门间的简单流转功能,后来发现自己的数据库表结构不能满足要求,于是又重新构建了一下自己的数据库表结构。
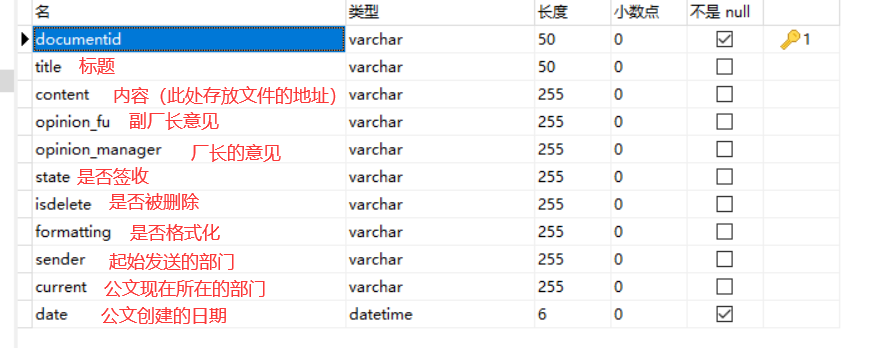
下面是数据库的表结构:
document表:

menu表:

user表:

user表还不够完善,目前公文只能实现一条线的流转,即 部门---办公室---副厂长1---厂长---办公室---部门 ,如果不同的部门归属不同的副厂长管理,那么就不能实现所要求的功能,所以在后期准备新加一个“belong”列,来表示部门被哪个副厂长管理。
基本思路:
1、功能页加载:
用户登陆后,cookie存储用户的用户名信息,同时loginservlet将用户的信息存到request域并转发到后台的主页中,后台的主页异步通过用户的权限来获取菜单。代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/bootstrap.min.css" /> <script src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> <script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> $(function() { var power = $("#power").val(); var content = ""; $ .post( "${pageContext.request.contextPath}/getMenuByUserPower", { "power" : power }, function(data) { var userMenu = data; for (var i = 0; i < userMenu.length; i++) { content += "<li role='presentation'>" + "<a href='${pageContext.request.contextPath }/"+userMenu[i].url+"' target='right''>" + userMenu[i].name + "</a></li>"; } $("#showDiv").html(content); }, "json"); }); </script> <style> a { text-decoration: none; } </style> </head> <body> <div style="width: 100%; height: 120px; border: 1px solid red; float: left;"> <body style="background-color: whitesmoke"> <table border="0px" cellspacing="0px" cellpadding="0px" width="1500px" height="90px"> <td width="1000px" align="left"><font size="5" color="gray">欢迎使用OA系统</font></td> <td width="500px" align="right"> <span style="color: gray; font-size: 20px" > 欢迎您! ${user.username } </span> <a href="${pageContext.request.contextPath}/logoff"><font color="gray" size="4">退出登录</font></a> </td> </table> </div> <div style="height: 600px; width: 200px; border: 1px solid blue; float: left;"> <input type="text" value="${user.power }" id="power" hidden=""> <ul class="nav nav-pills nav-stacked" style="text-align: center;" id="showDiv"> </ul> </div> <div style="height: 600px; width: 1310px; border: 1px solid gray; float: left;"> <iframe src="${pageContext.request.contextPath }/houtai/welcome.jsp" name="right" width="100%" height="100%"> </iframe> </div> </body> </html>
2、公文间的流转
基本思路就是使用公文中的“current”属性,当前人是谁,那么公文便流转到了哪个部门了,然后部门查询公文的时候便通过“current”属性来查找公文。查找公文时通过存在cookie中的username来查询。具体代码比较多,在这里我分为了web层、service层、dao层,这里只贴出web层中的servlet代码:
package com.oa2.web; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.oa2.domain.Document; import com.oa2.service.DocumentService; /** * Servlet implementation class GetDocumentByCurrentServlet */ @WebServlet("/getDocumentByCurrent") public class GetDocumentByCurrentServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); String url = request.getParameter("url"); Cookie[] cookies = request.getCookies(); String username = null; for (Cookie cookie : cookies) { if(cookie.getName().equals("user")) { username = cookie.getValue(); break; } } DocumentService service = new DocumentService(); List<Document> documentList = null; try { documentList = service.getDocumentByCurrent(username); } catch (SQLException e) { e.printStackTrace(); } request.setAttribute("documentList", documentList); if(url.equals("gongwenxiugai")||url.equals("gongwenliuzhuan")||url.equals("gongwenfasong")) { request.getRequestDispatcher("/bangongshi/"+url+".jsp").forward(request, response); }else if(url.equals("gongwenshenhe")) { request.getRequestDispatcher("/fuchang/"+url+".jsp").forward(request, response); }else if(url.equals("gongwenshenqian")) { request.getRequestDispatcher("/changzhang/"+url+".jsp").forward(request, response); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
这里不同的用户登陆都是使用同一个servlet来实现获取公文的,所以针对不同的跳转来源,跳转到不同的页面。
3、公文是否可签收
公文是否可签收,需要使用表中的两个属性“opinion_fu”和“opinion_manager”,分别是副厂长和厂长的意见,如果两者都同意,那么部门的公文才算是通过了上司的审批,才可以签收,查询的条件是 : opinion_fu='同意' and opinion_manager='同意' and current='bumen' and state='未签收'
这里就不贴代码了。

